
تگ ها روشی برای گروه بندی و سازمان دهی محتویات است. برای مثال در WordPress , تگ ها به عنوان Taxonomy برای گروه بندی محتوا ارایه شدند.
در این آموزش, قصد داریم به شما نحوه افزودن برچسب ها یا همان Tag با استفاده از پلاگین tagsinput در بوت استرپ را نشان بدیم. این پلاگین jQuery به ما قابلیت افزودن تگ ها را در داخل فیلد ورودی فرم را می دهد.
در این مثال, یک فرم HTML با فیلد input داریم. ما تابع کتابخانه “Tags Input ” را بر اساس id فیلد فراخوانی می کنیم. هنگام افزودن تگ, یک باکس پیشنهاد autoComplete با استفاده از انجین Bloodhound نمایش داده می شود. که از لیست کشور های ذخیره شده در فایل JSON استفاده می کند.

ساخت قابلیت افزودن برچسب (Tag) با Bootstrap
کد jQuery زیر برای فراخوانی تابع پلاگین “Bootstrap Tags Input” استفاده شده است. از این کد برای تبدیل یک فیلد HTML برای افزودن تگ یا همان برچسب بهره بردیم.
برای افزودن قابلیت Auto Complete نیز از پلاگین Typeaheadjs استفاده کردیم. با استفاده از پلاگین Tags می توانیم تگ ها را بر اساس داده JSON اضافه کنیم و همچنین تگ های تعریف شده قبلی توسط خودمان را نیز بصورت auto complete لیست کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<input type="text" value="" id="tags-input" data-role="tagsinput" /> <script> var countries = new Bloodhound({ datumTokenizer: Bloodhound.tokenizers.obj.whitespace('name'), queryTokenizer: Bloodhound.tokenizers.whitespace, prefetch: { url: 'countries.json', filter: function(list) { return $.map(list, function(name) { return { name: name }; }); } } }); countries.initialize(); $('#tags-input').tagsinput({ typeaheadjs: { name: 'countries', displayKey: 'name', valueKey: 'name', source: countries.ttAdapter() } }); </script> |
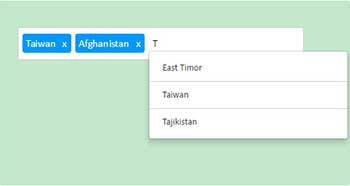
خروجی ساخت قابلیت افزودن برچسب (Tag)
اسکرین شات زیر به شما اینترفیس افزودن تگ بصورت autocomplete را نشان می دهد.

امیدوارم از آموزش ساخت قابلیت افزودن برچسب (Tag) نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید





