DataTable ها توابع بازگشتی (Callback)ی را برای دستکاری در هدر و فوتر HTML و افزودن مقدارها را در اختیار ما قرار می دهند. می توانیم تغییرات مختلفی را بر روی جدول بصورت داینامیک انجام بدیم.
در این آموزش, به شما یک مثال برای محاسبه مجموع اعداد ستون های DataTables و نمایش آن ها در فوتر با استفاده از callback ها را می دهد. این توابع بازگشتی برای ویرایش هدر و فوتر , headerCallback و footerCallback هستند که به عنوان یک آپشن در پلاگین DataTables قابل تعریف است.
در آموزش قبلی, نحوه نمایش لیست نتایج دیتابیس با استفاده از پردازش سمت سرور در DataTable را دیدیم.
کد HTML برای DataTables با ستون مجموع
کد زیر به شما یک جدول HTML که توسط کتابخانه DataTables برای نمایش نتایج دیتابیس, مقداردهی شده است را نشان می دهد.
ما مقدار serverSide را برای دریافت نتایج دیتابیس با درخواست AJAX را, true قرار می دیم.
این کد شامل یک فوتر برای پر شدن آن با جمع داده های عددی بعد از اجرای توابع بازگشتی footer است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<head> <title>Calculate Sum (Total) of DataTables Column using Footer Callback</title> <link rel="stylesheet" href="vendor/DataTables/datatables.min.css"> <link rel="stylesheet" href="style.css"> <script src="vendor/jquery/jquery-1.11.2.min.js" type="text/javascript"></script> <script src="vendor/DataTables/datatables.min.js" type="text/javascript"></script> </head> <body> <table id="tbl-attendance" class="display nowrap" cellspacing="0" width="100%"> <thead> <tr> <th>Subject</th> <th>Mon</th> <th>Tue</th> <th>Wed</th> <th>Thu</th> <th>Fri</th> </tr> </thead> <tfoot align="right"> <tr><th></th><th></th><th></th><th></th><th></th><th></th></tr> </tfoot> </table> </body> |
کد جی کویری محاسبه مجموع اعداد ستون های DataTables
اسکریپت jQuery زیر برای مقداردهی اولیه جدولی که id آن مشخص کردیم, استفاده شده است. که شامل تابع بازگشتی footer برای محاسبه مجموع اعداد ستون های DataTables است. در این تابع, جمع براساس هر ستون انجام می شود.
در این تابع, مقادیر را با استفاده از column(index).data() دریافت و برای محاسبه ریاضی به فرمت عددی (integer) تبدیل می کنیم. بعد از محاسبه جمع ستون, با استفاده از column(index).html() بصورت داینامیک در فوتر فراخوانی می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
<script> $(document).ready(function() { $('#tbl-attendance').dataTable({ "footerCallback": function ( row, data, start, end, display ) { var api = this.api(), data; // converting to interger to find total var intVal = function ( i ) { return typeof i === 'string' ? i.replace(/[\$,]/g, '')*1 : typeof i === 'number' ? i : 0; }; // computing column Total of the complete result var monTotal = api .column( 1 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); var tueTotal = api .column( 2 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); var wedTotal = api .column( 3 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); var thuTotal = api .column( 4 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); var friTotal = api .column( 5 ) .data() .reduce( function (a, b) { return intVal(a) + intVal(b); }, 0 ); // Update footer by showing the total with the reference of the column index $( api.column( 0 ).footer() ).html('Total'); $( api.column( 1 ).footer() ).html(monTotal); $( api.column( 2 ).footer() ).html(tueTotal); $( api.column( 3 ).footer() ).html(wedTotal); $( api.column( 4 ).footer() ).html(thuTotal); $( api.column( 5 ).footer() ).html(friTotal); }, "processing": true, "serverSide": true, "ajax": "server.php" } ); } ); </script> |
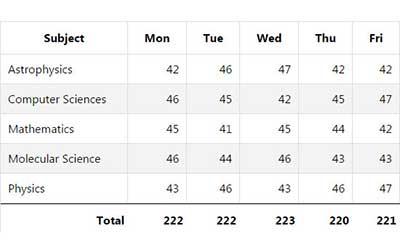
خروجی : محاسبه مجموع اعداد ستون های DataTables
اسکرین شات زیر به شما لیست نتایج دیتابیس را با فعال کردن پردازش سمت سرور (server-side proccessing) نشان می دهد. همچنین جمع ستون محاسبه شده را توسط اسکریپت callback فوتر نمایش می دهد.
امیدوارم از آموزش محاسبه مجموع اعداد ستون های DataTables نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید