
معمولا, نوار منو کشویی یا باز شونده از کمی از فضای صفحه وب را می گیرید. با استفاده از منوهای اسلایدی می توانید فضای بیشتری برای نمایش محتوای اصلی داشته باشید.
در آموزش jQuery قبلی, نحوه ساخت منوی جمع شونده با افکت اسلاید را دیدیم.
Sliding Menu ها معمولا در اپلیکیشن های اندرویدی استفاده می شود و در بیشتر برنامه هایی مثل تلگرام و غیره این قابلیت با swipe کردن در دسترس است و در صفحات وب ریسپانسیو هم از این مورد بیشتر در نسخه موبایلی و یا همان صفحه نمایش های کوچک برای بهتر کردن تجربه کاربری (UX) استفاده می شود.
اینجا, ما جی کوئری را با انجام رویداد کلیک بر روی آیکون نمایش منو فراخوانی می کنیم و افکت اسلاید را هم با استفاده از استایل های CSS کنترل می کنیم.
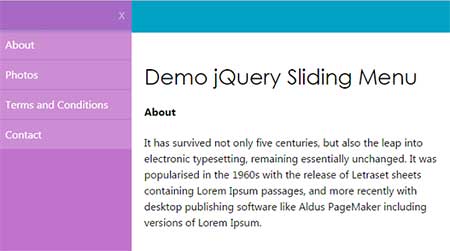
در این مثال از ساخت Sliding Menu با jQuery , منوی اسلایدی با اسکرول صفحه ثابت می ماند.

کد HTML برای Sliding Menu
این کد به شما آیتم های منوی اسلایدی در صفحه را نشان می دهد. و شامل محتویاتی است که به آیتم های منو لینک شدند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div> <div class="menu-list"> <div id="close">X</div> <ul> <li class="menu-links" id ="about">About</li> <li class="menu-links" id ="photos">Photos</li> <li class="menu-links" id ="terms">Terms and Conditions</li> <li class="menu-links" id ="contact">Contact</a></li> </ul> </div> <div class="menu-link-target"> <div id="expand-menu"><img src="menu.png" width="24px"/></div> <h4 id="about-content">About</h4> <p>It has survived...</p> <h4 id="photos-content">Photos</h4> <p>It is a long...</p> <h4 id="terms-content">Terms and Conditions</h4> <p>There are many variations...</p> <h4 id="contact-content">Contact</h4> <p>The standard chunk...</p> </div> </div> |
کد ساخت Sliding Menu با jQuery
اجرای افکت های اسلاید با تغییر پوزیشن absolute المان های منوی اسلایدی قابل انجام است به اینصورت که مقدار left آن را با استفاده از animate برای حالت اسلاید تغییر می دهیم تا در صفحه ظاهر شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> $("#expand-menu").on('click',function(){ $(".menu-list").css( {"left": 0}); $(".menu-link-target").css( {"left": 200}); $("#expand-menu").hide(); }); $("#close").on('click',function(){ $(".menu-list").css({"left": "-"+ $(".menu-list").width()}); $(".menu-link-target").css( {"left": 0}); $("#expand-menu").show(); }); $('.menu-links').click(function() { var target = $(this).attr('id'); $('html, body').animate({scrollTop: $('#'+target+'-content').offset().top}, 1000); }); </script> |
جمع بندی
همانطور که دیدید ساخت Sliding Menu با jQuery بسیار آسان است و در صفحات وب ریسپانسیو و صفحه اسکرین کوچک مثل موبایل این مورد بسیار کاربردی است و به کاربر حس استفاده از یک اپلیکیشن موبایلی را در مروگر وب می دهد .
در وبسایت هایی مثل شاتل از پلاگین mmenu استفاده شده که آپشن های بیشتری را در اختیار شما قرار می دهد و تمام سعی ما این بود که در این آموزش بدون استفاده از پلاگین قابلیت مشابه را پیاده سازی کنیم.
امیدوارم از آموزش ساخت Sliding Menu با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







