
در این آموزش , قصد ساخت اسکریپت آپلود فایل با قابلیت resume و pause را توسط FineUploader داریم . این گزینه ها در هنگام آپلود فایل های حجیم بسیار مفید خواهد بود . FineUploader یکی از پلاگین های کاربردی است که در آموزش آپلود چندگانه فایل با FineUploader یک نمونه ساده از استفاده آن را دیدیم.

کد HTML برای نمایش دکمه های مکث و ادامه باید به صفحه اضافه شود. همچنین قابلیت chunking نیز باید از طریق گزینه ها به هنگام فراخوانی تابع بصورت true قرار داده شود . عملیات آپلود فایل با قابلیت resume و pause بر پایه chunk انجام می شود .
Chunking از اصطلاحاتی است که به فرایند دریافت قسمت هایی از اطلاعات (chunk) و گروه بندی آنها به بخش های بزرگتر اشاره می کند.که در علوم کامپیوتر این موارد کاملا مربوط به memory سیستم است.
فایل در حال آپلود در یک نقطه ای از اطلاعات استاپ می کند که می تواند بدون خرابی داده ها از همانجا دوباره ادامه یابد که در ادامه آموزش آپلود فایل با قابلیت resume این مورد را خواهیم دید.
ارسال درخواست آپلود فایل از جاواسکریپت
در آموزش قبلی , پلاگین FineUploader با چند گزینه پایه ای فراخوانی شد . در این مثال از آپلود فایل با قابلیت resume , چند گزینه دیگر را نیز که شامل pause , resume , delete و … را با آپلودر فایل اضافه کردیم . همچنین تعداد آپلود فایل ها را محدود کردیم و حداکثر حجم فایل را با فعال کردن گزینه validation قرار دادیم.
کد javascript زیر به شما یک نمونه از آپشن های ست شده از FineUploader را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<script> var uploader = new qq.FineUploader({ debug: true, element: document.getElementById('file-drop-area'), request: { endpoint: "view/fine-uploader/endpoint.php" }, chunking: { enabled: true, concurrent: { enabled: true }, success: { endpoint: "view/fine-uploader/endpoint.php?done" }, }, resume: { enabled: true }, deleteFile: { enabled: true, method: "POST", endpoint: "view/fine-uploader/endpoint.php" }, validation: { itemLimit: 10, sizeLimit: 350000000 }, thumbnails: { placeholders: { notAvailablePath: "vendor/fine-uploader/placeholders/not_available-generic.png", waitingPath: "vendor/fine-uploader/placeholders/waiting-generic.png" } }, }); </script> |
خروجی آپلود فایل با قابلیت resume
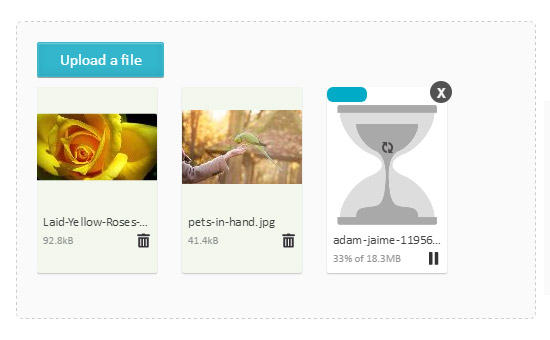
اسکرین شات زیر به شما خروجی نمونه آپلود فایل با قابلیت resume را نشان میدهد.
فایل های آپلود شده در فرمت گالری نمایش داده میشود. همچنین گزینه حذف فایل نیز در بالای پیشنمایش هر فایل قرار داده ایم . گزینه pause نیز هنگام آپلود به کاربر نشان داده می شود.
همچنین درصد پیشرفت نیز نشان می دهد که حدودا آپلود فایل شما چه مقدار طول می کشد.

امیدوارم از آموزش ساخت اسکریپت آپلود فایل با قابلیت resume لذت برده باشید . مطمینا استفاده از این قابلیت ها در پروژه هایی که می نویسید, کار شما بسیار حرفه ای تر می شود .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید (فایل های مورد نیاز برای این پروژه)
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








