
در جلسه قبل از آموزش CSS با حاشیه داخلی یا Padding در CSS آشنا شدید. در این بخش قصد داریم شما را با ویژگی Border در CSS آشنا کنیم.
Border یک المان، اندازه و رنگ حاشیه مربوط به آن المان را مشخص می کند.
ویژگی Border در CSS :
ویژگی Border در CSS به شما اجازه می دهد حاشیه یک جعبه را تعریف نمایید. همانطور که می دانید Border می تواند استایل از قبل تعریف شده ای داشته باشد یا از یک تصویر استفاده کند.
در این بخش در مورد خصوصیت Border صحبت خواهیم کرد. پس همراه ما باشید.
خصوصیت border-width:
این خصوصیت عرض ناحیه Border را مشخص می کند. این یک خصوصیت مختصرنویسی شده برای تنظیم ضخامت هر چهار طرف حاشیه المان در یک زمان واحد است.
به مثال زیر توجه کنید:
|
1 2 3 |
p { border-width: medium 10px thick 15px; } |
نکته: اگر مقدار خصوصیت border-width وجود نداشته باشد یا اصلا مشخص نشده باشد، مقدار پیش فرض یعنی متوسط برای آن مورد استفاده قرار می گیرد.
خصوصیت border-style:
خصوصیت border-style استایل و سبک حاشیه جعبه را تنظیم می کند. این یک خصوصیت مختصر نویسی شده برای تنظیم سبک خطوط برای هر چهار طرف المان است.

به خاطر داشته باشید که این خصوصیت یکی از مقادیر زیر را اتخاذ می کند:
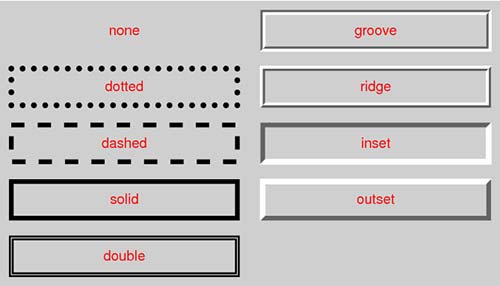
none: حاشیه ای نخواهد داشت.
dotted: حاشیه نقطه چین را تعریف می کند
dashed: حاشیه خط چین را تعریف می کند
solid: حاشیه ای با خط ممتد را تعریف می کند.
: double دو حاشیه تعریف می کند. عرض دو حاشیه با مقدار border-width یکسان است.
groove: حاشیه سه بعدی تعریف می کند. این افکت به مقدار Border-color بستگی دارد.
ridge: در این حالت خطوط حاشیه به صورت سه بعدی تعریف می شوند
inset:حاشیه داخلی سه بعدی تعریف می کند
outset: حاشیه خارجی سه بعدی تعریف می کند
|
1 2 3 |
p { border-style: dotted; } |
خصوصیت border-color:
این خصوصیت رنگ حاشیه جعبه را مشخص می کند. این نیز یک خصوصیت مختصر نویسی شده برای تنظیم رنگ تمامی چهار طرف حاشیه المان است.
|
1 2 3 4 |
p { border-style: solid; border-color: #ff0000; } |
نکته: خصوصیت border-color اگر به تنهایی به کار رود کار نخواهد کرد. از خصوصیت border-style برای تنظیم حاشیه استفاده کنید.
خصوصیت مختصر نویسی border:
خصوصیت Border یک خصوصیت مختصر نویسی شده برای تنظیم یک یا چند خصوصیت فردی حاشیه است.
|
1 2 3 |
p { border: 5px solid #ff4500; } |
اگر مقدار برای خصوصیت فردی حاشیه حذف شده یا مشخص نشده باشد، مقدار پیش فرض برای آن خصوصیت مورد استفاده قرار خواهد گرفت.
نکته: اگر مقدار خصوصیت border-color، حذف شده یا مشخص نشده باشد، خصوصیت رنگ المان به عنوان مقداری برای خصوصیت Border-color مورد استفاده قرار خواهد گرفت.
|
1 2 3 4 |
p { color: black; border: 5px solid; } |
اما در مورد خصوصیت border-style حذف کردن مقدار باعث می شود اصلا حاشیه ای نمایش داده نشود.
|
1 2 3 |
p { border: 5px #00ff00; } |
امیدوارم در این بخش آموزش CSS, از ویژگی Border در CSS نهایت استفاده را برده باشید.
در بخش بعدی با Outline در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







