
در جلسه قبل از آموزش CSS با لایه بندی در CSS آشنا شدید. در این بخش قصد داریم شما را با خصوصیت float در css آشنا کنیم.
خصوصیت شناور شدن با ویژگی float در css نشان می دهد که صفحه بهتر است شناور باشد یا ثابت قرار گیرد.
شناور شدن عناصر با Float در css
می توانید عناصر را به چپ یا راست شناور کنید اما این مسئله فقط درباره عناصری که موقعیت آن ها ثابت نیست صدق می کند. هر عنصری که از عناصر شناور پیروی کند می تواند در اطراف عناصر شناور، شناور باشد. ویژگی شناور بودن یکی از مقادیر زیر را دارد:
| مقدار | توصیف |
| Left | عنصری که در طرف چپ آن قرار دارد مسدود می شود |
| Right | عنصری که در طرف راست آن قرار دارد مسدود می شود |
| none | پاک کردن خاصیت شناور شدن از عنصر |
چگونگی شناور شدن عناصر
عنصر شناور از جریان طبیعی خارج می شود و تا جایی که می تواند در فضایی که در دسترس دارد به سمت چپ یا راست حرکت می کند.
سایر عناصر معمولا در اطراف اقلام شناور حرکت می کنند مگر این که به خاطر خصوصیت پاک کردن نتوانند حرکت کند. عناصر فقط به صورت افقی شناور می شوند یعنی فقط می توانند به سمت چپ و راست حرکت کنند و به طرف بالا و پایین حرکت نمی کنند.
|
1 2 3 |
img { float: left; } |
اگر چند عنصر شناور کنار یکدیگر قرار بگیرند، در جهت افقی در کنار یکدیگر شناور می شوند. اگر فضای کافی برای شناور شدن وجود نداشته باشد،
این عنصر تا زمانی که عنصر شناور دیگری حضور نداشته باشد، به طرف پایین حرکت می کند.
|
1 2 3 4 5 6 |
.thumbnail { float: left; width: 125px; height: 125px; margin: 10px; } |
خارج کردن از حالت شناور با clear
عناصری که پس از عنصر شناور می آیند در اطراف آن قرار می گیرند. خاصیت clear تعیین می کند کدام طرف عنصر شناور در صفحه نمی توان شناور بود.
|
1 2 3 |
.clear { clear: left; } |
نکته: این ویژگی فقط می تواند عنصری که در یک صفحه قرار دارد را پاک کند. برای اطلاعات بیشتر در خصوص پاک سازی شناور به مقاله تنظیم CSS مراجعه کنید.
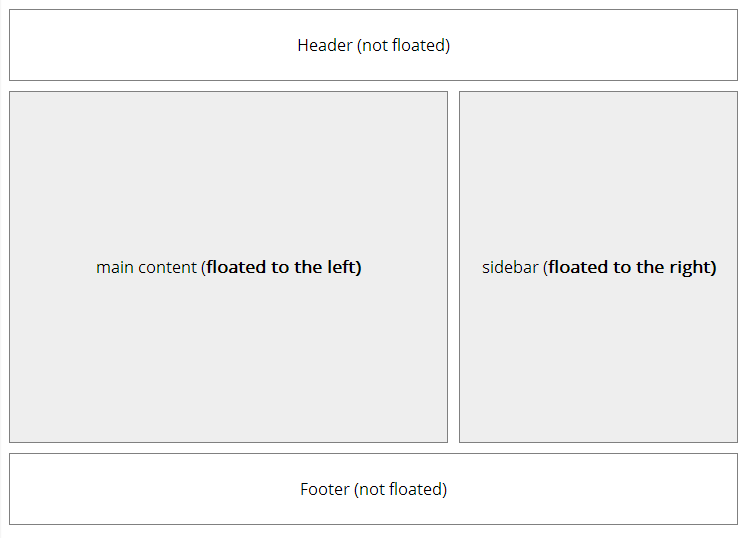
صفحه آرایی با استفاده از float
قبل از اینکه ویژگی float معرفی شود, طراحان با استفاده از عنصر table و اجزا آن عناصر صفحه را در کنار هم می چیدند یا به اصطلاح صفحه آرایی می کردند. که کار جالبی نبود چرا که عنصر table برای ساخت جدول می باشد نه صفحه آرایی.
در نتیجه با ورود float به دنیای وب جایگزین خوبی برای روش قبلی صفحه آرایی شد. کافی است به عناصر بلاک که نقش نگهدارنده های اصلی صفحه را دارند float داده شود تا بتوانیم ستون های مختلف برای محتوای صفحه را بسازیم.

توجه: در طراحی مدرن صفحات وب, این روزها ویژگی float در بین طراحان حرفه ای وب جایگاهی ندارد و از روش های جدیدتری مثل flexbox یا grid یا بوت استرپ استفاده می شود. برای همین از توضیح بیشتر ویژگی float خودداری کردیم و توصیه می کنیم از آن استفاده نکنید.
در پروژه نهایی دوره حرفه ای وب نت پارادیس, تماما از flexbox و بدون فریمورک صفحه وب را ایجاد کردیم.
امیدوارم در این بخش آموزش CSS, از ویژگی float در css نهایت استفاده را برده باشید.
در بخش بعدی با ترازبندی در CSS آشنا می شویم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