لطفا نظر قبلی بنده رو پاسخ بدید.
منتظر پاسختون هستم …
ممنون
جواب داده شد
سلام وقت بخیر
بعد از آپلود لینک دانلود نمایش داده نمیشه و فایل ها در پوشه های بهم ریخته ای آپلود میشن.
بفرمایید که چطور فایل هارو هدایت کنیم در پوشه خاصی و همچنین بعد از آپلود لینک دانلود هم بهمون نمایش داده بشه ؟
سلام ممنون.
داخل فایل views/fine-uploader/endpoint.php خط ۳۵ میتونید فولدرش رو تغییر بدید
در خط ۴۷ فایل index.php یعنی بعد از }, میتونید اینو اضافه کنید :
callbacks: {
onComplete: function(id, name, responseJSON, maybeXhr) {console.log(responseJSON)}
}
که نام فایل رو برگشت میده و میتونید رشته آدرس رو قبل نام قرار بدید و اونو مثلا در صفحه document.write کنید تا لینک بشه
ممنون
کد به این شکل شد اما جوابی نگرفتم :
chunking: {
enabled: true,
concurrent: {
enabled: true
},
success: {
endpoint: “view/fine-uploader/endpoint.php?done”
},
callbacks: {
onComplete: function(id, name, responseJSON, maybeXhr) {console.log(responseJSON)}
},
},
خروجی داخل console مرورگر که با زدن f12 باز میشه چاپ شده.
الان شما آبجکت responseJSON رو دارید که نام فایل و اطلاعات دیگش رو داخل خودش داره و هر جایی که بخواید میتونید استفاده کنید
سلام آقای شفیعی ممنون از آموزش های بسیار مفید و خوبتون ببخشید من هر فایلی رو که آپلود می کنم مگیه خطا در آپلود باید چه کار کنم
سلام خوشحالیم که مفید واقع شده.
بخش سمت سرور رو مطمین باشید به درستی راه اندازی کردید
با سلام و خسته نباشید
اموزش بسیار خوبی بود، سپاسگزارم.
اقای شفیعی چطور میشه زمانی که تصویر و انتخاب کردم ولی هنوز اپلود نشده سایز(طول و عرض) تصویر رو داشته باشم یا هر نوع مشخصات دیگری از تصویر؟
ایا همچین امکانی وجود داره؟
سلام . ممنون . خوشجالم که مفید واقع شده . برای اینکار میتونید از رویداد های خود این پلاگین بهره ببرید و قبل از آپلود شدن داخل رویداد onPasteReceived مقدار ابعاد تصویر, نام , حجم و غیر رو با جاواسکریپت بگیرید.
https://docs.fineuploader.com/api/events.html#pasteReceived
برای اینکار هم باید قابلیت autoUpload رو false قرار بدید تا تصویر خودکار آپلود نشه
https://docs.fineuploader.com/branch/master/features/upload-files.html
و بعد با تابع سفارشی خودتان اطلاعات دلخواه خود را دریافت کنید.
$(“#photoInput”).change(function (e) {
var file, img;
if ((file = this.files[0])) {
img = new Image();
img.onload = function () {
alert(“Width:” + this.width + ” Height: ” + this.height);
};
}
});
موفق باشید.
اقای شفیعی از راهنماییتون ممنونم.
اما متاسفانه من با جاوااسکریپت اشنایی زیادی ندارم و هرچه سعی کردم که کد مربوط به رویداد و بنویسم نتونستم.
اگر امکان داره کد این قسمت رو به اموزش اضافه کنید.
ممنون میشم.
سلام و عرض ادب
جناب شفیعی بسیار ممنون از آموزشهای بسیار بسیار مفیدتون
بنده نیز همان مشکل آقای فاروق دارم، اما متوجه نشدم که کدها رو کجا باید بنویسم و چطور از رویداد onPasteReceived استفاده کنم.
ممنون میشم اگه کد رو کاملتر بنویسید
ضمنا من جاوا اسکریپتم ضعیفه، لطفا شفاف تر
بازم تشکر می کنم امیدوارم موفق و سربلند باشید
سلام . خواهش میکنم . این مورد زیاد پیچیده نیست و امکان اینکه کد کامل رو برای شما بنویسیم وجود نداره و ما فقط راهنمایی های لازم رو انجام میدیم و برای یادگیری و پیشرفت باید خودتون تلاش کنید تا این مورد رو پیاده سازی کنید.
نحوه استفاده به اینصورته که شما باید بعد از مثلا مقدار
debug: true,در کد بالا که وجود داره یک مقداری به اسمonPasteReceived : myfunction(),رو اضافه کنید و بعد از آن یک تابع در خارج از این بلاک کد قبل از عبارتvar uploader = new qq.FineUploader({تعریف و کدهای مربوط به دریافت اطلاعات فایل و غیره رو انجام بدید.برای کار با پلاگین نیاز است که در حد مقدماتی با جاواسکریپت آشنا باشید.
موفق باشید.
سلام استاد
از آموزش خوبتون بسیار متشکرم
یه مشکل برام پش اومده
هنگامیکه عکسای بالاتر از ۲ مگ آپلود می کنم به صورت تکه تکه (chunk) آپلود میشه، در حالیکه می خام پس از آپلود ، عکس ساخته بشه و در پوشه یشفش قراربگیره
لطفا راهنماییم کنید
سلام خواهش می کنم . خوشحالم که مفید واقع شده . این مورد از قابلیت های خود fine-uploader است که می توانید chunking رو با قرار دادن false غیرفعال کنید. (خط ۱۵م بخش ارسال درخواست آپلود فایل از جاواسکریپت)
موفق باشید.
ممنون از پاسخگویی سریعتون
اما بنده نمی خوام chunking رو غیرفعال کنم بلکه می خوام پس از آپلود عکسهای با سایز بزرگتر از ۲ مگ که به صورت تکه تکه در پوشه chunk قرارگرفته دوباره به صورت یک تکه و به صورت عکس واقعی ساخته بشه و تکه تکه ها از بین برن
با تشکر
و اساسا این قابلیت chunk چه فایده ای داره وقتی که دوباره سرهم نشه و تبدیل به فایل اصلی نشه؟
سلام مجدد.
قابلیت chunking بسیار کاربردیه و کاری که باید در انتها انجام میشد merge کردن فایل ها بود که با آپشن زیر مجموعه chunk قابل پیاده سازیه برای همین کد بخش ارسال درخواست آپلود فایل از جاواسکریپت اصلاح شد و قسمت
successبهchunkingاضافه شد چرا که باید بعد از آپلود chunk ها با php فایل های تصویر رو به هم دیگه متصل و فایل کامل رو بسازیم که الان اوکی هست و میتونید کد جاواسکریپت بالا رو جایگزین و با خیال راحت استفاده کنید.موفق باشید.