
در این آموزش قصد داریم به شما نحوه تغییر ترتیب تصاویر گالری بوسیله drag&drop با PHP و AJAX به همراه سورس کد کامل در اختیار شما قرار بدیم.
Drag and drop (کشیدن و رها کردن) یک قابلیت راحت UI برا کاربران است زمانی که بخواهند المان ها صفحه را مدیریت کنند.
بخصوص, زمانی که تصاویر را در یک گالری نمایش می دهیم و به کاربران اجازه حرکت دادن آن ها را می دهیم. پس قابلیت drag&drop بهترین گزینه است.
پلاگین های زیادی نمایش گالری تصاویر با قابلیت مرتب سازی مجدد وجود دارند.
در این مثال, قصد داریم به شما نحوه پیاده سازی تغییر ترتیب تصاویر گالری را با کدهای سفارشی php و جی کویری بوسیله کتابخانه jQuery UI نشان بدیم.
تصاویر گالری بصورت داینامیک از طریق دیتابیس خوانده می شود. برای هر تصویر کارت-مانند قابلیت draggable بودن برای تغییر ترتیب آن ست می شود.
همنیکه مرتب سازی دوباره تکمیل شد, ترتیب آن با کلیک روی دکمه save در دیتابیس بروزرسانی می شود.
کد نمایش گالری تصویر
این کد شامل HTML برای نمایش گالری به کاربر استفاده شده است. این تصاویر از دیتابیس واکشی (fetch) و در گالری نمایش داده شده اند.
کد PHP برای واکشی نتایج دیتابیس و تکرار آرایه نتایج تصاویر برای ایجاد کد HTML برای نمایش عکس استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?php require_once "db.php"; $sql = "SELECT * FROM tbl_images ORDER BY image_order ASC"; $result = $conn->query($sql); $conn->close(); ?> <!doctype html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css" > <title>Change Order of Images in Photo Gallery with Drag and Drop using PHP AJAX</title> </head> <body> <div id="gallery"> <div id="image-container"> <h2>Change Order of Images in Photo Gallery with Drag and Drop using PHP AJAX</h2> <div id="txtresponse" > </div> <ul id="image-list" > <?php if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { $imageId = $row['id']; $imageName = $row['image_name']; $imagePath = $row['image_path']; echo '<li id="image_' . $imageId . '" > <img src="' . $imagePath . '" alt="' . $imageName . '"></li>'; } } ?> </ul> </div> <div id="submit-container"> <input type='button' class="btn-submit" value='Submit' id='submit' /> </div> </div> </body> </html> |
مرتب سازی دوباره با drag-drop جی کویری
اسکریپت زیر به شما نحوه فعال کردن ویژگی drag&drop (کشیدن و رها کردن) برای تغییر موقعیت تصاویر در UI گالری را نشان می دهد.
با فراخوانی متد sortable() در jQuery UI می توانیم قابلیت مرتب شدن ره با المان های تصاویر اضافه کنیم.
هنگام مرتب سازی, ایندکس رها کردن (drop) تصویر در یک متغییر ذخیره می شود. از این مقدار بعدا برای استفاده در شرط به منظور بهینه سازی روند ایجاد و افزودن id تصویر به آرایه بهره می بریم.
