
در جلسه قبل از آموزش CSS با ویژگی Cursor در CSS آشنا شدید. در این بخش قصد داریم شما را با ویژگی Overflow در CSS آشنا کنیم.
خصوصیت Overflow رفتاری را مشخص می کند که به هنگام سرریز محتوای المان از باکس المان صورت می گیرد.
به عبارت ساده تر ویژگی overflow تعیین می کند که محتوایی که از مرزهای عنصر (border) خارج می شود, نمایش داده شود یا نه. و همچنین چگونگی نمایش را نیز تعیین می کند.
مدیریت محتوای سر ریز شده با Overflow در CSS :
در حالت عادی اگر عنصری عرض و ارتفاع ثابت نداشته باشد با افزایش و بزرگ شدن محتوای آن, عنصر نیز در دو جهت ارتفاع و عرض گسترش پیدا می کند. در این حالت محتوای عنصر دچار سرریز نخواهد شد.
اما اگر در جهتی (چه افقی, چه عمودی و چه هردو) اندازه عنصر ثابت باشد, آن زمان اگر محتوای عنصر بیشتر از فضای آن باشد, محتوا دچار سرریز می شود.
تعیین ارتفاع و عرض ثابت می تواند از طریق ویژگی های height و width تعیین شود و همچنین می تواند با استفاده از position و تعیین مختصات برای عنصر انجام شود که در بخش بعد به آن می پردازیم.
موقعیت هایی وجود دارد که ممکن است المان مورد نظر بزرگ تر از ابعاد خود باکس( جعبه) باشد.
به عنوان مثال فرض کنید، خصوصیت عرض و ارتفاع داده شده فضای کافی برای سازگاری محتوای المان و جای دهی آن ندارد.
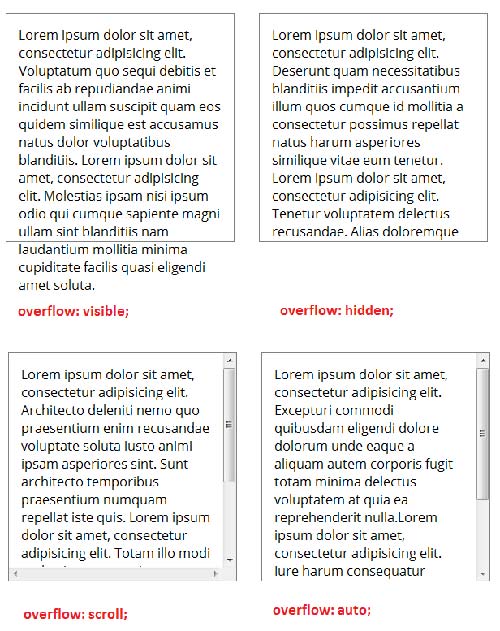
خصوصیت Overflow در CSS به شما اجازه می دهد بریده شدن محتوا، رندر شدن اسکرول بارها یا نمایش محتوای سرریز شده از المان را مشخص نمایید. این خصوصیت می تواند یکی از مقادیر زیر را اتخاذ نماید:
visible (default), hidden, scroll, and auto
زبان CSS خصوصیت های overflow-x و overflow-y را نیز تعریف می کند که به شما کمک می کند کنترل مستقلی از بریده شدن افقی و عمودی را داشته باشید.
|
1 2 3 4 5 |
div { width: 250px; height: 150px; overflow: scroll; } |
| مقدار | توضیح |
| visible | این مقدار پیش فرض است. محتوا بریده نمی شود. در این شرایط محتوا خارج از جعبه المان رندر خواهد شد و ممکن است با سایر محتواهای موجود همپوشانی داشته باشد. |
| hidden | محتوایی که از جعبه سر ریز شده است بریده می شود و باقی مانده محتوا نامرئی خواهد شد. |
| scroll | درست همانند مقدار Hidden محتوای سر ریز شده بریده می شود اما مکانیسم اسکرول کردن را برای دسترسی به محتوای سر ریز شده فراهم می آورد. |
| auto | اگر محتوا از جعبه المان سر ریز شده باشد به طور خودکار اسکرول باری برای مشاهده باقی مانده فراهم می شود. در غیر اینصورت اسکرول بار ظاهر نخواهد شد. |

امیدوارم در این بخش آموزش CSS, از خصوصیت Overflow در CSS نهایت استفاده را برده باشید.
در بخش بعدی با نحوه تغییر ابعاد در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







