
در جلسه قبل از آموزش CSS با انواع واحد اندازه گیری در CSS آشنا شدید. در این بخش قصد داریم شما را با فرمت بندی بصری در CSS آشنا کنیم.
فرمت بندی بصری در CSS معمولا نحوه پردازش المان در درخت سند را برای رسانه های بصری همچون صفحه نمایش رایانه توضیح می دهد.
مدل فرمت بندی بصری در CSS:
مدل فرمت بندی بصری در CSS الگوریتمی است که برای پردازش سند برای رسانه های بصری مورد استفاده قرار می گیرد.
در مدل فرمت بندی بصری، هر المان در درخت سند بر اساس مدل جعبه ای، صفر یا چند جعبه تولید می کند. طرح این جعبه ها به فاکتورهای زیر بستگی خواهد داشت:
- ابعاد جعبه
- نوع المان
- موقعیت طرح
- ارتباط بین المان در درخت سند
- اطلاعات خارجی همچون ابعاد درون ساخت تصویر
نکته: سند درخت سلسله مراتبی از المان هاست که در سند منبع رمزگذاری شده اند. هر المان در درخت سند یک والد دقیق دارد . البته المان روت والدی ندارد.
نوع جعبه های ایجاد شده در CSS:
هر المانی که در صفحات وب وجود دارد یک جعبه مستطیلی ایجاد می کند. در ادامه، نوع جعبه هایی که ممکن است توسط جعبه تولید شود را با هم مرور می کنیم.
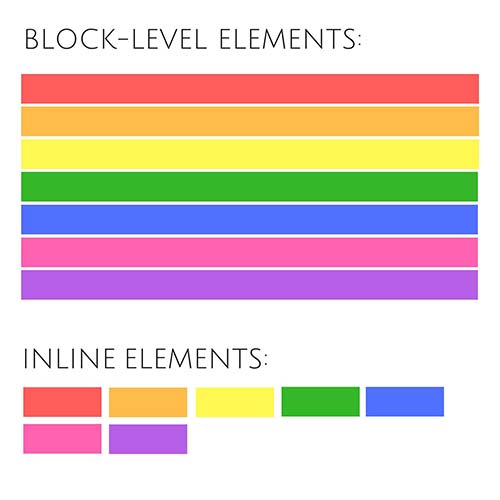
المان های سطح بلوک و جعبه های بلوکی:
المان های سطح بلوک (block) المان هایی هستند که به صورت بصری به عنوان بلوک فرمت بندی شده اند. در این المان ها یک فاصله خطی قبل و بعد از المان وجود دارد.
به عنوان مثال الان پاراگراف، هدینگ و Div در این دسته قرار دارند. به طور کلی المان های سطح بلوک ممکن است در برگیرنده المان های inline و سایر المان های سطح بلوک باشند.

المان های سطح inline و جعبه های inline:
المان سطح inline (درون خطی) المان هایی هستند که بلوک جدید محتوایی ایجاد نمی کنند.
محتوا در خطوط توزیع می شود. به عنوان مثال بخش تاکید شده از متن در پاراگراف، Span ، المان Strong در این دسته قرار می گیرد.
المان inline ممکن است تنها در برگیرنده متن و سایر المان های inline باشد.
نکته: بر خلاف المان های سطح بلوک، المان های سطح inline تنها عرضی که نیاز دارند را اتخاذ می کنند.
شما می توانید نحوه نمایش المان در صفحات وب را با خصوصیت Display که در بخش بعدی می خوانیم, تغییر دهید.
امیدوارم در این بخش آموزش CSS, از فرمت بندی بصری در CSS نهایت استفاده را برده باشید.
در بخش بعدی با ویژگی Display در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







