
در این آموزش, قصد داریم به شما نحوه ساخت Typeahead (auto Complete) با بوت استرپ نمایش بدیم. از کتابخانه Twitter Bootstrap برای افزودن قابلیت Auto-Complete به فیلد ورودی فرم, استفاده کردیم.
با تایپ کردن در فیلد ورودی, یک لیست از موارد قابل تکمیل پیشنهادی همانند گوگل یا کیبورد تلفن های هوشمند برای شما نمایان می شود. این کتابخانه می تواند از دو نوع داده های لوکال و یا ریموت به عنوان منبع Auto-Complete استفاده کند.
در این مثال, قرار است که پیشنهاد خودکار بر روی ورودی فرم را برای لیست کردن کشورها بر اساس داده تایپ شده در input , پیاده سازی کنیم.
در آموزش jQuery قبلی, نحوه ساخت Autocomplete بصورت کشویی را دیدم.
در هنگام فراخوانی کتابخانه Typeahead , من حداکثر طول برای فراخوانی شدن تابع و نمایش دادن پیشنهاد های Auto-complete را مشخص کردم. داده های سورس در یک آرایه بصورت لوکال ذخیره شدند.

فرم HTML با فیلد Auto Complete
کد زیر شامل کتابخانه فراخوانی شده برای ساخت Typeahead است. ما یک سری استایل های سفارشی را برای override کردن CSS سلکتور های کتابخانه اضافه کردیم.
در هنگام مقدار دهی اولیه کتابخانه, داده های سورس را با استفاده از نمونه آبجکت انجین Bloodhound ساختیم. که یک انجین پیشرفته پیشنهاددهی است که داده ها را از لوکال یا ریموت به روشی کارامد فراخوانی می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<html> <head> <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script type="text/javascript" src="typeahead.js"></script> <link href="typeahead.css" rel="stylesheet" /> <script type="text/javascript" rel="stylesheet"> $(document).ready(function(){ var countries = ["Afghanistan", "Albania", "Bahamas", "Bahrain", "Cambodia", "Cameroon", "Denmark", "Djibouti", "East Timor", "Ecuador", "Falkland Islands (Malvinas)", "Faroe Islands", "Gabon", "Gambia", "Haiti", "Heard and Mc Donald Islands", "Iceland", "India", "Jamaica", "Japan", "Kenya", "Kiribati", "Lao People's Democratic Republic", "Latvia", "Macau", "Macedonia", "Namibia", "Nauru", "Oman", "Pakistan", "Palau", "Qatar", "Reunion", "Romania", "Saint Kitts and Nevis", "Saint Lucia", "Taiwan", "Tajikistan", "Uganda", "Ukraine", "Vanuatu", "Vatican City State", "Wallis and Futuna Islands", "Western Sahara", "Yemen", "Yugoslavia", "Zaire", "Zambia"]; var countries_suggestion = new Bloodhound({ datumTokenizer: Bloodhound.tokenizers.whitespace, queryTokenizer: Bloodhound.tokenizers.whitespace, local: countries }); $('.typeahead').typeahead( { minLength: 1 }, { source: countries_suggestion } ); }); </script> <style> .typeahead { border: 1px solid #CCCCCC;border-radius: 4px;padding: 8px 12px;width: 300px;font-size:1.5em;} .tt-menu { width:300px; } span.twitter-typeahead .tt-suggestion {padding: 10px 20px; border-bottom:#CCC 1px solid;cursor:pointer;} span.twitter-typeahead .tt-suggestion:last-child { border-bottom:0px; } .bgColor {max-width: 440px;height: 200px;background-color: #c3e8cb;padding: 40px 70px;border-radius:4px;margin:20px auto;} .demo-label {font-size:1.5em;color: #686868;font-weight: 500;} </style> </head> <body> <div class="bgcolor"> <label class="demo-label">Search:</label> <input type="text" name="country" class="typeahead" /> </div> </body> </html> |
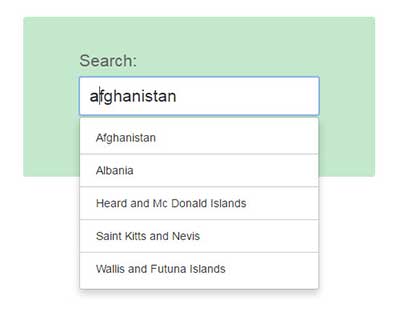
خروجی ساخت Typeahead (auto Complete)
تصویر زیر به شما خروجی ساخت قابلیت auto complete در یک فیلد ورودی کشور با bootstrap را نشان می دهد.

امیدوارم از آموزش ساخت Typeahead (auto Complete) با بوت استرپ نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







