
در این آموزش, قصد داریم نحوه لود کردن محتوای داینامیک برای مودال توسط یک درخواست AJAX به شما نشان بدیم.یک مثال برای لود محتوای داینامیک توسط درخواست به فایل PHP بصورت AJAX اضافه کردیم.
در این فایل PHP , یک محتوای آرایه ای شامل داده های داینامیک داریم. از کتابخانه jQuery UI برای نمایش یک المنت DIV به عنوان یک مودال (Modal) بهره بردیم.
در آموزش jQuery قبلی, نحوه مقداردهی اولیه و ساخت یک Modal را با محتوای استاتیک دیدیم.
ما از تابع load() در جی کوئری برای پاس دادن آدرس فایل PHP برای دریافت محتوای داینامیک استفاده کردیم. این تایع بعد از اجرای موفقیت آمیز درخواست AJAX , محتوای داینامیک دریافتی را در تگ DIV قرار می دهد. بعد از آن, تگ DIV موردنظر با استفاده از dialog به عنوان یک مودال نمایش داده می شود.
در این مثال ساخت Modal با محتوای داینامیک توسط AJAX در jQuery , من مقدار آپشن modal را true و همچنین height و width را برای پنجره modal ست کردم.
المنت HTML برای مدیریت مودال
کد HTML زیر به شما دکمه هایی برا برای نمایش باکس Modal نشان می دهد. این کد یک تگ DIV برای نمایش داده داینامیک و بازشدن آن بصورت پنجره modal توسط تابع dialog() دارد.
|
1 2 3 4 5 6 7 8 9 10 |
<div id="demo-modal-target"> <div class="demo-title">Demo Open Modal Window</div> <div onclick="loadDynamicContentModal('jquery')" class="btn-modal-target" id="btn-jquery">jQuery</div> <div onclick="loadDynamicContentModal('bootstrap')" class="btn-modal-target" id="btn-bootstrap">Bootstrap</div> <div onclick="loadDynamicContentModal('responsive')" class="btn-modal-target" id="btn-responsive">Responsive</div> </div> <div id="demo-modal"></div> |
اسکریپت jQuery برای ساخت Modal با محتوای داینامیک
این تابع جی کوئری کلید موردنظر برای درخواست محتوای داینامیک از فایل PHP را, دریافت می کند. فایل PHP این کلید را دریافت و محتوای مشخص شده برای این کلید را به عنوان پاسخ AJAX برگشت می دهد.
تابع load() در jQuery محتوای داینامیک را در تگ DIV مورد نظر فراخوانی می کند. بعد از مقداردهی مودال, آن را به کاربر نمایش می دیم.
|
1 2 3 4 5 6 7 8 9 10 |
<script> function loadDynamicContentModal(modal){ var options = { modal: true, height:300, width:500 }; $('#demo-modal').load('get-dynamic-content.php?modal='+modal).dialog(options).dialog('open'); } </script> |
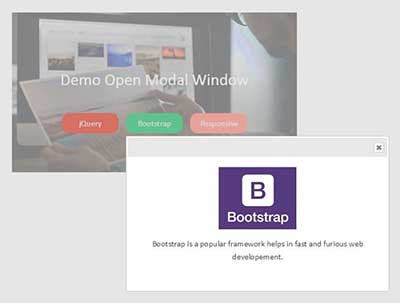
خروجی : ساخت Modal با محتوای داینامیک

این کد PHP شامل آرایه محتوای داینامیک است که توسط درخواست AJAX اجرا می شود.
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php $dynamic_content_array = array( "jquery" => "<img src='jquery-logo.jpg' /><div class='modal-text'>jQuery is a Javascript library provides API functions for handling events with animation effects.</div>", "bootstrap" => "<img src='bootstrap-logo.jpg' /><div class='modal-text'>Bootstrap is a popular framework helps in fast and furious web developement.</div>", "responsive" => "<img src='responsive.jpg' /><div class='modal-text'>Web design methodology used to make the page content responsive to the size of various viewport.</div>" ); if(!empty($_GET["modal"])) { print $dynamic_content_array[$_GET["modal"]]; } ?> |
امیدوارم از آموزش ساخت Modal با محتوای داینامیک نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید








بسم الله الرحمن الرحیم
سلام حسن جان عزیزم
بابت تمام زحماتی که می کشی و آموزشهای مفید و کاربردی تشکر.
من یک مودال ساختم و منوی آکاردونی را درون آن قرار دادم می خواهم وقتی که روی آخرین زیر مجموعه کلیک می شود مودال بسته شود و آن منو select شود و درون جدول قرار بگیرد.
چطور می توانم این کار را انجام دهم؟
سلام. خوشحالیم که مفید واقع شده.
از متد last() و داخل آن از متد click برای تشخیص کلیک روی آخرین أیتم استفاده کنید که با کلیک شما می تونیدکل مودال رو با متد css مقدار display : none بزارید
https://api.jquery.com/last
داخل این متدها نیز شما باید محتوای آیتم رو با متد html() دریافت و داخل جدول مورد نظر که مثلا تگ table دارد بصورت یک سطر اضافه کنید (با متد append)
تماما کار با jquery است که متدهای مورد نیاز معرفی شد و میتونید پیاده کنید.
موفق باشید.
بسم الله الرحمن الرحیم
حسن جان اگر بخواهی زحمت بکشی و فایل ها را برای شما ارسال کنم و خودتان آن را تکمیل کنید من چقدر هرینه باید پرداخت کنم؟
جزییات خدمت شما ایمیل شد.
بسم الله الرحمن الرحیم
بسیار عالی بفرمائید من در خدمت شما هستم.
خیلی مردی دمت گرم
خوشحالیم که مفید واقع شده.
موفق باشید.