
در این آموزش قصد داریم به شما نحوه کپی و قرار دادن یک المنت HTML را بصورت داینامیک نشان بدیم.
این قابلیت کلون کردن در بسیاری از سایت ها برای افزون مطلب , تصویر و .. موثر است . در شبکه های اجتماعی مثل فیسنما و یا کلوب دیده اید که می توانید چندین فیلد تصویر را فقط با یک کلیک اضافه و حذف کنید یا اینکه در قسمت افزون لینک دانلود ووکامرس و … که به شما قدرت عمل بیشتری در کنترل مقدار فیلد های مورد نیاز کاربر را می دهد.
در این مثال , ما از متد clone در jQuery جی کوئری برای کپی گرفتن المنت HTML استفاده کردیم. و سپس با استفاده از تابع insert آن را به اگ Div دلخواه اضافه (append) کردیم .

تکست باکس HTML
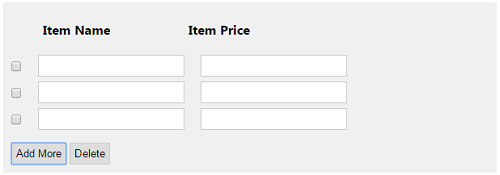
کد زیر شامل input هایی برای نام و قیمت محصول است . این المنت های input برای افزودن چندین محصول با دکمه Add More اضافه خواهند شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<DIV id="product-header"> <DIV class="float-left"> </DIV> <DIV class="float-left col-heading">Item Name</DIV> <DIV class="float-left col-heading">Item Price</DIV> </DIV> <DIV id="product"> <DIV class="product-item float-clear" style="clear:both;"> <DIV class="float-left"><input type="checkbox" name="item_index[]" /></DIV> <DIV class="float-left"><input type="text" name="item_name[]" /></DIV> <DIV class="float-left"><input type="text" name="item_price[]" /></DIV> </DIV> </DIV> <DIV class="btn-action float-clear"> <input type="button" name="add_item" value="Add More" onClick="addMore();" /> <input type="button" name="del_item" value="Delete" onClick="deleteRow();" /> </DIV> |
متد clone در jQuery
در اسکریپت زیر, از توابع clone و insert برای افزون داینامیک تکست باکس ها به فرم محصول بهره می بریم. همچنین می توانستیم به جای استفاده از تابع insert , از appendTo که در مقاله آموزشی اضافه کردن محتوا در jQuery اشاره کردیم استفاده کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function addMore() { $(".product-item:last").clone().insertAfter(".product-item:last"); } function deleteRow() { $('DIV.product-item').each(function(index, item){ jQuery(':checkbox', this).each(function () { if ($(this).is(':checked')) { $(item).remove(); } }); }); } |

امیدوارم از آموزش متد clone در jQuery (اضافه کردن المنت HTML) نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






