
امروز قصد داریم به شما نحوه ساخت یک تقویم جلالی فارسی و انتخاب تاریخ شمسی در jQuery را در صفحات وب و با استفاده از کتابخانه datepicker را نشان بدیم.
Datepicker یکی پلاگین های بسیار عالی است که به صورت گرافیکی به کاربر اجازه انتخاب تاریخ دلخواه از روی تقویم با فرمت صحیح را می دهد.
در این آموزش قصد داریم به شما نحوه افزودن یک قسمت برای انتخاب تاریخ شمسی (جلالی) را با استفاده از جی کوئری را نشان بدیم.
پلاگین Datepicker جی کوئری آپشن و متدهای مختلفی را در اختیار ما قرار می دهد, که می توانیم با استفاده از آن رابط کاربری تقویم را بنابر سلیقه و layout تغییر بدیم.
بیایید یک مثال از نحوه اضافه کردن قابلیت انتخاب تاریخ شمسی در jQuery به صفحات وب را ببینیم. در این مثال ما ابتدا تقویم شمسی را با گزینه های دلخواه و بدون سفارشی سازی نمایش می دهیم .

انتخاب تاریخ شمسی در jQuery
برای افزون پلاگین Datepicker شمسی به صفحه وب مراحل زیر را دنبال کنید.
- فایل های jQuery & persianDatepicker.js & persianDatepicker.css در تگ
<head>صفحه html خود فراخوانی کنید.
|
1 2 3 |
<link type="text/css" rel="stylesheet" href="css/persianDatepicker.css" /> <script type="text/javascript" src="js/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="js/persianDatepicker.min.js"></script> |
- المنتی که قصد تبدیل آن به یک انتخاب کننده تاریخ شمسی دارید را اضافه کنید و یک مشخصه ID برای ان وارد کنید
|
1 2 |
<input type="text" id="input1" /> <span id="span1"></span> |
- تابع
persianDatepickerمربوط به پلاگین را فراخوانی کنید.
|
1 2 3 4 5 |
<script type="text/javascript"> $(function() { $("#input1, #span1").persianDatePicker(); }); </script> |
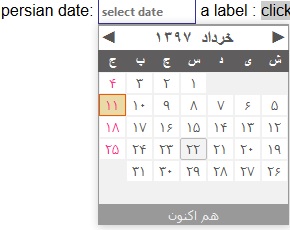
اگر تمام مراحل ساده بالا را پیاده کردید به راحتی میتوانید با کلیک بر روی المنت (input و یا تگ span) خود تقویم شمسی خود را برای انتخاب تاریخ ببینید.
مثال : انتخاب تاریخ شمسی در jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
<!DOCTYPE html> <html> <head> <title>jQuery PERSIAN DatePicker</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <link type="text/css" rel="stylesheet" href="css/persianDatePicker-default.css" /> <style type="text/css"> *{margin:0; padding:0} body{ padding: 10px 30px; font-family: Helvetica; } .dl{ padding: 20px; text-align:center; margin-bottom: 20px; } .dl img{ opacity: .6; } .dl img:hover{ opacity: 1; } a{color: #037;} input{ border: 1px solid #339; padding: 3px; font:bold 12px sans-serif; width: 90px; } h1{color: #222;} h3{color: #444;} h4{color:#666;} hr{color: #888; box-shadow: 1px 1px 8px 1px #999; margin-top: 5px;margin-bottom: 5px;} pre{ background: #f9f9f9; border: 1px solid #aaa; padding: 10px; margin: 10px; } </style> <link type="text/css" rel="stylesheet" href="js/prism/css-javascript.css" /> <script type="text/javascript" src="js/prism/css-javascript.js"></script> <!-----------------> <script type="text/javascript" src="js/jquery-1.10.1.min.js"></script> <script type="text/javascript" src="js/persianDatePicker.js"></script> <script type="text/javascript"> $(function() { $("#simpleText, #simpleLabel").persianDatepicker({}); $("#selectedBefore").persianDatepicker({selectedBefore:true}); $("#alwaysShow").persianDatepicker({alwaysShow:true}); }); </script> <!-----------------> </head> <body> <h1><a href="http://mbehzadi.com/persianDatepicker" title="mbehzadi.com">PERSIAN Datepicker</a></h1> <h3>Netparadis.com</h3> <hr> <div class="dl"> <a href="http://github.com/behzadi/persianDatePicker"><img src="http://github.com/favicon.ico" /></a> <br /> <a href="https://netparadis.com">نت پارادیس</a> </div> persian date: <input type="text" id="simpleText" placeholder="select date" /> a label : <label id="simpleLabel" style="background: #ccc; width:90px;">click me...</label> selected before: <input type="text" id="selectedBefore" placeholder="select date" /> show always: <input type="text" id="alwaysShow" placeholder="select date" /> <br /><br /> </body> </html> |
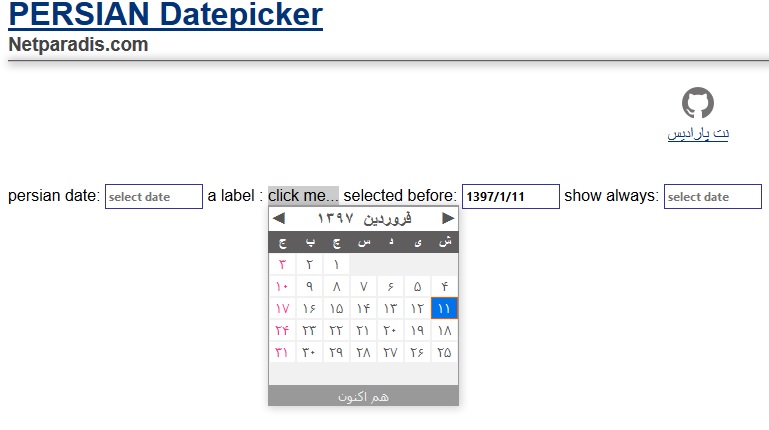
خروجی

اگر هیچ نتیجه ای نمایان نشد , نگران نباشید , کافیست سورس کد کامل را از آخر مقاله آموزشی انتخاب تاریخ شمسی در jQuery دانلود و استفاده کنید.
همچنین می توانید انواع تم های دلخواه که از پیش تعریف شده است را برای نمایش تقویم با استفاده از آپشن ها تعیین کنید .
آپشن ها
selectedBefore– اگر مقدار true باشد , مقدار تاریخ امروز بصورت خودکار انتخاب و در فیلد متنی نمایش داده خواهد شد.alwaysShow– در هر بار اجرای صفحه وب , بصورت خودکار بخش تقویم نمایان خواهد شد.formatDate– نوع نومایش تاریخ و زمان را مشخص می کند (بصورت پیش فرض : “YYYY/MM/DD” که بدون زمان است)persianNumbers– اعداد را بصورت فارسی قرار می دهد (مقادیر : true,false)fontSize– اندازه فونت را بصورت پیکسلی و عددی دریافت میکند (پیشفرض : ۱۳)theme– تغییر قالب نمایش تقویم (مقادیر قابل قبول : dark , latoja , lightorang , melon)
و کلی آپشن های دیگر که مهمترین های آنها در بالا ذکر شد .
