
در این آموزش قصد داریم به شما نحوه نمایش مسیر راه نقشه دو یا چند مکان دلخواه توسط API جاواسکریپت Google Maps نمایش دهیم. در این مثال از نشانگر (marker) برای مشخص کردن مکان ها و همچنین اتصال آن ها با کشیدن مسیر راه بین مکان ها استفاده می کنیم .
از این مسیر ها می توانید برای نقشه پرواز هواپیما ها , مسیر دسترسی به یک مکان , مسیر درست برای رسیدن به کارگاه یا شرکت استفاده کنید .
در این کد از کلاس Polyline گوگل مپ استفاده کردیم . این کلاس برای کشیدن نقشه راه بین دو مختصات جغرافیایی بر روی نقشه استفاده می شود. من لیست همه کشور ها را از دیتابیس خوانده و مختصات جغرفایی تک تک کشور ها را با استفاده از ابزار GeoCoding گوگل مپ محاسبه کردم . تمام این مکان ها در یک آرایه ذخیره شدند.

دسترسی به api گوگل مپ برای نمایش مسیر راه نقشه در جاواسکریپت
از کد جاواسکریپت زیر برای دریافت مختصات طول و عرض جغرافیایی کشور های خوانده شده از دیتابیس بهره بردیم.
یک تابع برای فراخوانی کلاس Polyline که برای کشیدن مسیر نقشه راه کشور ها استفاده میشود , تعریف کردیم .همینکه مختصات همه کشور ها در یک آرایه ذخیره شد , از این تابع برای کشیدن مسیر بر روی نقشه استفاده می کنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<script> var map; var pathCoordinates = Array(); function initMap() { var countryLength var mapLayer = document.getElementById("map-layer"); var centerCoordinates = new google.maps.LatLng(37.6, -95.665); var defaultOptions = { center : centerCoordinates, zoom : 4 } map = new google.maps.Map(mapLayer, defaultOptions); geocoder = new google.maps.Geocoder(); <?php if (! empty($countryResult)) { ?> countryLength = <?php echo count($countryResult); ?> <?php foreach ($countryResult as $k => $v) { ?> geocoder.geocode({ 'address' : '<?php echo $countryResult[$k]["country"]; ?>' }, function(LocationResult, status) { if (status == google.maps.GeocoderStatus.OK) { var latitude = LocationResult[0].geometry.location.lat(); var longitude = LocationResult[0].geometry.location.lng(); pathCoordinates.push({ lat : latitude, lng : longitude }); new google.maps.Marker({ position : new google.maps.LatLng(latitude, longitude), map : map, title : '<?php echo $countryResult[$k]["country"]; ?>' }); if (countryLength == pathCoordinates.length) { drawPath(); } } }); <?php } } ?> } function drawPath() { new google.maps.Polyline({ path : pathCoordinates, geodesic : true, strokeColor : '#FF0000', strokeOpacity : 1, strokeWeight : 4, map : map }); } </script> <script async defer src="https://maps.googleapis.com/maps/api/js?key=<?php echo API_KEY; ?>&callback=initMap"> </script> |
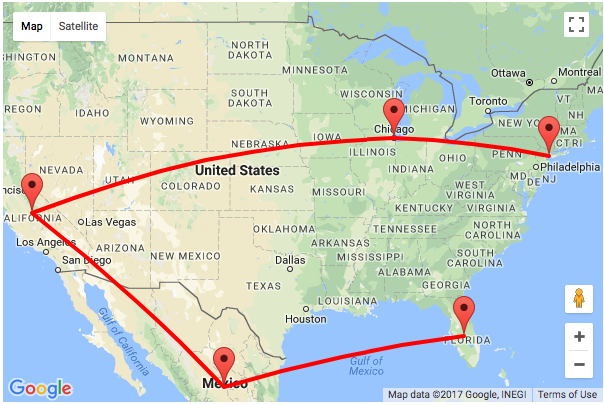
نمایش مسیر راه نقشه در جاواسکریپت با API گوگل مپ – خروجی

همانطور که دیدید به چه راحتی تمام این پروسه نمایش مسیر راه نقشه را در چند خط کد جاواسکریپت و php پیاده سازی کردیم . در مقالات بعدی استفاده از فقط کدphp برای نمایش مسیر نقشه راه نمایش خواهیم داد.
برای دریافت کد کامل پیاده سازی نمایش مسیر راه نقشه در جاواسکریپت از باکس دانلود استفاده کنید.
موفق و پیروز باشید.








سلام مجدد آقا یک سوال داشتم
من از طریق نت همراه اول میرم نقشه سایتم لود میشه با adsl پارس آنلاین لود نمیکنه حتی این صفحه هم لود نمیشه نقشش
https://www.w3schools.com/graphics/tryit.asp?filename=trymap_events_infowindow2
دنبال راهکار هستمتست کردم چون یکسری سایتها اما نقششون باز میشه با همین نت پارس اگر پیزی تو این زمینه میدونید راهنماییم کنید تشکر
راستی اکانت من توی ورود به سایتتون هم به مشکل خورده بررسی کنید
سلام . احتمالا به خاطر https و یا www هستش و بهتره یکبار هم با تغییر آی پی تست کنید . اگر حل نشت با پشتیبانی سرویس دهنده اینترنت تماس بگیرید.
در سایت سیستم تایید ایمیل اضافه شده که هنگام لاگین به شما نحوه فعال سازی از طریق لینک نمایش داده میشه.
موفق باشید.
سلام مهندس شفیعی عزیز
من کدهای زیدی در رابطه با مپ دیدم و دارم حتی از دوستان گرفتم که با روش های جالی کار میکنند حتی بدون کلید ولی خوب یادگرفتن روشها یکمی سخت و به نظرم ازون بهتر هم بود که گشتم سایت w3 دیدم خیلی قشنگ و کوتاه آموزش داده اما یک مشکلی برای من پیش اومد من کلیدم رو از گوگل گرفتم اما در قسمت Restrictions باید دامنه سایتم رو وارد میکرم اما من فعلا هاست و دامنه ندارم و میخوام روی سیستم خونه فعلا تست بگیرم که مشکل دار میشه میتونید راهنماییم کنید ؟
اینم لینک w3
https://www.w3schools.com/graphics/tryit.asp?filename=trymap_events_infowindow2
سلام . سایت های زیادی هستند که هم دامنه رایگان و هم هاست رایگان ارایه میدن که میتونید تهیه کنید و تست های خودنون رو روش انجام بدید.
هاست و دامنه رایگان : http://parspack.com/cloud-hosting
موفق باشید.
به نکته خیلی خوبی اشاره کردید . اما سوالی که همیشه برای من هست اینه که آیا هاست ها پروژه های و دیتا های مارو کپی نمیکنند؟
مخصوصا این رایگانها از داده ها استفاده نمیکنند؟
خیر.
ای وای چه شانسی
رفتم کلیدمو کانفیگ کنم گوگل میگه پولی شده و تغیراتی داره فرم میخواد پر کنی و مشخصات کارت بانکی میخواد کلا جریان پیچیده شد 🙁
میتونید راهنماییم کنید؟