
در این آموزش قصد داریم به شما نحوه افزودن / حذف Textbox ها بصورت داینامیک با جی کوئری و php را نشان بدیم. همچنین نحوه خواندن مقادیر (values) تکست باکس های ساخته شده بصورت پویا و ذخیره آن در دیتابیس MySQL را شرح خواهیم داد.
مراحل ساخت تکست باکس داینامیک با jQuery و PHP
- ذخیره کد HTML تکست باکس در فایل جداگانه
- لود و افزودن (append) تکست باکس داینامیک
- پاک کردن آیتم تکست باکس با رویداد delete
- خواندن و افزودن داده ها به دیتابیس هنگام سابمیت فرم.
کد SQL ساخت جدول
دستور CREATE زیر را بر روی دیتابیس خود در محیط کامند MySQL اجرا کنید تا جدول item ساخته شود.
|
1 2 3 4 5 |
CREATE TABLE `item` ( `id` int(11) NOT NULL, `item_name` varchar(255) NOT NULL, `item_price` double NOT NULL ); |
کد HTML تکست باکس
کد زیر را در فایل input.php ذخیره کنید. این فایل بعدا توسط جی کوئری برای افزودن و ساخت تکست باکس داینامیک در محل مورد نظر استفاده می شود.
|
1 2 3 4 5 |
<DIV class="product-item float-clear" style="clear:both;"> <DIV class="float-left"><input type="checkbox" name="item_index[]" /></DIV> <DIV class="float-left"><input type="text" name="item_name[]" /></DIV> <DIV class="float-left"><input type="text" name="item_price[]" /></DIV> </DIV> |
لود و افزودن (append) تکست باکس داینامیک
تابع جاوااسکریپت زیر محتویات فایل input.php را با استفاده از متدload() خوانده و با اجرای تابع بازگشتی مقدار HTML آن را append می کند.
|
1 2 3 4 5 |
function addMore() { $("<DIV>").load("input.php", function() { $("#product").append($(this).html()); }); } |
حذف Textbox
ما یک چک باکس به ازای هر یک از تکست باکس هایی که بصورت داینامیک اضافه شدند داریم که برای انتخاب سطر و حذف , از آن استفاده می کنیم.
و اسکریپت jquery برای حذف آیتم های تیک خورده بصورت زیر است :
|
1 2 3 4 5 6 7 8 9 |
function deleteRow() { $('DIV.product-item').each(function(index, item){ jQuery(':checkbox', this).each(function () { if ($(this).is(':checked')) { $(item).remove(); } }); }); } |
خواندن اطلاعات تکست باکس
مثال زیر را طبق معمول در چندین مثال عملیات crud در mysql با php دیدیم .
کد php این بخش صورت زیر است :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php if(!empty($_POST["save"])) { $conn = mysqli_connect("localhost","root","test", "blog_samples"); $itemCount = count($_POST["item_name"]); $itemValues=0; $query = "INSERT INTO item (item_name,item_price) VALUES "; $queryValue = ""; for($i=0;$i<$itemCount;$i++) { if(!empty($_POST["item_name"][$i]) || !empty($_POST["item_price"][$i])) { $itemValues++; if($queryValue!="") { $queryValue .= ","; } $queryValue .= "('" . $_POST["item_name"][$i] . "', '" . $_POST["item_price"][$i] . "')"; } } $sql = $query.$queryValue; if($itemValues!=0) { $result = mysqli_query($conn, $sql); if(!empty($result)) $message = "Added Successfully."; } } ?> |
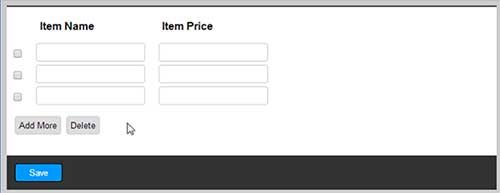
خروجی ساخت تکست باکس داینامیک با jQuery و PHP
اسکرین شات زیر به شما افزودن داینامیک باکس متنی را توسط jquery را نشان می دهد. چک باکس های اضافه شده قبل از input ها برای انتخاب و حذف دسته جمعی سطر ها استفاده شده است.

جمع بندی
امیدوارم از آموزش ساخت تکست باکس داینامیک با jQuery و PHP نهایت استفاده را ببرید .
در قسمت ها مختلف CMS ها مثل افزودن گالری تصاویر , مهارت های جدید هنگام ثبت فرم ها , لینک های جدید و خیلی از بخش های مختلف مدیریت / کاربری که نمی توان حدس زد که کاربر به چه مقدار از این ورودی نیاز به ثبت دارد می توانید از این آموزش استفاده کنید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام
من داخل صفحه سبد خرید وردپرس میخوام قیمت کل بخونم و یک تکست باکس بسازم عددی ک داخل تکست باکس نوشت مشتریم ضرب در مبلغ کل بشه نتیجش توی قیمت کل ثبت بشه فایل php صفحه سبد خرید سات میدونم اما نتونستم کدی بنویسم ک این اتفاق بی افته اگر امکانش هست آی دی تلگرام بدید در تلگرام در ارتباط باشیم
سلام. باید از ajax استفاده کنید » https://netparadis.com/php-ajax-programming
سلام وقت بخیر
اگر باکس دیتایی که واردش میشه
ذخیره نکنه
مشکل از کجاست؟
سلام ممنون.
مشکل میتونه از دیتابیس شما یا داده هایی که به سمت php ارسال میشه باشند.
برای تست هم در سمت کد php یک var_dump($_POST);exit; بزنید و ببینید آیا داده ای از سمت فرم ارسال میشه یا خیر اگر ارسال میشه پس سمت کویری sql یا ارتباط یا قرار گیری داده ها در جداول دیتابیس مشکل دارد.
این خط کد رو
کجا باید بذارم؟
در اول خط کد php قرار بدید