امیدوارم از مقاله آموزشی انتخاب تاریخ شمسی در jQuery لذت برده باشید . مطمینا با استفاده از این قابلیت ها در پروژه هایی که می نویسید, کار شما بسیار حرفه ای تر می شود .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام و وقتتون بخیر
ممکنه راهنمایی کنید چطور میشه تاریخ شمسی انتخاب شده بر روی تقویم را به میلادی تبدیل کنم؟
ممنون
سلام. از کتابخانه datepicker اصلی استفاده کنید. این کتابخانه ای که گذاشتیم برای تاریخ شمسی هست
سلام و عرض ادب
با سپاس از مطالب خوبتون
متاسفانه مشکل تاریخ با فرمت ۱۴۰۲/۰۲/۰۱ حل نشد با اینکه فرمت رو در فایل تغییر دادم
لطفا راهنمایی بفرمایید
سلام
مقدار formatDate را بصورت YYYY/MM/DD وارد کنید
سلام آقای شفیعی امکانش هست نمونه سورس وقتی تاریخ رو انتخاب می کنیم مثلا ۰۶-۰۴-۱۴۰۱ به این فرمت نمایش بده را اینجا بنویسید راهنمایی نمودین ولی من هر کاری انجام دادم اعمال نشد خیلی مهمه ممنون.
با تشکر از اینکه خیلی سریع جواب دادین من مطالعه کردم ولی دقیقا متوجه نشدم امکانش هست راهنمایی کنین نمونه کد هایی که باید تغییر کنه .
به متد persianDatepicker داخل کد html بخش script باید آپشن formatDate رو اضافه کنید و بهش فرمت رو بصورت “YYYY-MM-DD” بدید
مهندس شفیعی عزیز من این کار و انجام دادم ولی نشد امکانش هست نمونه سورس که درست هست رو برام ایمیل کنین ممنون میشم.
با سلام
چطور مثلا تاریخ رو به صورت ۰۵-۰۴-۱۴۰۱ نمایش بدیم ممنون
سلام.
لطفا داکیومنت کتابخانه را مطالعه کنید
https://jdf.scr.ir/rahnama/jdate
سلام
چطور میتونم وقتی از تقویم یه تاریخ رو انتخاب میکنم اسم روزش رو توی یک label نشون بدم؟
مثلا وقتی ۱۴۰۰/۰۲/۱۰ رو انتخاب کردم توی label بنویسه شنبه
سلام ممنون. خود کتابخانه jdf این امکان رو داره باید داکیومنتش رو بخونید
سلام وقت بخیر
این پلاگین روی جی کوئری ورژن ۳٫۶ کار میکنه؟
سلام ممنون
جدیدا تست نشده و باید آخرین نسخه رو دانلود و بررسی کنید
سلام و احترام
با تشکر از مطلب عالی تون . فقط اینکه من اگه بخوام همینو میلادی شو داشته باشم باید چیکار کنم؟
سلام. خوشحالیم که مفید واقع شده.
میتونید از این بخش دانلود کنید :
https://github.com/fengyuanchen/datepicker
سلام بسیار عالی بود. فقط میخواستم بدون روزهای هقته رو در تقویم چطور میشه بصورت کامل باشه.. ش ی د … نباشه .
سلام.
در فایل js/persianDatepicker.js خط ۳۱ این رو قرار بدید
shortDowTitle: [“شنبه”, “یکشنبه”, “دوشنبه”, “سه شنبه”, “چهارشنبه”, “پنج شنبه”, “جمعه”],
و همچنین خط ۴۵ این رو قرار بدید :
cellWidth: 45, // by px
سلام و عرض ادب.
روز بخیر.
ببخشید من میخواهم inputتقویم را داخل div modal قرار بدهم اما تقویم کار نمیکنه. چه تغییری باید انجام بدهم.
ممنون
سلام.
ممنون.
داخل بخش console مرورگر ببینید دقیقا چه خطایی دارید
سلام
ممنون؛ خیلی کاربردی بود.
سلام. خوشحالیم که مفید واقع شده.
موفق باشید.
درود مرد بزرگ،
این قسمت رو پیدا نکردم:
“”پیدا کردم
فرمت یابد ۰D و ۰M باشه””
منظورم، نمایش روز و ماه بصورت ۰۳ و ۰۹! لطفا ارشاد بفرما.
سلام. اگر دورقمی میخواید باشه باید حروف کوچک استفاده کنید مثلا به جای D از d یا به جای M از mکوجک استفاده کنید و نیاز نیست قبلش ۰ قرار بدید.
