
اسلایدر منو در jQuery برای انتقال لینک های منو بصورت افقی با هاور شدن ماوس بر روی هر کدام استفاده می شود .
بنابراین قصد داریم در این آموزش قسمتی همانند اسلایدر منویی که در صفحه اصلی سایت دیجی کالا برای نمایش پیشنهادات شگفت انگیز استفاده شده است , را بسازیم.

در این مثال از اسلایدر , ما از تابع اسلاید jQuery UI برای انتقال اسکرین شات ها بصورت افقی استفاده می کنیم.

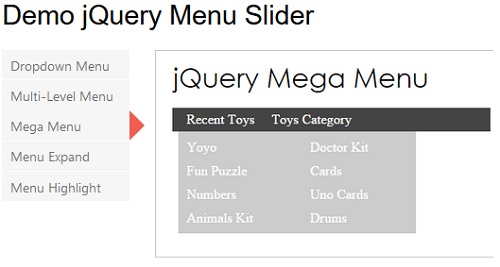
کد HTML اسلایدر منو
این کد به شما یک منو سمت چپ و اسکرین شات های لینک شده به عنوان محتوا را نمایش می دهد. همه اسکرین شات ها مخفی هستند بجز یکی از اسکرین شات ها که منوی آن هایلایت شده است و کلاس active دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="demo-menu"> <div class="menu-title active" id="dropdown">Dropdown Menu</div> <div class="menu-title" id="multilevel">Multi-Level Menu</div> <div class="menu-title" id="mega">Mega Menu</div> <div class="menu-title" id="expand-collapse">Menu Expand</div> <div class="menu-title" id="highlight">Menu Highlight</div> </div> <div id="slider-div"> <a href="https://phppot.com/jquery/jquery-menu-dropdown/"><img id="dropdown-image" src="dropdown_menu.PNG"></a> <a href="https://phppot.com/css/multilevel-dropdown-menu-with-pure-css/"><img id="multilevel-image" src="multilevel.PNG"></a> <a href="https://phppot.com/jquery/jquery-mega-menu/"><img id="mega-image" src="mega.PNG"></a> <a href="https://phppot.com/jquery/header-menu-horizontal-expand-collapse-using-jquery/"><img id="expand-collapse-image" src="expand-collapse.PNG"></a> <a href="https://phppot.com/jquery/jquery-active-menu-highlight/"><img id="highlight-image" src="menu-highlight.PNG" alt="" /></a> </div> |
و استایل ها بصورت زیر است :
این اسکریپت با رفتن ماوس روی آیتم های منوی سمت چپ فراخوانی می شود. و اشاره گر منو را همراه با افکت اسلاید جی کوئری ,حرکت می دهد.
|
1 2 3 4 5 |
#demo-menu{width: 150px;position:absolute;} #demo-menu .menu-title{display: block;line-height: 35px;padding: 0px 10px;background: #51EFB0;margin-bottom:1px;color: #F4FF00;cursor:pointer;} #demo-menu .menu-title.active:after {content: "";border-color: transparent transparent transparent #51EFB0;border-style: solid;border-width: 18px;width: 0;height: 0;position: absolute;right: -50px;left: 150px;} #slider-div{height: 215px;width: 400px;border: #CCC 1px solid;margin-left: 180px;padding: 14px;} #slider-div img{display:none;position:absolute;} |
کد jQuery اسلایدر منو
اسکریپت جی کوئری زیر با اجرای رویداد mouse-over بر روی هر کدام از آیتم های منو سمت چپ فراخوانی می شود. و علامت اشاره گر منو را بصورت افقی به همراه اجرای افکت اسلاید jQuery حرکت می دهد
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(document).ready(function() { $("#slider-div img").first().show(); $("#demo-menu .menu-title").hover( function(){ $('#demo-menu .menu-title').removeClass('active'); $(this).addClass('active'); var menu_title = $(this).attr('id'); $("#slider-div img").hide(); $("#"+menu_title+"-image").show("slide",{direction:'right'},500); }, function(){} ); }); |
امیدوارم از آموزش ساخت اسلایدر منو در jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








Thank you for your blog post.Really thank you! Awesome.