
در جلسه قبل از آموزش CSS با خصوصیت float در CSS آشنا شدید. در این بخش قصد داریم شما را با Alignment یا ترازبندی در css آشنا کنیم.
زبان CSS خصوصیت های متعددی دارد که برای ترازبندی المان ها بر روی صفحات وب مورد استفاده قرار می گیرد.
ترازبندی متن
متنی که در داخل المان سطح بلوک قرار دارد را می توان به کمک خصوصیت text-align ترازبندی کرد.
|
1 2 3 4 5 6 |
h1 { text-align: center; } p { text-align: left; } |
ترازبندی مرکزی با خصوصیت margin:
ترازبندی مرکزی المان سطح بلوک یکی از مهم ترین کاربردهای خصوصیت margin محسوب می شود. به عنوان مثال المان <div> را می توان به صورت افقی در مرکز ترازبندی کرد.
اینکار را می توان با تنظیم margin چپ و راست بر روی Auto انجام داد که قبلا نحوه انجام اینکار را در بخش آموزش margin در css اشاره کردیم.
|
1 2 3 4 |
div { width: 50%; margin: 0 auto; } |
استایل دهی در مثال بالا المان <div> را به صورت افقی در مرکز ترازبندی می کند. توجه داشته باشید این ویژگی روی المان های سطح block اعمال می شود.
نکته: مقدار Auto برای خصوصیت margin در اینترنت اکسپلورر ۸ و نسخه های پایین تر کار نخواهد کرد مگر اینکه <!DOCTYPE> مشخص شده باشد.
ترازبندی المان ها با خصوصیت position:
خصوصیت position به همراه ویژگی top, bottom, right, left را می توان برای ترازبندی المان ها بر اساس سند یا المان والد مورد استفاده قرار داد.
|
1 2 3 4 5 6 7 8 |
.up { position: absolute; top: 0; } .down { position: absolute; bottom: 0; } |
ترازبندی چپ و راست با خصوصیت float:
خصوصیت float را می توان برای ترازبندی المان در چپ و راست بلوک در برگیرنده آن مورد استفاده قرار داد.
اگر المان در سمت چپ شناور باشد، محتوا در سمت راست آن جریان خواهد داشت. در مقابل، اگر المان به سمت راست شناور باشد محتوا در سمت چپ جریان خواهد داشت.
|
1 2 3 4 |
div { width: 200px; float: left; } |
پاک کردن شناورها:
یکی از مباحث سردرگم کننده در مورد کار با طرح های شناور محور، به هم ریختگی المان والد است چرا که المان والد به صورت خودکار خود را برای جایگزین کردن المان شناور گسترش نمی دهد.
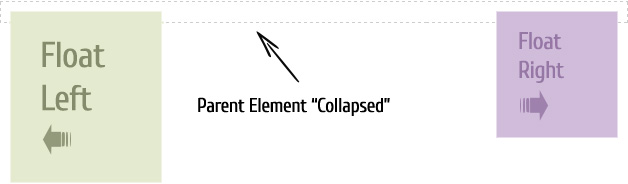
اگر والد در برگیرنده پس زمینه یا border بصری قابل توجهی نداشته باشد این موضوع زیاد واضح نخواهد بود اما باید در مورد آن آگاه باشید به شکل زیر توجه کنید:

همانطور که می بینید المان <div> به صورت خودکار خود را برای تصاویر شناور سازگار نمی کند. این مشکل را می توان با پاک کردن شناور بعد از المان شناور در المان دربرگیرنده (container) و قبل از بسته شدن المان کانتینر حل کرد.
برطرف کردن مشکل به هم ریختگی
روش های زیادی برای حل این مشکل وجود دارد. بخش زیر نحوه انجام اینکار را نشان می دهد.
راه حل اول: شناور کردن المان دربرگیرنده
آسان ترین روش برای حل چنین مشکلاتی، شناور کردن المان والد در برگیرنده آن است.
|
1 2 3 4 |
.container { float: left; background: #f2f2f2; } |
هشدار: این راه حل تنها در شرایط محدود کار می کند زیرا شناور کردن والد می تواند نتایج غیر منتظره داشته باشد.
راه حل دوم: استفاده از Div خالی
این یک روش قدیمی است اما راه حل اسانی است و در هر مرورگری کار می کند.
|
1 2 3 4 5 |
.clearfix { clear: both; } /* html code snippet */ <div class="clearfix"> </div> |
شما می توانید اینکار را با تگ <br> انجام دهید. این روش توصیه نمی شود زیرا کدهای غیر معنایی به markup اضافه می کند.
راه حل سوم: استفاده از شبه عنصر :after
شبه عنصر :after به همراه خصوصیت content برای حل مشکلات مرتبط با پاک کردن شناور به کار می رود.
|
1 2 3 4 5 6 7 |
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } |
کلاس .clearfix بر روی هر المانی که اولاد شناور دارد می تواند اعمال می شود.
هشدار: اینترنت اکسپلورر IE7 از شبه عنصر :after پشتیبانی نمی کند. با این حال اینترنت اکسپلورر IE8 از آن پشتیبانی می کند اما باید برای اعلان از <!DOCTYPE> استفاده شود.
امیدوارم در این بخش آموزش CSS, از ترازبندی در css نهایت استفاده را برده باشید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.