برای مثال, اگر مرتب سازی بین سه تصویر اول انجام شود, به جای اینکه کل سطرهای تصاویر در دیتابیس بروزرسانی شود, تنها این رکوردها آپدیت می شود
بعد از تغییر ترتیب تصویر, رویداد کلیک روی دکمه Save یک درخواست AJAX را ارسال می کند. در این درخواست, کد PHP به منظور آپدیت ترتیب تصاویر در دیتابیس فراخوانی می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<script src="vendor/jquery/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="vendor/jquery/jquery-ui/jquery-ui.css"> <script src="vendor/jquery/jquery-ui/jquery-ui.js" type="text/javascript"></script> <script> $(document).ready(function () { var dropIndex; $("#image-list").sortable({ update: function(event, ui) { dropIndex = ui.item.index(); } }); $('#submit').click(function (e) { var imageIdsArray = []; $('#image-list li').each(function (index) { if(index <= dropIndex) { var id = $(this).attr('id'); var split_id = id.split("_"); imageIdsArray.push(split_id[1]); } }); $.ajax({ url: 'reorderUpdate.php', type: 'post', data: {imageIds: imageIdsArray}, success: function (response) { $("#txtresponse").css('display', 'inline-block'); $("#txtresponse").text(response); } }); e.preventDefault(); }); }); </script> |
کد PHP برای ذخیره ترتیب تصاویر در دیتابیس
این کد PHP برای ذخیره و بروزرسانی(Update) ترتیب تصویر در دیتابیس استفاده شده است. این فایل PHP توسط درخواست AJAX با ارسال آی دی (id) تصویری که قرار است مرتب شود, فراخوانی می شود.
آرایه مربوط به آی دی تصاویر در این فایل دریافت و در یک حلقه تکرار برای بروزرسانی دیتابیس استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php require_once "db.php"; $imageIdsArray = $_POST['imageIds']; $count = 1; foreach ($imageIdsArray as $id) { $sql = $conn->prepare("UPDATE tbl_images SET image_order=? WHERE id=?"); $imageOrder = $count; $imageId = $id; $sql->bind_param("ii", $imageOrder, $imageId); if ($sql->execute()) { $response = 'Images order is updated'; } else { $response = 'Problem in Changing the Image Order'; } $count ++; } echo $response; exit; ?> |
اسکریپت دیتابیس
آدرس تصاویر داخل جدول tbl_images ذخیره می شود. فایل SQL زیر به شما دستورات لازم برای ساخت جدول و داده های dump شده را نشان می دهد.
برای اجرای اسکریپت تغییر ترتیب تصاویر گالری بوسیله drag&drop با PHP و AJAX
کافیست که کد زیر را در فایل.sqlذخیره و در دیتابیس مورد نظر import کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
-- -- Table structure for table `tbl_images` -- CREATE TABLE `tbl_images` ( `id` int(11) NOT NULL, `image_name` varchar(200) NOT NULL, `image_path` varchar(50) NOT NULL, `image_order` int(2) NOT NULL, `date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Dumping data for table `tbl_images` -- INSERT INTO `tbl_images` (`id`, `image_name`, `image_path`, `image_order`, `date`) VALUES (2, 'Image6', 'images/image6.jpeg', 3, '2018-09-16 10:46:21'), (3, 'Image1', 'images/image1.jpeg', 5, '2018-09-16 10:45:34'), (4, 'Image2', 'images/image2.jpeg', 4, '2018-09-16 10:45:34'), (5, 'Image3', 'images/image3.jpeg', 6, '2018-09-16 10:45:34'), (6, 'Image4', 'images/image4.jpeg', 2, '2018-09-16 10:45:34'), (9, 'Image5', 'images/image5.jpg', 1, '2018-09-16 10:45:34'); ALTER TABLE `tbl_images` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `tbl_images` -- ALTER TABLE `tbl_images` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=10; COMMIT; |
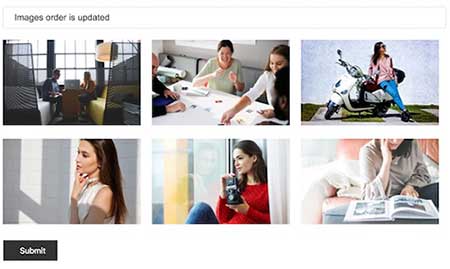
خروجی تغییر ترتیب تصاویر گالری بوسیله drag&drop با PHP و AJAX
تصاویر گالری در اسکرین شات زیر قابل مشاهده است. در این اسکرین شات یک پیام موفقیت آمیز برای اطلاع کاربر از اینکه ترتیب تصاویر در دیتابیس تغییر داده شده است, قابل نمایش است.

امیدوارم از آموزش تغییر ترتیب تصاویر گالری بوسیله drag&drop با PHP و AJAX نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






