
در این آموزش, قصد داریم به شما نحوه کدنویسی بازی Tic Tac Toe با استفاده از جی کوئری, نشان بدیم. در این کدی که در اختیار شما قرار می دیم, یک پنل بازی تیک تاک تو بصورت یک نفره را به کاربر نشان می دهد.
در این بازی, کاربر با کامپیوتر (حریف) بازی می کنید. بازی با الگوریتم ساده ای طراحی شده است تا اینکه کاربر به راحتی برنده شود. مشابه این آموزش jQuery , قبلا نحوه ساخت بازی توپ در jQuery را دیدیم.
در این مثال, پنل بازی شامل باکس های ۳در۳ حالت نمایشی grid است. با کلیک روی این باکس ها, خانه مورد نظر علامت گذاری می شود. زمانی که کاربر باکسی را انتخاب کرد, علامتX اضافه می شود و یک باکس بصورت علامتO توسط کامپیوتر به عنوان نوبت آن انتخاب می شود.
کد HTML پنل بازی تیک تاک تو
این کد HTML به شما حالت نمایش grid باکس های ۳×۳ برای بازی Tic Tac Toe را نشان می دهد. این چهارچوب شامل ۹ باکس قابل کلیک است. با کلیک روی این باکس ها, تابع jQuery برای علامت زدن محل انتخابی کاربر و بعد علامت برای کامپیوتر انجام می شود.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="tile-container"> <div class="tile" id="tile-1" data-position="1"></div> <div class="tile" id="tile-2" data-position="2"></div> <div class="tile" id="tile-3" data-position="3"></div> <div class="tile" id="tile-4" data-position="4"></div> <div class="tile" id="tile-5" data-position="5"></div> <div class="tile" id="tile-6" data-position="6"></div> <div class="tile" id="tile-7" data-position="7"></div> <div class="tile" id="tile-8" data-position="8"></div> <div class="tile" id="tile-9" data-position="9"></div> </div> |
کد jQuery ساخت بازی تیک تاک تو
اسکریپت jQuery زیر شامل کدهایی برای مدیریت رویداد کلیک کاربر و بازی کامپیوتر است. زمانی که کاربری یک باکس را در پنل بازی انتخاب می کند, کد jQuery برای علامت زدن باکس با X , اجرا می شود. سپس, یک باکس رندوم که قبلا کلیک و انتخاب نشده است, با علامت O انتخاب می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<script> function computerTurn() { var choose = $(".tile:not(.marked)"); randChoice = choose[Math.floor(Math.random() * choose.length)]; $(randChoice).addClass('marked'); $(randChoice).addClass('o-mark'); trackTicTac(randChoice, 'o-mark'); } function trackTicTac(obj, mark) { var winning_probability = [ [ 1, 2, 3 ], [ 1, 4, 7 ], [ 1, 5, 9 ], [ 2, 5, 8 ], [ 3, 5, 7 ], [ 3, 6, 9 ], [ 4, 5, 6 ], [ 7, 8, 9 ] ]; var markedPosition = $(obj).data("position"); $.each(winning_probability, function(key, winning_probability_index) { if ($.inArray(markedPosition, winning_probability_index) >= 0) { markedLength = 0; $.each(winning_probability_index, function(index, value) { var innerSquareClass = $("#tile-" + value).attr("class"); if (innerSquareClass.indexOf(mark) > 0) { markedLength = markedLength + 1; if (markedLength == winning_probability_index.length) { finished = true; if (mark == "x-mark") { status = " You Win!"; } else { status = " You Lost!"; } alert("Game Over." + status); } } }); } }); return finished; } $(document).ready(function() { finished = false; $(".tile").on('click', function() { if (!finished) { var squareClass = $(this).attr("class"); if (squareClass.indexOf("marked") < 0) { $(this).addClass('marked'); $(this).addClass('x-mark'); finished = trackTicTac(this, 'x-mark'); computerTurn(); } } }); }); </script> |
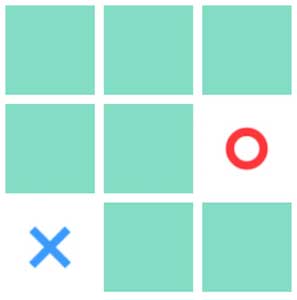
خروجی : ساخت بازی تیک تاک تو در jQuery
اسکرین شات زیر به شما پنل بازی Tic Tac Toe با انتخاب های کاربر و کامپیوتر را نشان می دهد.

امیدوارم از آموزش ساخت بازی تیک تاک تو در jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید



