
در جلسه قبل از آموزش CSS با مدل جعبه ای CSS آشنا شدید. در این بخش قصد داریم شما را با حاشیه خارجی یا Margin در CSS آشنا کنیم.
در واقع Margin ناحیه ای در اطراف border است که آن را از سایر جعبه ها جدا می سازد.
خصوصیت Margin در CSS :
خصوصیت Margin در CSS به شما اجازه می دهد فضایی را در اطراف کناره های جعبه المان تعریف نمایید. معمولا Margin رنگ پس زمینه ندارد و کاملا شفاف است.

تنظیم Margin برای هر کدام از کناره ها:
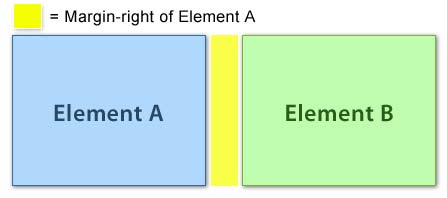
شما می توانید به راحتی Margin های متفاوتی برای کناره های هر المان همچون بالا، راست، پایین یا چپ تعیین کنید.
|
1 2 3 4 5 6 7 |
h1 { margin-bottom: 20px; } p { margin-left: 10px; margin-right: 30px; } |
خصوصیت مختصرنویسی شده Margin:
خصوصیت Margin یک خصوصیت مختصر نویسی شده دارد که از تنظیم Margin برای هر طرف به صورت جداگانه جلوگیری می کند:
margin-top, margin-right, margin-bottom and margin-left
|
1 2 3 4 5 6 |
h1 { margin: 0 10px; } p { margin: 25px 50px 75px 100px; } |
این خصوصیت مختصر نویسی می تواند یک، دو، سه یا چهار مقدار داشته باشد:
- اگر یک مقدار تنظیم شده باشد، این خصوصیت بر روی هر چهار طرف اعمال می شود.
- اگر دو مقدار تنظیم شده باشد، مقدار اول به بالا و پایین و مقدار دوم به سمت راست و چپ اعمال می گردد.
- اگر دو مقدار تنظیم شده باشد و مقدار دوم که مربوط به راست و چپ را auto قرار دهید, المان در وسط صفحه قرار می گیرد
- اگر سه مقدار مشخص شده باشد، مقدار اول به بالا، مقدار دوم به سمت راست و چپ و مقدار سوم به انتها اعمال می گردد.
- اگر چهار مقدار تنظیم شده باشد، به بالا، راست، پایین و سمت چپ به ترتیب مشخص شده اعمال خواهد شد.
امیدوارم در این بخش آموزش CSS, از حاشیه خارجی یا Margin در CSS نهایت استفاده را برده باشید.
در بخش بعدی با حاشیه داخلی با padding در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.



