در جلسه قبل از آموزش CSS با خصوصیت visibility در CSS آشنا شدید. در این بخش قصد داریم شما را با خصوصیت position در CSS آشنا کنیم.
ویژگی position در CSS نشان می دهد یک عنصر چگونه در صفحه قرار می گیرد و به عبارت ساده تر موقعیت اشیا را در صفحه وب مشخص می کند.
روش های موقعیت دهی CSS:
قرارگیری مناسب عناصر در صفحه وب سایت برای طراحی خوب لایه ضروری است. روش های زیادی در CSS وجود دارد که می توانید برای موقعیت دهی عناصر از آن ها استفاده کنید.
این بخش برای شما روش های موقعیت یابی را یکی یکی توضیح می دهد.
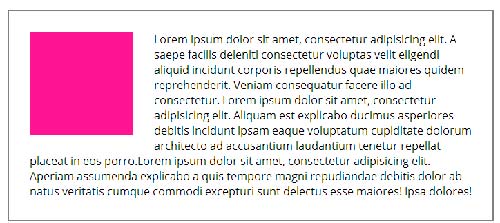
موقعیت دهی استاتیک
عنصر یا المانی که موقعیت استاتیک (static) دارد همیشه طبق روال نرمال صفحه موقعیتش مشخص می شود. عناصر HTML به طور پیش فرض به صورت استاتیک هستند.
عناصری که موقعیت آن ها استاتیک است با ویژگی های top، bottom, right, left و محور Z تحت تاثیر قرار نمی گیرند.
|
1 2 3 4 |
.box { padding: 20px; background: #7dc765; } |
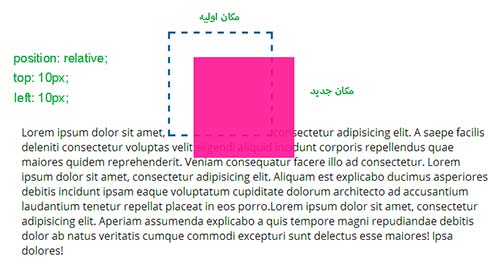
موقعیت دهی نسبی
المانی که موقعیت آن نسبی (relative) است در مکانی نسبت به حالت نرمال قرار گرفته است.
در موقعیت دهی نسبی، موقعیت المان صفحه براساس جریان طبیعی محاسبه می شود. سپس صفحه از موقعیت نرمال به موقعیت بالا، پایین، چپ یا راست انتقال داده می شود.
|
1 2 3 4 |
.box { position: relative; left: 100px; } |
نکته: المان با موقعیت نسبی می تواند تغییر مکان دهد و با سایر عناصر همپوشانی داشته باشد اما به طور کلی فضایی که برای آن در جریان طبیعی وجود داشته باشد حفظ می شود.
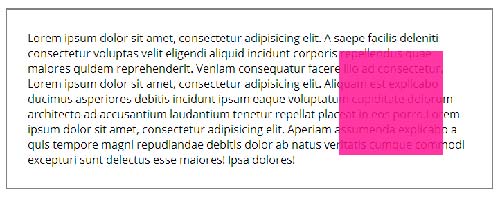
موقعیت دهی مطلق
المان با موقعیت مطلق (absolute) نسبت به عنصر اولیه موقعیتی استاتیک دارد. اگر المان این چنینی (عنصر اولیه) وجود نداشته باشد، المان با موقعیت مطلق نسبت به گوشه بالا چپ صفحه قرار می گیرد.
انحراف صفحه با استفاده از یک یا چند ویژگی بالا، پایین، چپ و راست تعیین می شود.
المان با موقعیت مطلق به طور کامل از جریان نرمال خارج می شود و هیچ فضایی برای عناصر دیگر اشغال نمی کند. اما می تواند با سایر عناصر براساس مقدار عدد محور Z همپوشانی داشته باشد. چ
عنصر مطلق می تواند حاشیه نیز داشته باشد و با سایر حاشیه ها همپوشانی نخواهد داشت.
|
1 2 3 4 5 |
.box { position: absolute; top: 200px; left: 100px; } |
موقعیت دهی ثابت
موقعیت دهی ثابت (fixed) زیر مجموعه موقعیت یابی مطلق است.
تنها تفاوت این است که عنصر موقعیت ثابت با توجه به دید مرورگر ثابت می شود و در هنگام بالا، پایین کردن صفحه تغییر مکان نمی دهد مثل تبلیغات کناری وبسایت ها.
|
1 2 3 4 5 |
.box { position: fixed; top: 200px; left: 100px; } |
نکته: در دیوایس های چاپی، عنصر ثابت در هر صفحه ارائه شده است و با توجه به صفحه ثابت شده است (حتی در پیش نویس پرینت). IE7 و IE8 مقدار ثابت را در زمانی که <!DOCTYPE> مشخص است، پشتیبانی می کنند.
امیدوارم در این بخش آموزش CSS, از خصوصیت position در css نهایت استفاده را برده باشید.
در بخش بعدی با لایه ها در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.