
DataTables یک پلاگین jQuery برای نمایش لیستی از سطر ها در جدول HTML با اینترفیس تعاملی است. این جدول شامل قابلیت هایی مثل جستجو, صفحه بندی, مرتب سازی, فیلتر و خیلی از موارد دیگر است.
با استفاده از این کتابخانه می توانید ساخت جدول پیشرفته را به راحتی انجام بدید
در آموزش قبلی, نحوه خواندن نتایج داینامیک در DataTables با پردازش سمت سرور را دیدیم. در این مقاله آموزشی قصد داریم به شما نحوه فعال کردن قابلیت جستجو در DataTables بصورت ستونی را نشان بدیم.
DataTable توابع بازگشتی هدر و فوتر برای دستکاری داده های HTML در یک رابط کاربری بصری را می دهد.
برای پیاده سازی بخش پردازش سمت سرور, من از کلاس SSP مربوط به DataTables برای ساخت داده های درخواست به همراه پارامترهای مورد نیاز کردم.
این پاسخ در یک فرمت JSON اینکد و در ظاهر جدول توسط AJAX لود می شود.
پیاده سازی DataTables در HTML
کتابخانه DataTables به عنوان بخشی از سورس کد از زیر این پست قابل دانلود است.
آی دی جدول HTML به عنوان سلکتور jQuery برای ساخت DataTables به همراه گزینه های موردنیاز استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <head> <script src="vendor/jquery/jquery-3.2.1.min.js"></script> <link rel="stylesheet" href="vendor/DataTables/jquery.datatables.min.css"> <script src="vendor/DataTables/jquery.dataTables.min.js" type="text/javascript"></script> <link href="style.css" rel="stylesheet" type="text/css" /> <title>Column Search in DataTables using Server-side Processing</title> <script> $(document).ready(function () { var table = $('#tbl-contact').DataTable({ "scrollX": true, "pagingType": "numbers", "processing": true, "serverSide": true, "ajax": "server.php", order: [[2, 'asc']], columnDefs: [{ targets: "_all", orderable: false }] }); }); </script> </head> <body> <div class="datatable-container"> <h2>Column Search in DataTables using Server-side Processing</h2> <table name="tbl-contact" id="tbl-contact" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Last Name</th> <th>Address</th> <th>Phone</th> <th>Date Of Birth</th> </tr> </thead> </table> </div> </body> </html> |
Callback هدر DataTable برای نمایش جستجو
در این بخش از آموزش قابلیت جستجو در DataTables , کد تابع بازگشتی DataTables را می بینیم. در این تابع بازگشتی, هدر جدول به گزینه جستجو تغییر پیدا می کند.
با داشتن رفرنس فیلد جستجو برای هر هدر ستون, رویداد keyup برای درخواست جستجو اجرا می شود.
با تایپ کردن در فیلد جستجو, داده های ستون DataTables فیلتر می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> $(document).ready(function () { $('#tbl-contact thead th').each(function () { var title = $(this).text(); $(this).html(title+' <input type="text" class="col-search-input" placeholder="Search ' + title + '" />'); }); table.columns().every(function () { var table = this; $('input', this.header()).on('keyup change', function () { if (table.search() !== this.value) { table.search(this.value).draw(); } }); }); }); </script> |
کد PHP برای دریافت داده های DataTables
در فایل server.php , اطلاعات دیتابیس, جداول, ستون ها, کلید اصلی مشخص و به عنوان داده های داینامیک برای DataTables استفاده شده اند.
