
جستجو یکی از قابلیت های پرکاربرد برای لیست های آبشاری HTML است. بخصوص که باعث افزایش نرخ تبدیل کاربر برای انتخاب لیست های طولانی می شود.
در این آموزش, ما یک لیست آبشاری به همراه قابلیت جستجو را ایجاد می کنیم. در آموزش jQuery قبلی, انتخاب استان را با Ajax دیدم.
ما لیستی از آیتم ها در یک آرایه جاوااسکریپت را داریم. از کتابخانه select2 جی کوئری برای ذخیره این لیست و نمایش آن بصورت لیست آبشاری به همراه جستجو بهره می بریم.

Select2 یک پلاگین تمام عیار و غنی برای المان های انتخاب است. این پلاگین نه تنها ظاهر جدیدی به المان های شما می بخشد بلکه با کمک مجموعه ای از قابلیت های کاربردی اضافه بر سازمان، آن را بیش از پیش گسترش می دهد
ساخت جعبه کشویی جستجو با Select2
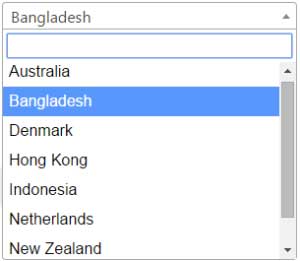
این کد شامل یک المنت select به همراه مقدار id مشخص شده است. با استفاده از این id ما تابع select2 را برای نمایش لیست آبشاری به همراه باکس جستجو, فراخوانی می کنیم.
زمانی که این تابع فراخوانی می شود, ما لیست آرایه ای کشورها را در قالب data پاس می دیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html> <head> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/css/select2.min.css" rel="stylesheet" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.1/js/select2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { var country = ["Australia", "Bangladesh", "Denmark", "Hong Kong", "Indonesia", "Netherlands", "New Zealand", "South Africa"]; $("#country").select2({ data: country }); }); </script> </head> <body> <h1>DropDown with Search using jQuery</h1> <div> <select id="country" style="width:300px;"> <!-- Dropdown List Option --> </select> </div> </body> </html> |
همچنین میتوانستیم داده ها مثل لیست کشور یا استان را از دیتابیس یا هر محل ذخیره سازی دیگری بصورت داینامیک فراخوانی کنیم.
آپشن های زیادی به هنگام ساخت جعبه کشویی جستجو با Select2 می توانستید اضافه کنید . بطور مثال, می توانیم حداقل تعداد کاراکترهای ورودی را که برای جستجو تایپ شود را مشخص کنیم.
امیدوارم از آموزش ساخت جعبه کشویی جستجو با Select2 نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








میشه داده ها رو از server گرفت و بعد سرچ رو به صورت offline انجام داد ؟
سلام. بله میتونید این کار رو انجام بدید و اصلا مشکلی نداره. هنگام لود صفحه این موارد رو لود کنید
سلام استاد
من یه پروژه دارم انجام میدم که باید نام از توی لیست کاربرا نام رو که می نویسی خودش با ایجکس یه لیستی از کاربرا باز کنه و کاربر از توی اونا انتخاب کنه!
اینو خودم نوشتم اما می خوام با select2 بنویسم ولی هرچی آموزشارو نگاه می کنم هیچی نمیفهمم
من باید سمت بکند که با php هست چی تحویل بدم و سمت فرانت با این برنامه چطور کار می کنه؟
ممنون میشم راهنمایی کنید
سلام. یکبار مثال این آموزش رو جدا از پروژه خود انجام بدید تا با نحوه کارش آشنا بشید و بعد قدم به قدم به پروژه خود اضافه کنید
سلام مهندس شفیعی عزیز ممنون از آموزش های خودتون
تو سایت دیوار وقتی میخواهیم آگهی مثلا خودرو ثبت کنیم نوع خودرو رو که انتخاب میکنیم بدون عوض شدن صفحه مدل ها میاد و همین طور ادامه داره
این قابلیت رو چطوری میشه پیاده سازی کرد
آموزشی تو این زمینه دارید
و اینکه بخواهیم راجع بهش سرچ کنیم اسم این قابلیت به انگلیسی چی میشه
سپاس از راهنمایی تون
سلام.
از این آموزش استفاده کنید :
https://netparadis.com/city-selection-list-ajax-php
سلام وقت بخیر
کتابخانه هاش رو چطور میتونم داشته باشم؟
من تو محیط ویژوال استودیو کد میزنم و جایی به اسم stylesheet ندارم
سلام.ممنون.
از یه نوت پد ساده هم میتونید استفاده کنید و اد کنید
میتونید از باکس دانلود هم دریافت و مستقیم استفاده کنید.
با سلام
تشکر از مطالب اموزشی شما
اگه میشه این لیست کشویی قابل جستجو را با قابلیت خواندن از دیتابیس هم فایلش رو بگذارید
ممنون میشم
سورس این پست قابل دانلود هست و همچنین کدی که قرار گرفته همان سورس کامل هست
متشکر
درسته. اون سورس رو دانلود کردم ولی من مبتدی هستم و نمیتونم تغییرش بدم که از دیتا بیس بخونه.
لطفا راهنمایی کنید با یک جدول فرضی از دیتابیس چطور میشه این سورس را تغییر داد تا لیست قابل جستجو داشته باشیم
ابتدا فایل رو باید به .php تغییر بدید و در اول کد قبل از تگ html تگ
سلام
با عرض معذرت متن پاسخ شما کامل نشده و یه لطف میتونید بکنید من سورس رو برای شما بفرستم با کد php و شما زحمتش رو بکشید؟
سلام.
اگر پروژه تجاری هست و این قابلیت رو میخوایید اضافه کنید میتونید به ایمیل netparadis.com@gmail.com ارسال کنید تا با هزینه خدمت شما انحام و ارسال بشه
سلامی دوباره
مشکل رو حل کردم. فقط یه مشکل دیگه
چظوری میتونم نامی براش بذارم تا با post ارسال بشه
خودم name=”name” گذاشتم ولی بازم نتونستم استخراجش بکنم با بقیه متغیر ها
و البته اینم بگم نه پروژه تجاری نیست و دارم برای تمرین اینکار رو انجام میدم
و تشکر از پاسخگویی های شما و سایت خوبتون
سلام.
به تگ select که یه name=’country’ اختصاص دادید باید در سمت php بصورت $_POST[‘country’] مقدار رو دریافت کنید.
البته کل تگ رو باید داخل تگ form با یک دکمه سابمیت قرار بدید و متد post و action هم که فایل php رو ست کنید
https://netparadis.com/php-tutorial-15-get-post-methods
https://netparadis.com/access-form-data-from-php
سلامی دوباره
تشکر
مشکل من حل شد و تونستم کار بکنم با لیست.
ولی یه مشکل جدید پیدا کردم
این لیست با تقویمی که تو صفحه گذاشتم برای گرفتن تاریخ، تداخل داره
هر کدوم که اخری باشه کار میکنه (البته تو قسمت head)
اگه راهی داره لطف کنید و اگه نه که بین یکی از این دو تا باید یکیش رو انتخاب کنم.
در هر صورت از وقتی که گذاشتید ممنون
سلام. باید ببینید که مشکل اصلی چی هست یعنی در کنسول مرورگر با زدن f12 ببینید یا اینکه پلاگین تقویم رو تغییر بدید یا در مورد هردو در گوگل جستجو کنید.
راستی یادم رفت بگم من با sql کار میکنم و php