
در جلسه قبل از آموزش CSS با حاشیه خارجی یا Margin در CSS آشنا شدید. در این بخش قصد داریم شما را با حاشیه داخلی یا Padding در CSS آشنا کنیم.
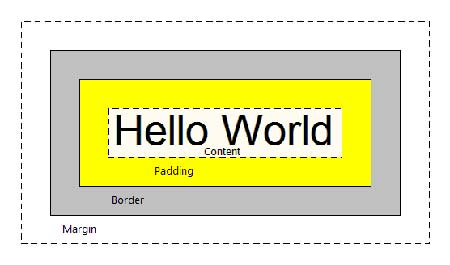
Padding ناحیه ای بین محتوای المان و حاشیه آن است. این دستور به ما امکان کنترل فاصله اشیا داخل کارد با حاشیه ها را می دهد.
خصوصیت Padding:
این خصوصیت به شما اجازه می دهد ناحیه Padding را برای یک المان تعریف کنید. این ناحیه حاشیه المان را از محتوای آن جدا می سازد. معمولا خصوصیت Padding تحت تاثیر خصوصیت background-color قرار می گیرد.

تعریف Padding برای هر طرف:
شما می توانید به سادگی Padding را برای اطراف یک المان همچون بالا، پایین، راست، چپ مشخص کنید. برای اینکار باید از خصوصیت padding کمک بگیرید.
|
1 2 3 4 5 6 7 |
h1 { padding-bottom: 10px; } p { padding-top: 20px; padding-left: 50px; } |
خصوصیت مختصر نویسی Padding:
خصوصیت padding یک خصوصیت مختصر نویسی است که از تنظیم جداگانه این مقدار برای هر سمت از المان جلوگیری می کند.
|
1 2 3 4 5 6 |
h1 { padding: 10px 20px; } p { padding: 10px 15px 20px 25px; } |
نکته: بر خلاف خصوصیت Margin، مقادیری که برای خصوصیت padding به کار می رود نمی تواند منفی باشد.
خصوصیت padding می تواند یک، دو، سه یا چهار مقدار زیر را اتخاذ نماید.
- اگر مقدار موردنظر بر روی یک تنظیم شود، در کل اطراف المان اعمال می گردد.
- اگر بر روی دو تنظیم شود؛ مقدار اول بر روی طرف بالا و پایین و مقدار دوم بر روی سمت راست و چپ اعمال می گردد.
- اگر سه عدد تنظیم شود؛ مقدار اول بر روی سمت بالا، مقدار دوم به سمت راست و چپ اعمال می شود. عدد آخر بر روی سمت پایین المان اعمال خواهد شد.
- اگر چهار مقدار مشخص شود، این چهار عدد بر روی بالا، راست، پایین و چپ به ترتیب مشخص شده اعمال می شود.
امیدوارم در این بخش آموزش CSS, از حاشیه داخلی یا Padding در CSS نهایت استفاده را برده باشید.
در بخش بعدی با حاشیه border در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