از کلاس SSP نیز برای واکشی (fetch) کردن از دیتابیس با روش پردازش سمت سرور بهره بردیم. این نتایج در فرمت JSON اینکد و به عنوان پاسخ ajax بازگشت داده می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php // DB table to use $table = 'tbl_contact'; // Table's primary key $primaryKey = 'id'; // Array of database columns which should be read and sent back to DataTables. $columns = array( array( 'db' => 'first_name', 'dt' => 0 ), array( 'db' => 'last_name', 'dt' => 1 ), array( 'db' => 'address', 'dt' => 2 ), array( 'db' => 'phone', 'dt' => 3,), array( 'db' => 'date_of_birth','dt' => 4, 'formatter' => function( $d, $row ) { return date( 'd-m-Y', strtotime($d)); } ) ); // SQL server connection information $sql_details = array( 'user' => 'root', 'pass' => 'test', 'db' => 'blog_samples', 'host' => 'localhost' ); require( 'vendor/DataTables/server-side/scripts/ssp.class.php' ); echo json_encode( SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns ) ); |
کلاس SSP
این کلاس کانکشن دیتابیس را برای ساخت کویری به منظور فیلتر, مرتب سازی و… داده ها را انجام می دهد. کد کامل این کلاس به همراه سورس کد نهایی این پست قرار دارد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?php // REMOVE THIS BLOCK - used for DataTables test environment only! $file = $_SERVER['DOCUMENT_ROOT'].'/datatables/pdo.php'; if ( is_file( $file ) ) { include( $file ); } class SSP { static function data_output ( $columns, $data ){} static function db ( $conn ){} static function limit ( $request, $columns ){} static function order ( $request, $columns ){} static function filter ( $request, $columns, &$bindings ){} static function simple ( $request, $conn, $table, $primaryKey, $columns ){} static function complex ( $request, $conn, $table, $primaryKey, $columns, $whereResult=null, $whereAll=null ){} static function sql_connect ( $sql_details ){} static function sql_exec ( $db, $bindings, $sql=null ){} static function fatal ( $msg ){} static function bind ( &$a, $val, $type ){} static function pluck ( $a, $prop ){} static function _flatten ( $a, $join = ' AND ' ){} } |
اسکریپت دیتابیس
کد SQL زیر شامل ساختار جدول tbl_contact و داده های جدول است. برای اجرای مثال بالا نیاز است که اسکریپت زیر را در لوکال خود ایمپورت کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
-- -- Table structure for table `tbl_contact` -- CREATE TABLE `tbl_contact` ( `id` int(11) NOT NULL, `first_name` varchar(255) NOT NULL, `last_name` varchar(255) NOT NULL, `address` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `phone` varchar(20) NOT NULL, `date_of_birth` date NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `tbl_contact` -- INSERT INTO `tbl_contact` (`id`, `first_name`, `last_name`, `address`, `email`, `phone`, `date_of_birth`) VALUES (1, 'Peter', 'Parker', '970 Princee St.\r\n\r\nPiqua, OH 45356', 'peter@parker.com', '4455664455', '1990-04-10'), (2, 'Barry', 'Allen', '976 Livingston Lane \r\nSaint Peterssburg, FL 33702', 'barry@allen.com', '2211335566', '1983-02-02'), (3, 'Bruce', 'Banner', '69 Bridge Lane \r\nBrooklyn, NY 11201', 'bruce@banner.com', '7788995566', '1987-04-14'), (4, 'Bruce', 'Wayne', '896 East Smith Store Dr. \r\nLake Jackson, TX 77566', 'bruce@wayne.com', '8877887744', '1991-11-15'), (5, 'Harvy', 'Dent', '35 Wakehurst Avenue \r\nNoblesville, IN 46060', 'harvy@dent.com', '9988774445', '1990-10-01'), (6, 'Tony', 'Stark', '31 Edgewater Court \r\nMalden, MA 02148', 'tony@stark.com', '8899886655', '1984-10-05'), (7, 'Nick', 'Fury', '70 WakePrin St.\r\n\r\nPiqua, OL 356444', 'nick@fury.com', '9966554488', '1980-01-25'), (8, 'John', 'Mclane', '76 Kevins Lane \r\n\r\nSt. Petersburg, FN 33711', 'john@maclay.com', '7744114411', '2000-11-15'), (9, 'Howard', 'Roark', '88 Golden Lane \r\n\r\nBrooklyn, LS 11204', 'howard@roark.com', '8745554413', '2011-11-15'), (10, 'Peter', 'Keating', '86 Smith Road\r\n\r\nLake Jackson, TQ 77566', 'peter@keating.com', '9089094445', '2013-11-15'); -- -- Indexes for table `tbl_contact` -- ALTER TABLE `tbl_contact` ADD PRIMARY KEY (`id`); COMMIT; |
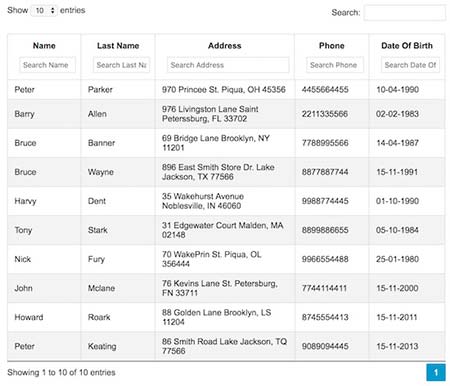
خروجی – قابلیت جستجو در DataTables
اسکرین شات زیر به شما نتایج واکشی داینامیک داده ها با اسکریپت سمت سرور DataTables را نشان می دهد. در این خروجی, قابلیت جستجو در ستون را برای نمایش داده های فیلتر شده بر اساس کلمه کلید را مشاهده می کنید.

امیدوارم از آموزش پیاده سازی قابلیت جستجو در DataTables نهایت استفاده را برده باشید.
