
DataTables یک پلاگین jQuery برای نمایش لیستی از سطر ها در جدول HTML با اینترفیس تعاملی است. این جدول شامل قابلیت هایی مثل جستجو, صفحه بندی, مرتب سازی, فیلتر و خیلی از موارد دیگر است.
با استفاده از این کتابخانه می توانید ساخت جدول پیشرفته را به راحتی انجام بدید
در مقاله آموزشی قبل, ما کد سفارشی برای جستجو و صفحه بندی برای لیستی از رکورد های جدول را دیدیم.
با استفاده از کویری دیتابیس می توانیم مقدار رکوردهای قابل نمایش در هر صفحه را مشخص کنیم.
کتابخانه DataTables دو نوع پردازش سمت سرور (Server-Side) و سمت کاربر (Client-Side) را در اختیار ما قرار می دهد. در این آموزش, قصد داریم نتایج دیتابیس را با استفاده از پردازش سمت سرور DataTables پیاده سازی کنیم.
فایل PHP کلاس اصلی توابع را با ارسال جدول دیتابیس, ستون و جزییات, فراخوانی می کند. کلاس اصلی کویری را برای خواندن ستون های موردنیاز خوانده و به عنوان یک آرایه برگشت می دهد. آرایه مورد نظر به داده JSON اینکود و به عنوان پاسخ ajax جدول داده ای برگشت داده می شود.

کد HTML برای DataTable
این کد شامل CSS لازم و کتابخانه جاوااسکریپت فراخوانی شده در قسمت head است. چندین استایل برای سفارشی سازی ظاهر DataTable اضافه کردیم. تگ table یک خصوصیت id دارد که برای تبدیل جدول به DataTable استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html> <head> <title>Datatables</title> <link rel="stylesheet" href="vendor/DataTables/datatables.min.css"> <link rel="stylesheet" href="style.css"> <script src="vendor/jquery/jquery-1.11.2.min.js" type="text/javascript"></script> <script src="vendor/DataTables/datatables.min.js" type="text/javascript"></script> <style> body {font-family: calibri;color:#4e7480;} </style> </head> <body> <div class="container"> <table id="contact-detail" class="display nowrap" cellspacing="0" width="100%"> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Address</th> <th>Phone</th> <th>DOB</th> </tr> </thead> </table> </div> </body> </html> |
ساخت DataTable با jQuery
کد زیر به شما نحوه مقداردهی DataTable با ست کردن خصوصیات لازم را نشان می دهد. در این کد, مقدار serverSide به صورت true و مسیر آن در ajax تعریف شده است. این دو برای فعال کردن پردازش سمت سرور DataTable استفاده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> $(document).ready(function() { $('#contact-detail').dataTable({ "scrollX": true, "pagingType": "numbers", "processing": true, "serverSide": true, "ajax": "server.php" } ); } ); </script> |
پردازش سمت سرور برای ساخت DataTable با PHP و MySQL
در کد php زیر جزییات ورود دیتابیس, نام جدول , ستون ها مشخص شده و بعد برای ساخت کویری به کلاس اصلی ارسال شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php $table = 'tbl_contact'; $primaryKey = 'id'; $columns = array( array( 'db' => 'first_name', 'dt' => 0 ), array( 'db' => 'last_name', 'dt' => 1 ), array( 'db' => 'address', 'dt' => 2 ), array( 'db' => 'phone', 'dt' => 3,), array( 'db' => 'date_of_birth','dt' => 4, 'formatter' => function( $d, $row ) { return date( 'd-m-Y', strtotime($d)); } ) ); $sql_details = array( 'user' => 'root', 'pass' => '', 'db' => 'blog_samples', 'host' => 'localhost' ); require( 'vendor/datatables/ssp.class.php' ); echo json_encode( SSP::simple( $_GET, $sql_details, $table, $primaryKey, $columns ) ); ?> |
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
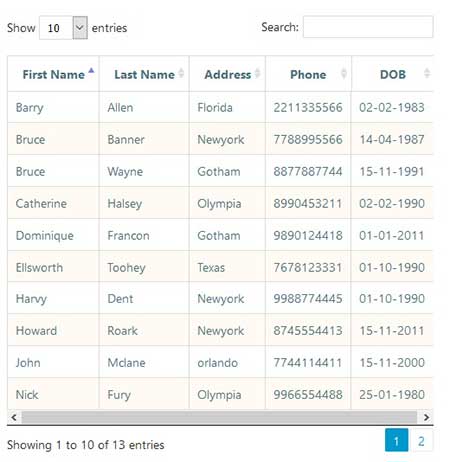
خروجی : ساخت DataTable با PHP و MySQL

امیدوارم از آموزش ساخت DataTable با PHP و MySQL نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام. این روش برای همه رکوردها کار میکنه. اما اگر بخوایم شرطی بگذاریم که فقط یک سری از موارد لیست شوند. ssp.class.php هم شرط ها رو قبول و اعمال نکنه! اونوقت چیکار کنیم؟
