
در جلسه قبل از آموزش CSS با خصوصیت position در CSS آشنا شدید. در این بخش قصد داریم شما را با لایه بندی در CSS آشنا کنیم.
محور Z در CSS برای ترکیب با موقعیت استفاده می شود تا همانند اثر لایه های فتوشاپ را در صفحه وب نشان دهد.
انباشتن عناصر در لایه هایی که از محور Z استفاده می کنند
معمولا صفحات HTML دو بعدی هستند زیرا متن، عکس و سایر عناصر در صفحه بدون همپوشانی مرتب می شوند.
هر چند علاوه بر موقعیت عمودی یا افقی، جعبه ها در طول محور zانباشته می شوند.
در واقع با استفاده از محور z در CSS صفحات روی یکدیگر قرار می گیرند. این خاصیت باعث می شود صفحات زیادی که موقعیت آن ها مطلق، نسبی یا ثابت است بر روی یکدیگر انباشته شوند.
موقعیت محور Z هر لایه به عنوان یک عدد صحیح به نمایندگی از سفارش های انباشته شده برای ارائه بیان شده است.
عنصری که عدد محور Z آن بیشتر باشد با عنصری که عدد محور آن کمتر است همپوشانی دارد.
محور Z در CSS به شما کمک می کند بتوانید لایه های پیچیده تری از صفحات وب ایجاد کنید. با توجه به مثال روش ساخت لایه ها در CSS را ببینید.
|
1 2 3 4 5 6 |
.box { position: absolute; left: 10px; top: 20px; z-index: 2; } |
ویژگی z-index در CSS
از ویژگی z-index برای تعیین ترتیب عناصر زمانی که روی هم قرار می گیرند, استفاده می شود. یعنی مشخص می کند که عنصر, رو یا زیر عنصر یا عناصر دیگر قرار بگیرد.
این ویژگی یک عدد صحیح را به عنوان مقدار می پذیرد پس اعداد مثبت, منفی و صفر قابل قبول می باشند.
فرض کنید چند عنصر روی هم قرار دارند, عنصری که z-index بیشتری داشته باشد در ظاهر به بیننده نزدیک تر خواهد بود و عنصری که z-index کمتری داشته باشد روی محور Z قبل از عناصر دیگر قرار می گیرد, یعنی از بیننده دورتر خواهد بود و زیر عناصر دیگر قرار خواهد گرفت.
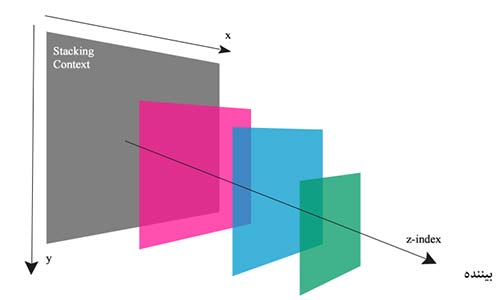
در صفحات وب هر عنصر دارای یک سیستم مختصات می باشد که وقتی بحث z-index می شود محور Z را نیز می توان برای عناصر در نظر گرفت. در تصویر زیر محور مختصات یک عنصر نگهدارنده و فرزندانش نمایش داده شده است و همچنین مشاهده می کنید که با افزایش z-index عنصر در راستای محور Z در چشم بیننده نزدیک تر به نظر می رسد:

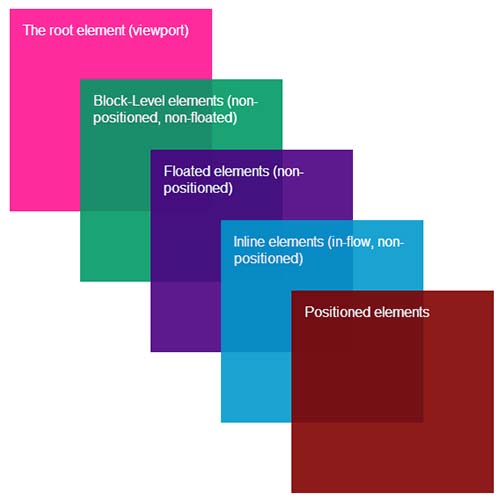
فرض کنید در یک صفحه عناصری با انواع ویژگی ها وجود داشته باشند و قرار باشد همه آن عناصر روی هم نمایش داده شوند, در زیر ترتیب نمایش آنها آمده است. توجه داشته باشید اولین آنها به بیننده نزدیک تر و و آخرین آنها از بیننده دورتر و زیر دیگر عناصر قرار دارد:
- عناصری که دارای مقدار
positionی غیر ازstaticمی باشند. مثلاabsolute,relativeو غیره. که در بین آنها نیز هر کدام در کد آخر تر باشند به بیننده نزدیک تر هستند. - عناصر inline. (که البته
positionآنهاstaticاست) - عناصری که float گرفته اند (که البته
positionآنهاstaticاست) و در بین آنها عنصری که در کد آخر است به بیننده نزدیک تر است. - عناصری که نه
positionو نهfloatدارند اما از نوع block هستند. - عنصر ریشه یا همان
html.
تصویر زیر این ترتیب را نیز بیان می کند. بهتر است با کلماتی که روی هر یک نوشته شده است آشنا شوید:

ترتیب بالا تا زمانی برقرار است که z-index وارد عمل نشود. می توانید با استفاده از z-index به راحتی ترتیب عناصر را تغییر دهید.
نکته: z-index فقط بر روی عناصری که دارای position (غیر از مقدار static) هستند تاثیر می گذارد.
امیدوارم در این بخش آموزش CSS, از لایه بندی با محور Z در CSS نهایت استفاده را برده باشید.
در بخش بعدی با ویژگی float در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.








سلام.ببخشید من Z-indexهم دادم اما منو زیر اسلایدم باز میشه.چ کار کنم؟
http://s9.picofile.com/file/8357510126/اسلایدر_منتخب.zip.html
سلام. طبق گفته های دیدگاه های قبلی و بررسی این فایل که ارسال کردید.
برای حل لایه بندی منو ها و مخفی نشدن زیر اسلایدر این استایل را به یکی از فایل های css خود اضافه کنید
.ace-responsive-menu > li > ul.sub-menu > li { z-index: 999 }
همچنین برای حل مشکل فاصله بد بین منو و اسلایدر در فایل demo.html در خط ۸۵ مقدار height:200px; را بردارید و حذف کنید تا ظاهر سایت اوکی بشه.
موفق باشید.