
در این آموزش قصد معرفی احراز هویت Token در php را داریم .احراز هویت یکی از مهمترین قسمتهای هر اپلکیشن تحت وب هست که ما از این طریق می توانیم دسترسی های خاصی را به کاربر اختصاص بدیم .
ولی همانطور که میدانید HTTP یک پروتکل stateless است و نمی تواند تشخیص دهد که کاربر قبلا این درخواست را ارسال کرده و یا چه کسی این صفحات را مرور کرده است برای همین یک مورد به نام state management مطرح است تا بتوانیم کاربران را از هم تفکیک و دسترسی هایی را برای آنها فراهم کنیم .
هر درخواستی که از طرف کلاینت ارسال می شود باید شامل اطلاعاتی برای ادامه پروسه درخواست (request) باشد که این اطلاعات می تواند نام کاربری و پسورد , کوکی ها , session id ذخیره شده در کوکی و یا توکن باشد .
در این مقاله آموزشی قصد داریم به شما روش دیگری برای احراز هویت کاربر معرفی کنیم و تفاوت آن را با روش استفاده از $_SESSION نشان دهیم
تفاوت احراز هویت Session و JWT
احراز هویت سیشن
- کاربر نام کاربری و کلمه عبور رو وارد و روی دکمه ورود کلیک میکنه .
- بعد اینکه درخواست فرستاده شد، سمت back-end با استفاده از query گرفتن از دیتابیس هویت کاربر تصدیق میشه. و اگه اطلاعات درست بود یه session با استفاده از اطلاعات گرفته شده از دیتابیس ساخته میشه، و بعدش اطلاعات session تو هدر فرستاده میشد و session id تو مرورگر ذخیره میشه.
- با اطلاعات session مرورگر درخواست اجازه دسترسی به مناطق ممنوعه اپلیکیشن رو میخواد.
- و اگه session درست و مطابق دیتابیس بود اپلیکیشن اجازه دسترسی و رندر صفحه html رو میده.

همه چیز تا این نقطه داره خوب کار میکنه و اپلیکیشن یه سری قسمتهای ممنوعه داره و کاربران با اجازه دسترسی در حال مشاهده اون قسمتها هستن. حالا مشکل اونجاست که ما میخوایم یه کلاینت دیگه بسازیم مثل Android یا اپلیکیشن دسکتاپ ؟
آیا شما میتونید با این اپلیکیشنی که برای احراز هویت استفاده میکنید برای کلاینت های موبایل و … اجازه دسترسی به قسمتهای اپلیکیشن رو بدید؟ اگه با همین روش بخواید احراز هویت کنید نمیشه، چرا ؟
به خاطر دو دلیل زیر :
- session و cookie ها برای کلاینتهای موبایل هیچ مفهومی نداره و شما نمی تونید session یا cookie رو با اپلکیشن موبایل به اشتراک بگذارید و استفاده کنید.
- تو این سیستم جوابی که از طرف سرور میاد یه صفحه html هست و شما نیاز به JSON یا XML دارید تا اپلیکشن موبایل بتونه اونو پردازش کنه. تو این حالت شما یه سیستم مستقل از کلاینت دارید.
احراز هویت Token
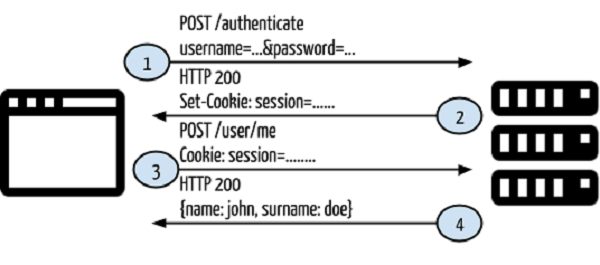
تو سیستم احراز هویت بر اساس Token شما نمیتونید از session و cookie استفاده کنید. حالا بیاید سناریوی سیستم قبلی رو برای Token ریدیزاین کنیم، روش Token از الگوریتم زیر استفاده میکنه :
- کاربر نام کاربری و کلمه عبور رو وارد میکنه و روی دکمه ورود کلیک میکنه
- بعد اینکه درخواست فرستاده شد، در سمت back-end با استفاده از query گرفتن از دیتابیس هویت کاربر تصدیق میشه. و اگه اطلاعات درست بود یه token با استفاده از اطلاعات گرفته شده از دیتابیس ساخته میشه. و ما هم میتونیم این token رو سمت کلاینت ذخیره کنیم.
- هر دفعه همراه هر درخواست باید این token رو بفرستیم.
- اگه token فرستاده شده صحیح باشه اجازه دسترسی به اون قسمت اپلیکشین رو میدیم و در هدر جواب رو به صورت XML یا JSON میفرستیم.
ما تو این حالت دیگه نه session و نه cookie بر می گردونیم و نه صفحه html، این یعنی ما میتونیم از این ساختار برای هر اپلیکیشنی استفاده کنیم. شمای ساختار رو می تونید تو تصویر زیر ببنید.

