
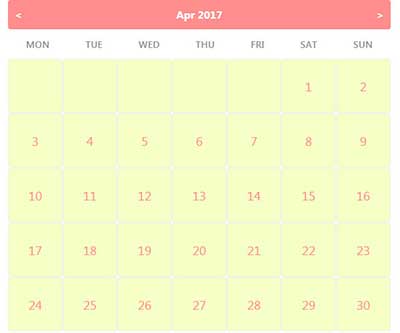
ساخت تقویم در PHP بسیار آسان است. در هسته PHP توابع زیادی برای تاریخ و زمان وجود دارد. من از آنها برای ساخت تقویم در صفحه وب استفاده کردم.
این توابع برای شمارش روز/هفته ها, نام روز از هفته, ماه قبلی و بعدی بصورت دستی در تقویم قابل نمایش استفاده می شوند. نام روزهای هفته در هدر تثویم نمایش داده می شود. همچنین ماه را با تکرار حلقه شمارش روز/هفته های ماه/سال کنونی بصورت تو در تو نمایش دادیم.
در این مثال از ساخت تقویم در PHP , ما یک کلاس تقویم که شامل متدهایی برای محاسبه داده های تقویم (calendar) با استفاده از توابع تاریخ در PHP داریم.
همچنین, کلاس موردنظر HTML لازم برا برای هدر تقویم با دکمه ها را ایجاد می کند. در صفحه demo یک نمونه از این کلاس را ایجاد و تقویم را بصورت HTML دریافت می کنیم.

کلاس PHP برای ایجاد تقویم
کد زیر محتویات فایل class.calendar.php که شامل توابع برای محاسبه داده ها و بازگشت HTML است را نشان می دهد. با لود صفحه, یک آبجکت از این کلاس برای دریافت HTML ماه فعلی می سازیم. در نهایت از اسکریپت jQuery برای ارسال درخواست AJAX به منظور دریافت ماه های قبل/بعد با کلیک روی دکمه ها, استفاده کردیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<?php class PHPCalendar { private $weekDayName = array ("MON","TUE","WED","THU","FRI","SAT","SUN"); private $currentDay = 0; private $currentMonth = 0; private $currentYear = 0; private $currentMonthStart = null; private $currentMonthDaysLength = null; function __construct() { $this->currentYear = date ( "Y", time () ); $this->currentMonth = date ( "m", time () ); if (! empty ( $_POST ['year'] )) { $this->currentYear = $_POST ['year']; } if (! empty ( $_POST ['month'] )) { $this->currentMonth = $_POST ['month']; } $this->currentMonthStart = $this->currentYear . '-' . $this->currentMonth . '-01'; $this->currentMonthDaysLength = date ( 't', strtotime ( $this->currentMonthStart ) ); } function getCalendarHTML() { $calendarHTML = '<div id="calendar-outer">'; $calendarHTML .= '<div class="calendar-nav">' . $this->getCalendarNavigation() . '</div>'; $calendarHTML .= '<ul class="week-name-title">' . $this->getWeekDayName () . '</ul>'; $calendarHTML .= '<ul class="week-day-cell">' . $this->getWeekDays () . '</ul>'; $calendarHTML .= '</div>'; return $calendarHTML; } function getCalendarNavigation() { $prevMonthYear = date ( 'm,Y', strtotime ( $this->currentMonthStart. ' -1 Month' ) ); $prevMonthYearArray = explode(",",$prevMonthYear); $nextMonthYear = date ( 'm,Y', strtotime ( $this->currentMonthStart . ' +1 Month' ) ); $nextMonthYearArray = explode(",",$nextMonthYear); $navigationHTML = '<div class="prev" data-prev-month="' . $prevMonthYearArray[0] . '" data-prev-year = "' . $prevMonthYearArray[1]. '"><</div>'; $navigationHTML .= '<span id="currentMonth">' . date ( 'M ', strtotime ( $this->currentMonthStart ) ) . '</span>'; $navigationHTML .= '<span contenteditable="true" id="currentYear">'. date ( 'Y', strtotime ( $this->currentMonthStart ) ) . '</span>'; $navigationHTML .= '<div class="next" data-next-month="' . $nextMonthYearArray[0] . '" data-next-year = "' . $nextMonthYearArray[1]. '">></div>'; return $navigationHTML; } function getWeekDayName() { $WeekDayName= ''; foreach ( $this->weekDayName as $dayname ) { $WeekDayName.