Okay
دوستانی که مثل من مشکل دارند: formatDate بشه این: formatDate: “YYYY/0M/0D”
سلام مهندس دیت تایم پیکر از خوشکل ترم سراغ دارین ؟؟!
سلام. هسته اصلی برنامه نویسیش یکی هست و باید دنبال قالب ها باشید که یکسری کد css هست که باید جایگزین یا اضافه کنید مثلا این :
https://codepen.io/WHKane/pen/WQZvvK
سلام اگه بخوایم یک سیستم نوبت دهی ایجاد کنیم مثلا نوبت دهی برای مطب و دکتر فقط روز های فرد بیمار میبینه یا روز های زوج یا همه روزه به جز پنجشنبه و جمعه چیکار میشه کرد که روز هایی که دکتر بیمار نمیبینه و روز های قبل از امروز قفل بشه که کاربر نتونه اونارو انتخاب کنه
سلام
با تشکر از مطالب مفیدتون
مهندس جان امکانش هست که روز و ماه هایی که تک رقمی هستند رو دورقمی نمایش داد مثلا ۰۱ و ۰۲ و…
پیدا کردم
فرمت یابد ۰D و ۰M باشه
سلام. خوشحالیم که مفید واقع شده.
موفق باشید.
سلام
با تشکر از مطالب مفیدتون
بنده فایل رو از انتهای مطلب دانلود کردم و بعد از اکسترکت فایل index رو باز کردم و خیلی خوب عمل می کنه ولی وقتی روی هاست اپلود می کنم تقویم نمایش داده نمیشه
سلام. خوشحالیم که مفید واقع شده.
دقت کنید که آدرس دهی های فایل در سایت به درستی خوانده شود و همچنین با زدن f12 و بررسی تب console نبایذ خطایی مشاهده کنید و همچنین تب network باید کتابخانه به درستی بصورت سبز و ۲۰۰ OK لود شده باشد.
سلام. قابل توجه کلیه برنامه نویسان
ضمن تشکر از آقای شفیعی
برای اینکه از این تقویم روی هاست استفاده نمائید باید به این نکته توجه داشته باشید که آدرس دهی فایل ها به حروف بزرگ و کوچک حساس می باشد در سورس آماده ایشان فایل به نام persianDatepicker-default.css می باشد در حالی که در کدنویسی persianDatePicker-default.css صدا زده شده است حرف P را در Datapicker اصلاح نمائید
سلام. ممنون از توجه شما.
حساسیت حروف کوچک و بزرگ در سمت ویندوز مشکلی نداشت ولی در سرور و هاست های لینوکسی حساسیت به حروف کوچک و بزرگ وجود دارد که طبق اطلاع رسانی شما در سورس قابل دریافت از باکس دانلود اعمال شد.
موفق و پیروز باشید.
مهندس جان واقعا ممنون لینک ها رو کامل قرار دادم درست شد . فقط این دو تا فایل prism/css-javascript.css/ و /prism/css-javascript.js/ که وجود نداشتن پاک کردم . تو عملکرد تقویم که تاثیر نداشتن این فایلها ؟
خواهش می کنم. خیر نیازی به این فایل ها نیست و به راحتی میتونید از تقویم استفاده کنید.
ممنون از پاسخگویتون ، می شه لطفا بررسی بفرمائید مشکل از کجاست ؟
این فایلها prism/css-javascript.css/ و /prism/css-javascript.js/ وجود ندارند .
