
در این آموزش قصد داریم نحوه ساخت نمودار با PHP و اطلاعات دیتابیس mysql و استفاده از کتابخانه های موجود به شما نشان بدیم.
اگر قصد نمایش آمار را دارید , نمودار ها بهترین راه برای نمایش داده ها بصورت گرافیکی است . همچنین درک داده ها با استفاده از نمودارها و چارت های گرافیکی بسیار ساده و واضح تر است .
در پنل کاربری سایت هایی مثل ارایه دهنده سرویس اینترنت مثل شاتل , درگاه های پرداخت برای نمایش تراکنش ها , سرویس های ایمیل مارکتینگ , اپلیکیشن های فروشگاهی و جاهای بسیار مختلف دیگر از نمودار آماری و چارت های گرافیکی برای ساده سازی و تقسیم بندی داده ها استفاده می شود.

کتابخانه های مختلفی مثل Google Charts , Highcharts , Chart.js و بیشتر برای ساخت نموارد وجود دارد .
قبلا یک نمونه کد از رسم چارت مقایسه ای و نمودار آماری با Jquery دیدیم . بیاید یک مثال برای ساخت نمودار با PHP و کتابخانه Chart.js را ببینیم .
ساخت نمودار با PHP و Chart.js ساده و آسان است . در این مثال ما یک خروجی نموداری با استفاده از اطلاعات داینامیک دیتابیس ایجاد می کنیم .
یک دیتابیس MySQL و جدول tbl_makrs داریم که امتیاز دانش آموزان را در خود ذخیره می کند. من امتیاز ها را خوانده و آن را به تابع Chart,js برای ساخت نمودار آمار jquery ارسال می کنم.
کتابخانه Chartjs را از گیت هاب دانلود و فایل ها را در مثال خود فراخوانی کنید. در صفحه HTML , یک تگ canvas برای نمایش خروجی نموداری دارم .
با لود این صفحه , یک درخواست AJAX را به PHP برای خواندن امتیاز دانش آموزان از دیتابیس ارسال می کنم.
در جواب یک مقدار JSON برگشت داده شده و در تابع مربوط به Chart.js برای ساخت نمودار قرار می گیرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html> <head> <title>Creating Dynamic Data Graph using PHP and Chart.js</title> <style type="text/css"> BODY { width: 550PX; } #chart-container { width: 100%; height: auto; } </style> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/Chart.min.js"></script> </head> <body> <div id="chart-container"> <canvas id="graphCanvas"></canvas> </div> <script> $(document).ready(function () { showGraph(); }); function showGraph() { { $.post("data.php", function (data) { console.log(data); var name = []; var marks = []; for (var i in data) { name.push(data[i].student_name); marks.push(data[i].marks); } var chartdata = { labels: name, datasets: [ { label: 'Student Marks', backgroundColor: '#49e2ff', borderColor: '#46d5f1', hoverBackgroundColor: '#CCCCCC', hoverBorderColor: '#666666', data: marks } ] }; var graphTarget = $("#graphCanvas"); var barGraph = new Chart(graphTarget, { type: 'bar', data: chartdata }); }); } } </script> </body> |
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
کد PHP خواندن اطلاعات از دیتابیس
فایل data.php توسط درخواست AJAX برای دسترسی به امتیاز دانش آموزان در دیتابیس فراخوانی می شود (اتصال به دیتابیس mysql در php). بعد fetch کردن , این اطلاعات را در قالب داده JSON برگشت می دهیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?php header('Content-Type: application/json'); require_once('db.php'); $sqlQuery = "SELECT student_id,student_name,marks FROM tbl_marks ORDER BY student_id"; $result = mysqli_query($conn,$sqlQuery); $data = array(); foreach ($result as $row) { $data[] = $row; } mysqli_close($conn); echo json_encode($data); ?> |
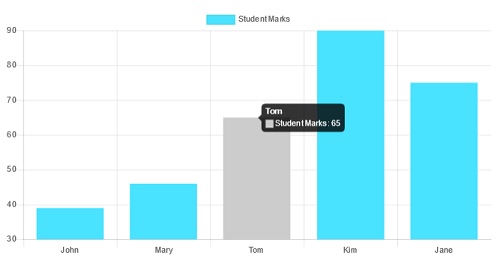
خروجی ساخت نمودار با PHP و Chart.js

امیدوارم مقاله آموزشی ساخت نمودار با PHP و ChartJS برای شما عزیزان مفید واقع شده باشد.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






بیشتر از ده روزه دنبال اموزش چارت آنلاین میگردم عالی بود.
چطور میتونم کاری کنم داده ها رو از جدول datatables بخونه اینارو هم آموزش بدید ممنون میشم.
سلام. خوشحالیم که مفید واقع شده.
آموزش datatables :
https://netparadis.com/?s=datatables
سلام،من می خواهم یک فرم وروداطلاعات داشته باشم که یک ادیتور داشته باشه که کاربر در همان ادیتور یک نمودار رسم کنه و فرم را ارسال کنه و نمودار هم در قسمت نمایش اطلاعات نشان بده.
آیا چنین قابلیتی داریم؟
سلام . همچین پلاگینی من سراغ ندارم شاید وجود داشته باشه و اگر نیست میتونید با همین پلاگین و کمی کدنویسی جاوااسکریپت همچنی فرمی رو بسازید .
موفق باشید.