
Crop یا همان برش تصویر یکی از عملیات cut یا به اصطلاح قیچی زدن تصویر از یک قسمت دلخواه است. نرم افزارهای ویرایش عکس مانند فتوشاپ همیشه دارای ابزار crop هستند.
زمانی که ما یک اپلیکیشن دستکاری در تصاویر ایجاد می کنیم, Crop کردن تصویر حداقل قابلیت موردنیاز باید باشد.
در این مقاله آموزشی, قصد داریم به شما نحوه ساخت ابزار برش عکس در اپلیکیشن تحت وب برای Crop کردن تصویر با php و jquery نشان بدیم.
من از پلاگین Jcrop برای داینامیک سازی عملیات برش تصاویر بهره بردم. این کتابخانه بر اساس جی کویری است و به سادگی می توان به هر پروژه ای اضافه کرد.
با اجرای مثال Crop کردن تصویر با php , تصویر اصلی در صفحه لود می شود. ما می توانیم بخش برش را با رویداد drag ماوس انتخاب کنیم.
همین که منطقه crop کردن انتخاب شد, می تولنیم با ابعاد انتخاب شده, تصویر را برش بدیم.
دکمه crop رویداد کلیک را به منظور اجرای کد و بازگشت دادن داده blob (نوع داده ای mysql) برای بخش برش داده شده را کنترل می کند. این داده در سورس تصویر نهایی قرار می گیرید.
اگر به دنبال کد php خالص برای عملیات سمت سرور بدون jQuery هستید, می توانید مقاله تغییر اندازه تصویر با php را بررسی کنید.
لود تصویر اصلی در حالت crop
این صفحه تصویر اصلی را لود می کند. کاربر می توانید مرز برش را با رویداد drag ماوس انتخاب و مدیریت کند.
این صفحه شامل دکمه crop است که با کلیک روی آن, اسکریپت جی کوئری اجرا می شود تا خروجی تصویر برش داده شده (توسط php) را در مرورگر نمایش دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<html> <head> <title>How to Crop Image using jQuery</title> <link rel="stylesheet" href="jquery.Jcrop.min.css" type="text/css" /> <script src="jquery.min.js"></script> <script src="jquery.Jcrop.min.js"></script> <style> body { width: 550px; font-family: Arial; } input#crop { padding: 5px 25px 5px 25px; background: lightseagreen; border: #485c61 1px solid; color: #FFF; visibility: hidden; } #cropped_img { margin-top: 40px; } </style> </head> <body> <div> <img src="img.jpg" id="cropbox" class="img" /><br /> </div> <div id="btn"> <input type='button' id="crop" value='CROP'> </div> <div> <img src="#" id="cropped_img" style="display: none;"> </div> </body> </html> |
اسکریپت jQuery برای آماده سازی تصویر برش داده شده
این کد jQuery بخش برش انتخاب شده و رویداد عملیات برش را مدیریت می کند.
زمانی که کاربر حدود برش را انتخاب کرد, مختصات بخش برش و ابعاد با استفاده از تابع بازگشتی onSelect در پلاگین Jcrop ایندکس می شود. در اینجا, ما aspectRatio یا نسبت ابعاد تصویر بدون خراب شدن تصویر را هم هنگام فراخوانی افزونه داریم.
داده های ایندکس شده به فایل php برای ساخت تصویر crop شده بصورت داینامیک و توسط توابع GD در PHP , پاس می دیم. در آموزش php قبلی نحوه ساخت تصاویر با php را دیدیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script type="text/javascript"> $(document).ready(function(){ var size; $('#cropbox').Jcrop({ aspectRatio: 1, onSelect: function(c){ size = {x:c.x,y:c.y,w:c.w,h:c.h}; $("#crop").css("visibility", "visible"); } }); $("#crop").click(function(){ var img = $("#cropbox").attr('src'); $("#cropped_img").show(); $("#cropped_img").attr('src','image-crop.php?x='+size.x+'&y='+size.y+'&w='+size.w+'&h='+size.h+'&img='+img); }); }); </script> |
کد php ساخت لایه تصویر برای نمایش عکس برش داده شده
این کد php ابعاد و مختصات تصویر برش داده شده را دریافت می کند. این داده ها برای ساخت داینامیک لایه تصویر برای قرار دادن تصویر برش داده شده استفاده شده است.
