
Api جاوااسکریپت گوگل مپ به ما داده های جغرافیایی را بر اساس درخواست ارسال شده از سمت اسکریپت سمت کاربر (client-side) را می دهد.
در این آموزش قصد داریم به شما علامت گذاری مکان بر روی نقشه گوگل مپ را نشان بدیم .
در این مثال از علامت گذاری مکان بر روی Google Maps , من مکان ها را از دیتابیس country که شمال شماره نام کشور ها است می خوانم . و در یک حلقه مقادیر طول و عرض جغرافیایی را توسط سرویس GeoCoding گوگل مپ دریافت می کنم.
با استفاده از این موقعیت های جغرافیایی , علامت را برای مشخص کردن کشورها بر روی نقشه اضافه می کنیم.

خواندن نام کشور ها از دیتابیس
کد php زیر با استفاده از کلاس DBController به دیتابیس متصل و نام کشورها را خوانده و در یک آرایه ذخیره می کند.
این آرایه برای دریافت موقعیت جغرافیایی مکان های مورد نظر به منظور علامت گذاری مکان بر روی Google Maps استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 |
<?php require("DBController.php"); $dbController = new DBController(); $query = "SELECT * FROM tbl_country"; $countryResult = $dbController->runQuery($query); ?> |
کد جاوااسکریپت برای افزودن علامت بر روی Google Map
کد javascript زیر برای دریافت موقعیت جغرافیایی مکان با استفاده نام کشور های خوانده شده از دیتابیس استفاده شده است.
من مقدار دیتابیس را برای دریافت طول و عرض جغرافیایی هر یک کشور ها را در خواندم .
سپس, این اطلاعات برای مشخص کردن مکان کشور با افزودن علامت بر روی نقشه استفاده کردیم.
با بردن ماوس بر روی هر یک از کشور ها نام آن بصورت tooltip قابل نمایش خواهد بود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<script src="https://maps.googleapis.com/maps/api/js?key=<?php echo API_KEY; ?>&callback=initMap" async defer></script> <script type="text/javascript"> var map; var geocoder; function initMap() { var mapLayer = document.getElementById("map-layer"); var centerCoordinates = new google.maps.LatLng(37.6, -95.665); var defaultOptions = { center: centerCoordinates, zoom: 4 } map = new google.maps.Map(mapLayer, defaultOptions); geocoder = new google.maps.Geocoder(); <?php if (! empty($countryResult)) { foreach ($countryResult as $k => $v) { ?> geocoder.geocode( { 'address': '<?php echo $countryResult[$k]["country"]; ?>' }, function(LocationResult, status) { if (status == google.maps.GeocoderStatus.OK) { var latitude = LocationResult[0].geometry.location.lat(); var longitude = LocationResult[0].geometry.location.lng(); } new google.maps.Marker({ position: new google.maps.LatLng(latitude, longitude), map: map, title: '<?php echo $countryResult[$k]["country"]; ?>' }); }); <?php } } ?> } </script> |
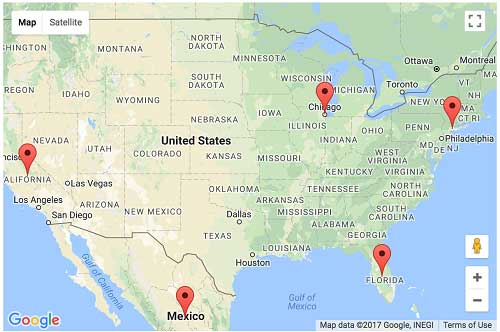
خروجی : علامت گذاری مکان بر روی Google Maps

این علامت گذاری بر روی نقشه فقط مختص کشور نیست و در واقع با داشتن اطلاعات جغرافیایی هر مکان می تواند هر منطقه ای رو بر روی نقشه ای که در بخش تماس با مای خود , محل برگزاری سمینار , کلاس و همچنین شرکت و بخش های گردشگری نمایش بدید.
امیدوارم از آموزش علامت گذاری مکان روی Google Maps نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






سلام وقت بخیر، اگه بخوایم توی گوگل مپ مکانی رو مشخص کنیم و مختصات اون رو توی دیتابیسمون ذخیره کنیم باید چیکار کنیم؟!
سلام. ممنون.
خب این آموزش که همینو آموزش میده !
شما در تابع initMap مقدار latitude و longitude که همان مختصات هست رو با ajax به سمت کد php میفرستید تا اونجا داخل دیتابیس ذخیره بشه
https://netparadis.com/?s=ajax
فرديس
سلام؛ لطفاً فایل دیتابیس رو قرار بدید. چون بدون اون امکان تست نداره. تشکر.
سلام . جدول مورد نظر داده خاصی نداره کافیه نام کشور ها رو داخل یک جدول به نام
tbl_countryتحت ستونcountryذخیره کنید همین.فایل دیتابیس اضافه شد.
موفق باشید.
سلام مجدد. از فایل دیتابیس استفاده کردم اما مشکلی که الان به وجود اومده اینه که خطای Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details. میده اسکریپت. ظاهرا مشکل از API Code هست. رفتم کد جدید بگیرم پولی شده ظاهرا شماره حساب و شماره کارت میخواد. مشکل رو چطور میشه حل کرد عزیز.
سلام . کاره خاصی نمیشه کرد باید API رو تهیه کنید.
موفق باشید.
خب این مشکل هم حل شد.مشکلی دیگه ای که دارم اینه که بجای اسم کشور یا شهر میخوام طول و عرض جغرافیایی رو بدم تا مسیر رو نشون میده.چیکار باید بکنم مهندس؟
خیلی هم عالی این مثال رو چک کنید دقیقا موردی که میخوایین رو خود داکیومنت api گوگل مپ نمایش داده که میتونید استفاده کنید.
https://developers.google.com/maps/documentation/javascript/markers
موفق باشید.