= '<li>' . $dayname . '</li>'; } return $WeekDayName; } function getWeekDays() { $weekLength = $this->getWeekLengthByMonth (); $firstDayOfTheWeek = date ( 'N', strtotime ( $this->currentMonthStart ) ); $weekDays = ""; for($i = 0; $i < $weekLength; $i ++) { for($j = 1; $j <= 7; $j ++) { $cellIndex = $i * 7 + $j; $cellValue = null; if ($cellIndex == $firstDayOfTheWeek) { $this->currentDay = 1; } if (! empty ( $this->currentDay ) && $this->currentDay <= $this->currentMonthDaysLength) { $cellValue = $this->currentDay; $this->currentDay ++; } $weekDays .= '<li>' . $cellValue . '</li>'; } } return $weekDays; } function getWeekLengthByMonth() { $weekLength = intval ( $this->currentMonthDaysLength / 7 ); if($this->currentMonthDaysLength % 7 > 0) { $weekLength++; } $monthStartDay= date ( 'N', strtotime ( $this->currentMonthStart) ); $monthEndingDay= date ( 'N', strtotime ( $this->currentYear . '-' . $this->currentMonth . '-' . $this->currentMonthDaysLength) ); if ($monthEndingDay < $monthStartDay) { $weekLength++; } return $weekLength; } } ?> |
درخواست AJAX برای دریافت ماه قبل/بعد تقویم
با کلیک بر روی علامت های جلو و عقب در هدر تقویم, یک درخواست AJAX به فایل calendar-ajax.php به همراه داده های ماه/سال بعد یا قبل ارسال می شود.فایل PHP یک تقویم HTML را براساس ماه و سال پاس داده شده به عنوان پاسخ AJAX برگشت می دهد.
همچنین در این مثال, می توانیم سال را بصورت محتوای قابل ویرایش به منظور دریافت تقویم با AJAX قرار بدیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<script> $(document).ready(function(){ $(document).on("click", '.prev', function(event) { var month = $(this).data("prev-month"); var year = $(this).data("prev-year"); getCalendar(month,year); }); $(document).on("click", '.next', function(event) { var month = $(this).data("next-month"); var year = $(this).data("next-year"); getCalendar(month,year); }); $(document).on("blur", '#currentYear', function(event) { var month = $('#currentMonth').text(); var year = $('#currentYear').text(); getCalendar(month,year); }); }); function getCalendar(month,year){ var url = "calendar-ajax.php"; $.ajax({ url: "calendar-ajax.php", type: "POST", data:'month='+month+'&year='+year, success: function(response){ $("#calendar-html-output").html(response); }, error: function(){} }); } </script> |
امیدوارم از آموزش ساخت تقویم در PHP با jQuery و AJAX نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








سلام و ممنون بابت اموزش
اما ایمیلی برای دانلود سورس ارسال نمیشه!!!
سلام ممنون از شما
مشکل رفع شد. همینک میتونید مجدد درخواست بدید همان لحظه براتون ایمیل میشه
سلام دوباره
مجدد تشکر بابت مقاله خوبت، کارت درسته
ایمیل هم ارسال شد
سلام. خوشحالیم که مفید واقع شده.
موفق باشید.
سلام دوست عزیز ممنون از آموزش عالیت سوالی داشتم که از هر کدوم از برنامه نویسا می پرسم جواب درستی نمیگیرم
این نمونه نوبت دهی این سایت هست:
https://www.drsaina.com/doctorp-40e3416cdf144dbea80a24d1d91b501c/%D8%AF%DA%A9%D8%AA%D8%B1-%D8%AD%D9%85%DB%8C%D8%AF%D8%B1%D8%B6%D8%A7-%D8%AC%D8%A8%D8%A7%D8%B1%DB%8C-%D9%85%D8%AA%D8%AE%D8%B5%D8%B5-%D8%AF%D8%A7%D8%AE%D9%84%DB%8C/
چطور همچین چیزی میشه نوشت با جاوااسکریپت
یا اینکه با کد های پی اچ پی که بالا داریم و تقویمی که میتونیم درست کنیم آیا میشه همچیم موردی رو رو قالب نوبت دهی این پوسته html پیاده کرد نمونه رو مشاهده کنید:
http://www.rtl-theme.com/theme-demo/125217/
سلام.
کلا باید با توابع تاریخ و زمان داخل جاوا اسکریپت ، اسلایدر و api آشنا باشید همین و با ترکیب این موارد تونستند چنین چیزی رو بسازند و ارتباطی با تقویم و این موارد نداره.