سلام
SSP::complex ( $_GET, $sql_details, $table, $primaryKey, $columns, $whereResult=””, $whereAll=”id_store=”.$id_store )
به اینصورت میتونید شرط بزارید
کلاس ssp.class.php نیست اونم قرار میداد
سلام. بفرمایید
https://github.com/DataTables/DataTables/blob/master/examples/server_side/scripts/ssp.class.php
سلام، من یک صفحه اولیه دارم که در آن ورود کاربر و در صورتیکه تازه وارد است دکمه مراجعه به ثبت نام وجود دارد و بعد از ثبت نام دوباره وارد صفحه اولیه شده و با وارد کردن نام کاربری و پسورد وارد قسمت انتخاب غذا می شود (در قسمت غذا گروه های مختلف غذا وجود دارد که با انتخاب گروه غذا وارد قسمت سفارش غذا می شود) در قسمت سفارش غذا در سمت چپ منوی (لیست غذا و شماره آن) وجود دارد و در سمت راست در یک منوی (سلکت) می توان نوع غذا را سفارش داد و در یک منوی (سلکت) دیگر تعداد آن غذا و دکمه ساب میت و دکمه خروج و در صورت نیاز به انتخاب دیگر یک دکمه به سمت منو اصلی قرار دارد. من با “اچ تی ام ال” و “سی اس اس” و در محیط “لوکال هاست” بوسیله “مای اس کیو ال” تا درست کردن بانک اطلاعاتی پیش رفته ام و در نوار آدرس بصورت “پست” از آن خروجی می گیرم, فقط در قسمت جدول و “ج کو وری” و “پی اچ پی” نمی توانم آن ها را به هم ارتباط دهم و در نهایت یک صورتحساب مشتری خروجی بگیرم (من حاظرم برای تکمیل کامل آن حد اقل ۵۰۰ هزار تومان به کمک کننده پرداخت کنم.
این کار برای من فکر می کنم فقط یک بار مبهم است، چون من ۱۷ سال برنامه نویس و معلم کامپیوتر بوده ام ولی کد نویسی وب را تازه شروع کرده ام و برایم لذت بخش بنظر می رسد. خواهش می کنم من را یاری کنید و هر مبلغی که بفرمایید، می پردازم. امیدوارم که همیشه شاد و سلامت و موفق باشید.
سلام. مطمینا خودتان هم میدانید که با این توضیحاتی که دادید جواب سوال شما در حد چند خط توضیح نیست و شما باید در سایت های فریلنسری درخواست خودتون رو مطرح کنید تا برنامه نویس برای انجام این کار رو پیدا کنید.
موفق باشید.
سلام, من چیز پیچیده ای از شما نخواستم. من فقط فلوچارت یا ریتم ارتباط با “پی اچ پی” و “مای اسکیو ال” را با دیتا بیسی که در “مای اسکیو ال” در برابر فرم هایی که در صفحه های مختلف ایجاد کردم اکنون همه باید جدول بندی و “گت” تبدیل به “پست” شود و ارتباط با سرور انجام شود.
این می توانست فقط با راهنمایی خروجی گرفتن از یک فرم لاگین یوزر که فقط سه فیلد داشته باشد و یک فرم از انتخاب دو نوع غذا که با در نظر گرفتن قیمت آن چهار فیلد داشته باشد و یوزر بعد از انتخاب غذا یک صورتحساب برایش صادر شود فکر نمی کنم آنقدر پیچیده باشد.
من جزو اولین فارغ التحسیلان فوق لیسانس رشته کامپیوتر بودم. تازه سیتم عامل “ام اس داس” آمده بود ما برنامه نویسی را با زبان ماشین شروع کردیم من بنیاد اصلی صفر و یک ها را می دانم. اگر لطف می کنید و کمک می کنید, بسیار متشکر می شوم در غیر اینصورت برایتان آرزوی موفقیت می کنم. متشکرم از وقت گران مایه شما.
سلام.
بفرمایید آموزش اتصال دیتابیس mysql در php رو مطالعه کنید
سلام, بسیار متشکرم. آموزش را دریافت کردم. انجام خواهم داد و اگر با مشکلی روبرو شدم به شما مراجعه خواهم کرد.
من از سال ۲۰۰۴ که در دبی مدرک مهندسی امنیت شبکه مایکروسافت را دریافت کردم (چون امتحانات آن در ایران برگذار نمی شد) و شروع به برنامه نویسی شبکه (که امروزه به آن “سوکت” می گویند) کردم و بسیار به برنامه نویسی “سی” علاقمند هستم (ولی چند سالی است که با پایتون کار می کنم) . تا ۲۰۱۱ در ایران تدریس کردم (کنترل کیفیت آموزش بودم و در دانشگاه های تهران, تبریز, مشهد و لاهیجان نیز بصورت مهمان تدریس کردم) سپس به انگلیس دعوت شدم و تا اکنون در اروپا بودم. به ریاضیات و فیزیک ذرات و تجزیه و تحلیل سیستم ها علاقه بسیار دارم و از نوجوانی با آن علوم نیز زندگی کردم. مدتی است که کمی مریض هستم و در خانه مانده ام و اردیبهشت علاقمند شدم به “سی اس اس” و طراحی وب را شروع کردم. برای شما آرزوی موفقیت سلامتی و شادی دارم.