فایل ها رو در این مسیر از سایتم آپلود کردم http://avr-city.ir/weather/temp/datepicker/index.html
در هاست چون آدرس ریشه به همراه چند فولدر تو در تو هست, فایل های js ,css بدرستی لود نمی شوند. برای همین می توانید در فایل index.html اول آدرس هر دو فایل persianDatepicker-default.css , persianDatepicker.js یک اسلش بزاید یا آدرس کامل رو به اینصورت جایگزین کنید تا مشکل حل بشه
http://avr-city.ir/weather/temp/datepicker/css/persianDatepicker-default.css
http://avr-city.ir/weather/temp/datepicker/js/persianDatepicker.js
سلام
با تشکر از به اشتراک گذاری مطلب مفیدتون ، من این فایل رو روی localhost اجرا کردم به خوبی کار می کنه ولی متاسفانه روی سایتم آپلود کردم کار نمی کنه . لطفا راهنمائی بفرمائید .
با تشکر
سلام. خوشحالم که مفید واقع شده.
ابتدا f12 رو بزنید تا ببینید آیا اروری از سمت جاواسکریپت مشاهده می کنید یا خیر. همچنین با دیدین سورس صفحه ctrl+u روی لینک ها کلیک کنید تا مطمین شوید که فایل های جاواسکریپت بدرستی لود شدند.
با بررسی این موارد مشکل رفع میشه.
موفق باشید.
عین کد رو هم دانلود کردم و فایل ها رو هم ساختم و آدرس ها رو چک کردم.
هیچ تغییری حاصل نشد در فیلد مربوطه .
به هر حال ممنون
من این مراحل رو کامل انجام دادم ولی هیچ تغییری حاصل نشد:
پوشه ی پلاگین رو دانلود و در ریشه ی سایت قرار دادم.
در تگ html فراخوانی کردم.
المان input با آیدی ساختم و در نهاست در تگ اسکریپت تابع رو فراخوانی کردم.
سلام. احتمالا یک جای کار رو اشتباه رفتید. نیاز است که خود جی کویری رو هم لود کنید.
همچنین میتونید console رو چک کنید متوجه مشکل میشید.
به هر حال سورس کد نهایی آخر همین پست رو میتونید دانلود و بدون مشکل استفاده کنید.
موفق باشید.
ببخشید یه سوال دیگه داشتم این آخریشه!
برای انکه بخوام فقط کد کپتچای رو صفحه ریفرش بشه مگه از تابع reload استفاده نمیشه ؟
من هرچقدر دایو کد کپچا رو reload می کنم نمیشه؟
اگه میشه راهنماییم کنید.
واقعا ممنونم
بله می تونید از reset() استفاده کنیدو یا از این آموزش بصورت ajaxی بهره ببرید.
https://netparadis.com/create-captcha-in-php
موفق باشید.
سلام خوبید
مطالب خیلی خیلی عالی بود. من خودم خیلی استفاده کردم
متشکرم . امیدوارم موفق باشید
سلام ممنونم . خوشحالم که مفید واقع شده .
همچنین . موفق و پیروز باشید.
سلام و عرض ادب و خسته نباشید
مهندس جان میشه راجع به درگاه بانکی تو سایت برامون توضیح بدی
اینکه چطور باید درگاه رو بگیریم و چطور به سایت لینک کنیم
ممنون میشم راهنمایی کنی.
سلام . ممنونم.
در این لینک کد درگاه ملت در مورد نحوه دریافت درگاه مستقیم و نحوه اتصال به اون رو نمایش دادیم .
اگر کمی php بلد باشید میتونید این رو روی سایت پیاده کنید. اگر هم از cms های معروف مثل وردپرس , جوملا و .. استفاده می کنید هم که برای هر کدام افزونه اون موجوده و نیاز که فقط نصب و استفاده کنید.
اگر سیستم سایت اختصاصیه که باید با برنامه نویس هماهنگ کنید که برای شما درگاه رو کدنویسی و اضافه بشه.
اگر هم درگاه مستقیم نمی تونید بگیرید هم از درگاه پرداخت واسط هم سریعا دریافت و روی سایت دوباره مثل بالا با افزونه و یا کدنویسی اضافه کنید
موفق باشید
بسیار متشکرم
خواهش می کنم. موفق باشید.