JWT چیست ؟
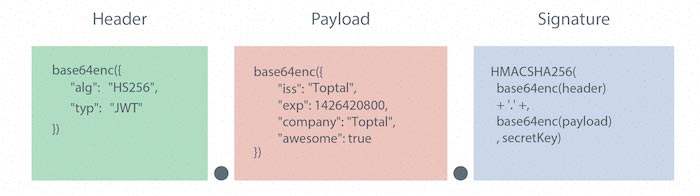
JWT مخفف Json Web Token و فرمتی برای استفاده از آن در هدرهای احراز هویت است. این Token به شما کمک میکنه که ارتباط بین دو سیستم رو به صورت امن طراحی کنید. در این مطلب ما JWT رو “bearer token” فرض میکنیم، bearer token شما از سه قسمت تشکیل شده :
- header : نوع توکن و و همچنین الگوریتم رمزگذاری (type of signature) رو ذخیره میکنه که در مثال از رمزگذاری base-64 استفاده شده .
- payload شامل اطلاعات هست . شما هر مدل دادهای از جمله اطلاعات یوزر و هر چی که میخواید رو میتونید به صورت رمزگذاری شده base-64 در اینجا ذخیره کنید.
- signature شامل ترکیبheader , پی لود(payload) و کلید رمز (secret key) هست. کلید رمز باید روی سرور به صورت امن نگه داشته بشه.
ساختار JWT و یه مثال از Token در عکس زیر قابل مشاهده هست.

JWT Header بالا نوع encoded object را به صورت JSON Web Token و همچنین الگوریتم تبدیل را HMAC SHA-256 نیز مشخص کرده است.
در این جا اولین بخش اطلاعات یک JSON Web Token را می توانید مشاهده کنید.
|
1 |
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9 |
در این آموزش یک مفهوم کلی از JWT و تفاوت های آن با روش سیشن و کوکی را نشان دادیم. و همانطور که دیدید ساختار احراز هویت Token بصورت JWT بسیار جالب و چالش برانگیز است و هنگامی که قصد استفاده از آن به صورت cross-platform بین اپلیکشن های اندروید و دسکتاب داریم می تواند بسیار کارا باشد.
در مقاله آموزشی بعد بطور عملی نحوه استفاده از JWT در احراز هویت REST API ها در php را خواهیم دید . (احراز هویت توکن در php با JWT)
هر سوالی در مورد احراز هویت Token در php داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








با سلام و وقت بخیر ,
من ۲ تا سایت دارم و میخوام کاربر از سایت اول با کلیک روی لینک دانلود به سایت دوم منتقل بشه و در صورتی که از سایت اول وارد شده باشه یک پیام مشاهده کنه و در صورتی که به صورت مستقیم و یا از دیگر سایت ها وارد سایت دوم بشه این پیام ظاهر نشه.
چطور میتونم این کارو انجام بدم ؟
نمیخوام این کارو با HTTP referer انجام بدم .
مثلا لینک دانلود در سایت اول هر بار که صفحه رفرش میشه یه کد api یا key داشته باشه و با کلیک و انتقال به سایت دوم این کد ها کاربر رو به مرحله بعد برسونه.
ممنون میشم راهنماییم کنید.
سلام ممنون
باید یک api بنویسید در سایت اول توکن رو بسازید و همزمان این رو به سمت سایت دوم بفرستید و اونجا ذخیره کنید همینکه کاربر روی لینک ایجاد شده حاوی توکن وارد سایت دوم شد اون توکن رو در اولین درخواست از سمت سایت اول, از طریق یک api دیگر در سایت دوم, اول از سایت دوم و بعد از سایت اولپاک می کنید
سلام مجدد ،
امکان داره خودتون کد نویسی کنید ؟
هزینه ای هم هست در خدمتم.
چون من اونقدر به برنامه نویسی مسلط نیستم فقط آشنایی کمی دارم.
سایت اول وردپرس هستش.
سایت دوم پی اچ پی لاراول و صفحه هایی با فرمت index.htm.twig داره .
ممنونم.
سلام. بله مشکلی نداره با هزینه انجام میشه.
لطفا به واتساپ یا تلگرام پیام بدید
سلام وقت بخیر برای سایت های اگهی که کاربر با ارسال کد تایید می گیرن و وارد میشن بنظرتون بهتر است برای امنیت بیشتر از jwt استفاده کرده یا از کوکی یا سیشن، و اینکه کدوم روش باعث کند شدن سایت میشه با تشکر
سلام. ممنون
برای سایت استفاده از سشن و کوکی بهترین گزینه هست
تشکر از پاسخ گویی سریع و مناسب همیشگی
سلام اقای شفیعی.
من روش توکن jwt که اشاره کردید رو واسه اپلیکیشن موبایلی استفاده کردم.