با ست کردن Content-Type توسط هدر php خروجی عکس crop شده درنهایت خروجی Crop کردن تصویر با php و jquery در مرورگر نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $img_r = imagecreatefromjpeg($_GET['img']); $dst_r = ImageCreateTrueColor( $_GET['w'], $_GET['h'] ); imagecopyresampled($dst_r, $img_r, 0, 0, $_GET['x'], $_GET['y'], $_GET['w'], $_GET['h'], $_GET['w'],$_GET['h']); header('Content-type: image/jpeg'); imagejpeg($dst_r); exit; ?> |
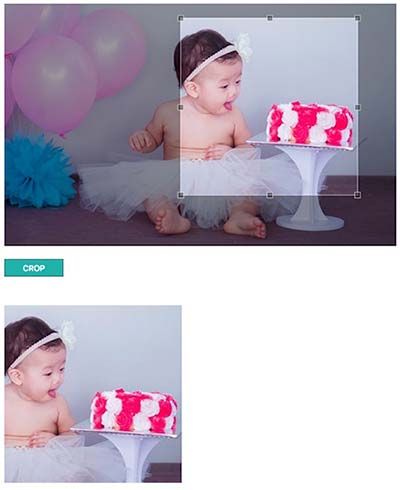
خروجی – Crop کردن تصویر با php و jquery
اسکرین شات زیر به شما تصویر اصلی به همراه دکمه کنترل CROP را نشان می دهد. همچنین, خروجی عکس برش داده شده در پایین این اسکرین شات نمایش داده می شود.

امیدوارم از آموزش Crop کردن تصویر با php و jquery استفاده مفید را برده باشید.
برای دانلود سورس کد از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






سلام
اگر بتونید php کد کراپ بشکل دایره و قلب رو بطور جامع بفرستین ممنون میشم
هزینه ش رو بفرمایید من درخدمتم
موفق باشید
سلام
اگر بخوام کراپ بصورت قلب یا دایره باشه چکار باید انجام بدم
ممنون میشم راهنمایی کنید
سلام.
از این کد استفاده کنید :
ممنونم
ولی مهندس عزیز متاسفانه نشد
برای شما اگه مقدوره مثل بالا سورس کد کاملش رو بگذارین
شاید اشکال از سمت من بوده که کار نکرده
باید از کد الگو بگیرید کدی که بنده بخوام با مثال اصلی پست ارسال نمیشه
سلام من از croppie استفاده کردم و با canvas فقط خواستم بدونم این مورد از لحاظ امنیتی به چه صورته.خب اینجا چیزی رو آپلود نمیکنه فرمت عکس رو نشون میده و بعد از کراپ کردن من بصورت file_put_contents تصویر جدید رو ذخیره میکنم.از لحاظ امنیتی مشکل دیگه ای نداره؟
سلام.
نه مشکلی نداره
با توجه به اینکه استفاده از یک برنامه زمانی مناسب است که بموقع باشد، ارسال پیام و یک نظر و یک پیام یا درخواست ، و صرف یک روز یا دو روز برای دریافت جواب ، در مجموع ممکن است هفته ها بطول بیانجامد، در صورتی که خدماتی ارائه می دهید باید زمان را هم در نظر بگیرید با این نشانه ها یی که من از ارسال سوال و دریافت پاسخ می بینم فکر کنم برای یک کد و رفع اشکال آن بجای یک ساعت ، شاید یک ماه زمان لازم باشد، موضوع کار کامپیوتر است که سرعت آن با نانو ثانیه است و نه چرتکه که ماهها زمان نیاز داشته باشد. سپاس
با سلام من برای کراپ عکس در php خواستم از کدهای شما استفاده کنم اما تا یه قسمتی کار میکنه جز اینکه کراپ نمیشه، توی واتسآپ پیام دادم گفتید از اینجا پیام بدم، ممنون میشم راهنمایی کنید
سلام.
دقیقا چه خطایی دریافت می کنید و ورژن php که تست می کنید چی هست
عمل انتخاب عکس انجام می شود ولی وقتی کلید کراپ را میزنم عکسی دیده نمیشود. هم در NetBeans و هم بصورت آنلاین در Direct Admin امتحان کردم کراپ انجام نمیشود
نسخه PHP 7.3