برای دانلود سورس کد و دیتابیس از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام و درود . من یک سوالی که داشتم در مورد داول دیتابیس وردپرس هست به طور مثال تیبل meta user که دیتای دریافتی از کاربران در یک ستون ذخیره میشن رو برای استخراج و نمایش در صفحه به چه صورتی میشه انجام داد . مثلا دیتای دانش آموزان یک مدرسه که همش در یک ستتون ذخیره شده . با تشکر
سلام
تابع get_user_meta( $user_id, $key )
سلام وقتی این آموزش رو دیدم داخل سایتتون واقعا لذت بردم، من با استفاده از باتن های دیتا تیبل وقتی خروجی pdf میگیرم فارسی ساپورت نمیشه و به هم ریخته نمایش میده. داخل فروم ها نوشته بود که فونت رو باید عوض کنم اگر ممکنه راهنمایی کنید ممنونم .
با آرزوی بهترین ها برای شما
سلام ممنون. خوشحالیم که مفید واقع شده
جایی که دیتاتیبل را صدا می زنید یعنی $(‘X’).DataTable() ، مقدار زیر را بهش اضافه کنید :
“language”: {
“url”: “//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Persian.json”
}
موفق باشید.
سلام
وقتتون بخیر
ممنونم بابت آموزش فوق العاده خوبتون
من یه جدول دارم که میخوام با استفاده از Dropdown list فیلتر روش اعمال کنم
ممنون میشم راهنماییم کنین
سلام ممنون. خوشحالیم که مفید واقع شده.
باید با استفاده از dropdown اون مواردی که میخواید بصورت فیلتر اعمال بشه رو بسازید و داخل یک فرم html قرار بدید و بعد یک دکمه هم بزارید و کاربر با انتخاب و تغییر اون فیلدها به سمت php سابمیت کنه و شما در سمت php با بررسی این موارد کویری sql رو بنویسید تا نتایج دلخواه نمایش داده بشه.
سلام ممنون از آموزش کاربردیتون برای اینکه فارسی رو علامت سوال نده اولین راه کارو انجام دادم جواب نداد میشه بگید کد دومی که گفتینو باید کدوم قسمت بنویسم؟
سلام خوشحالیم که مفید واقع شده.
از سورس کد آخر همین پست استفاده کنید.
موفق باشید.
شرمنده کدوم قسمت کدام باید اضافه کنم چون اضافه کردم داخل سرور ارور گرفتم اگر بگید کجای کدم اضافه کنم ممنون میشم
کل فایل سورس کد رو باید استفاده کنید و بعد یکی یکی فایل ها رو به پروژه اصلیتون اضافه کنید در این حین از console و network که از f12 مرورگر قابل دسترس است کمک بگیرید تا بتوانید ببینید که فایل ها بدرستی لود شدند و مشکلی در اجرای کدها وجود ندارد.
موفق باشید.
خیلی ممنون درست شد زمپ خاموش روشن کردم
$sql_details = array(
‘user’ => ‘root’,
‘pass’ => ”,
‘db’ => ‘blog_samples’,
‘host’ => ‘localhost’,
);
ببخشید من پسووردم باید خالی باشه و نام دیتا بیسم همین گذاشتم میشه بپرسم باتوجه به اروری ک توی کامنت قبل گفتم مشکلم چی میتونه باشه؟
فقط سطر هارو نشون میده ینی جدولی که برام بالا میاره خالیه
اگر بدرستی اطلاعات دیتابیس رو وارد کردید و همچنین فایل tbl_contact.sql رو ایمپورت کرده باشید همه چی اوکی خواهد بود و اطلاعات بدرستی نمایش داده می شوند.
DataTables warning: table id=tbl-contact – An error occurred while connecting to the database. The error reported by the server was: SQLSTATE[HY000] [1045] Access denied for user ‘root’@’localhost’ (using password: YES)
سلام خسته نباشید من SQL ایمپرت کردم ولی الان این ارور گرفتم باید چکار کنم؟
سلام ممنون. مشکل از اطلاعات ورود دیتابیس است که در فایل server.php و خط ۴۵ باید اطلاعات ورود و نام دیتابیس را تغییر بدید
سلام دوست عزیز عالیه حرف نداره
اینو استفاده کردم ولی فارسی رو علامت سوال نشون میده مشکل چیه؟؟؟؟ممنونم زودتر پاسخ بدید
سلام. خوشحالم که مفید واقع شده
مقدار charset’ => ‘utf8’ به آرایه اتصال به دیتابیس اضافه کنید. (آرایه $sql_details)
یا اینکه به اینصورت عمل کنید $db->exec(“set names utf8”);
موفق باشید.