۱: آیا نیاز هست که توکن در قسمت (Bearer) Authorization Header باشه یا نه؟
۲:در وب , توکن در سشن یا کوکی ذخیره میشوند که خطر حمله xss یا csrf هست ولی در اپلیکیشن موبایلی در حافظه موبایل .پس عملا نیازی به تنظیمات خاصی که در وب برای جلوگیری از حملات xss یا csrf انجام میدیم مثلا در cookie
http only و غیره. ولی در موبایل همین روش jwt و تاریخ انقضا توکن کافی هستش یا نه؟
ممنون بابت راهنمایی.
سلام.
۱ بله بهتره داخل (Bearer) Authorization Header باشه
۲ بله همین تاریخ انقضا کافی هست
سلام .
در مبحث توکن ها گفتید که برای اپلیکیشن های موبایلی session و cookie ها برای کلاینتهای موبایل هیچ مفهومی نداره و شما نمی تونید session یا cookie رو با اپلکیشن موبایل به اشتراک بگذارید و استفاده کنید.
فایلی که من تو اپلیکیشن موبایلی استفاده میکنم به این صورت هستش==>
{ id: 294, firstname: VAzUQQqeW2DlWCXH5Wnm9Q==, lastname: /8/uoSiM5pH/yLNzLGtTiw }
فایل json که اینکریپت شده .
ایا نیاز هست که از روش JWT استفاده کنم یا نه؟
ممنون بابت راهنمایی.
سلام. بله نیازه از jwt استفاده کنید و درصورتی که محتوای مخصوص کاربری نمایش میدهیددر هربار درخواست به سمت سرور اون توکن رو هم همراهش ارسال و اعتبارسنجی کنید
سلام. ممنون از وقتی که گذاشتید و توضیح عالی که دادید.
سلام. خوشحالیم که مفید واقع شده.
موفق باشید.
سلام دوست عزیز،
سوالی که بیش از چند ماه هست منو درگیر کرده و اگه بتونی راهنماییم کنی خیلی ممنون میشم.
استفاده از توکن روشی است برای استفاده به جای سشن ها ؟
یا بهتر بگم توی لاراول وقتی از jwt یا passports استفاده میکنیم دیگه نیاز نیست route ها رو توی web بنویسیم و همه routeها در api نوشته میشن؟
سلام.
بله دقیقا خوب متوجه موضوع شدید.
موفق باشید.
خیلی ممنون
پس میشه نتیجه گرفت که jwt یه روش برای بستهبندی اطلاعات انتقالی (شامل توکن، اطلاعات، نوع رمزنگاری و امضا) هستش و امنیت بیشتری داره، که وابسته به نوع ارتباط ما اعم از توکن ساده یا Oauth نیست و میشه در هر دو ازش استفاده کرد.
درسته ؟
خواهش می کنم. بله درسته کاملا متوجه موضوع شدید .
موفق باشید.
سلام خیلی ممنون از مقاله های خوبتون
ببخشید بنده یه سوال دارم.
من برنامه نویسه اندروید هستم و دیگران به شدت توصیه میکنن که از احراز هویت Oauth استفاده کنم،در حالی که بنده اصلا اطلاعی از این که این روش چی هست، کاربردش تو اندروید چیه و چرا باید استفاده کنم نمیدونم؟
و یه موردی هم که هست اینه که تا وقتی که من همون روش رایج همیشگی رو بلدم (همون روشی که توش به هر کاربر یه token اختصاص میدیم و وقتی لاگین کرد و اطلاعتش درست بود، از اون به بعد تو درخواست ها از توکن استفاده میکنیم) چرا باید برم سراغ Ouath
لطفا بندرو راهنمایی کنید
ممنون
سلام. خوشحالم که مفید واقع شده.
تفاوت زیادی نداره . oauth هم همانند روشی که الان شما دارید استفاده می کنید یک توکن رو که بی معنی و فقط یک رشته منحصربه فرد هستش ایجاد می کنه (مجوز authorization ) و از آن به بعد برای احراز هویت و درخواست ها بهره می بره. (authentication)
کاری که oauth انجام میده ینه که فقط به شما روش های مختلف دیگری برای ارتباط با سیستم های احراز هویت پیچیده میده و استفاده از oauth و یا همین ساختن توکن بر اساس روش خودتون زیاد تفاوتی ایجاد نمی کنه و از اون معمولا برای استاندارد شدن ارتباط بین وب سرویس و اپ استفاده میشه.
ولی jwt هایی که اینجا معرفی کردیم کمی فراتر از توکن و oauth هستش چرا که توکنی که ایجاد کردیم یک رشته بی معنی نیستش بلکه یک سری عملیات cryptography و sign روش انجام شده و بعد از تجزیه رشته می توانیم اطلاعات را در فرمت استاندارد json هم بخونیم.
موفق باشید.
بسیار جالب بود تشکر از زحمتتاتون
سلام . خوشحالم که مفید واقع شده .
موفق و پیروز باشید.