
امتیازدهی ایموجی (emoji) همانند فیسبوک یکی از قابلیت های موردعلاقه من است که در صفحه وب بسیار جالب است. مخصوصا برای جمع کردن حالات (emotion) کاربران زمانی که یک امتیاز یا لایک را اضافه می کنند.
در این آموزش php , قصد داریم یک حالت از شبیه سازی این قابلیت امتیازدهی ایموجی با php و ajax را پیاده سازی کنیم.
در این مثال, یک لیست رکوردها را از دیتابیس نمایش می دهیم. هر رکورد شامل یک گزینه برای اضافه کردن لایک توسط کاربر است. با بردن ماوس روی گزینه like آیکون های ایموجی برای افزودن حالات یا همان احساسات کاربر ظاهر می شود.
در آموزش قبلی نحوه ساخت امتیازدهی ۵ ستاره توسط php را دیدیم. اگر آموزش قبلی را خواندید پس پیاده سازی این مثال برای شما آسانتر خواهد بود.
گزینه های افزودن یا ویرایش لایک های کاربر با ajax انجام می شود. با کلیک روی آیکون ها, داده های آیکون به سمت کد php برای آپدیت دیتابیس ارسال می شود.
تعداد لایک ها و حالات یکتا در دیتابیس ذخیره و در هر سطر نمایش داده می شوند. بعد از عملیات add/update توسط ajax صفحه بدون رفرش شدن آپدیت می شود.
صفحه HTML برای نمایش داینامیک امتیازدهی ایموجی
در مثال امتیازدهی ایموجی با php و ajax از داده های جدول tbl_tutorial بری نمایش داینامیک صفحه استفاده کردیم. این جدول شامل ۳ رکورد به همراه نام و توضیحات هر سطر است. برای هر سطر, یک گزینه like نمایش داده می شود.
با هاور (hover) روی این گزینه ها, آیکون های ایموجی نمایش داده می شود. با کلیک روی آیکون دلخواه, داده مورد نظر به سمت php با ajax ارسال می شود.
برای کپی صحیح و کامل کدها ، دابل کلیک کرده تا وارد محیط سفید و کپی شوید در غیر اینصورت امکان دارد اجرای کدها با مشکل روبرو شود
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<?php // Here the member id is harcoded. // You can integrate your authentication code here to get the logged in member id $member_id = 7; $emojiArray = array("like", "love", "smile", "wow", "sad", "angry"); require_once ("Rate.php"); $rate = new Rate(); $result = $rate->getAllPost(); ?> <HTML> <HEAD> <TITLE>Facebook Like Emoji Rating with PHP using jQuery AJAX</TITLE> <link href="style.css" rel="stylesheet" type="text/css" /> </HEAD> <BODY> <h2> Facebook Like Emoji Rating with PHP using jQuery AJAX </h2> <table class="demo-table"> <tbody> <?php if (! empty($result)) { $i = 0; foreach ($result as $tutorial) { $ratingResult = $rate->getRatingByTutorialForMember($tutorial["id"], $member_id); $ratingVal = ""; if (! empty($ratingResult[0]["rating"])) { $ratingVal = $ratingResult[0]["rating"]; } ?> <tr> <td valign="top"> <div class="feed_title"><?php echo $tutorial["title"]; ?></div> <div><?php echo $tutorial["description"]; ?></div> <div id="tutorial-<?php echo $tutorial["id"]; ?>" class="emoji-rating-box"> <input type="hidden" name="rating" id="rating" value="<?php echo $ratingVal; ?>" /> <div class="emoji-section"> <a class="like-link" onmouseover="showEmojiPanel(this)" onmouseout="hideEmojiPanel(this)"><img src="like.png" /> Like</a> <ul class="emoji-icon-container"> <?php foreach ($emojiArray as $icon) { ?> <li><img src="icons/<?php echo $icon; ?>.png" class="emoji-icon" data-emoji-rating="<?php echo $icon; ?>" onClick="addUpdateRating(this, <?php echo $tutorial["id"]; ?>)" /></li> <?php } ?> </ul> </div> <div id="emoji-rating-count-<?php echo $tutorial["id"]; ?>" class="emoji-rating-count"> <?php if (! empty($tutorial["rating_count"])) { echo $tutorial["rating_count"] . " Likes"; ?> <?php if (! empty($tutorial["emoji_rating"])) { $emojiRatingArray = explode(",", $tutorial["emoji_rating"]); foreach ($emojiRatingArray as $emojiData) { ?> <img src="icons/<?php echo $emojiData; ?>.png" class="emoji-data" /> <?php } } } else { ?> No Ratings <?php } ?> </div> </div> </td> </tr> <?php } } ?> </tbody> </table> </BODY> </HTML> |
نمایش ایموجی ها و add/update امتیاز توسط ajax
این اسکریپت به شما توابع jQuery ساخته شده برای نمایش/مخفی کردن آیکون ها با حرکت ماوس روی المنت likeرا نشان می دهد.همچنین شامل توابع انجام عملیات افزودن/بروزرسانی امتیازدهی ایموجی با ajax هستند.
توابع showEmojiPanel و hideEmojiPanel با رویداد mouse-over و mouse-out فراخوانی می شوند.
با کلیک روی آیکون های ایموجی, تابع addUpdateRating() اجرا می شود. این تابع, درخواست ajax را به سمت PHP ارسال می کند.
متد ایجکس فایل addUpdateRating.php را برای پست کردن داده های بصورت پارامتر صدا می زند. بعد از انجام موفقیت آمیز عملیات ajax , تابع بازگشتی یک پاسخ را از سمت سرور برای آپدیت ui دریافت می کند.
در این مثال تعداد لایک ها و آیکون ایموجی را در فرمت HTML نمایش می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<script src="jquery-3.2.1.min.js" type="text/javascript"></script> <script> function showEmojiPanel(obj) { $(".emoji-icon-container").hide(); $(obj).next(".emoji-icon-container").show(); } function hideEmojiPanel(obj) { setTimeout(function() { $(obj).next(".emoji-icon-container").hide(); }, 2000); } function addUpdateRating(obj,id) { $(obj).closest(".emoji-icon-container").hide(); $.ajax({ url: "addUpdateRating.php", data:'id='+id+'&rating='+$(obj).data("emoji-rating"), type: "POST", success: function(data) { $("#emoji-rating-count-"+id).html(data); } }); } </script> |
کد PHP برای پردازش عملیات امتیازدهی ایموجی
در این اسکریپت PHP , درخواست ajax توسط پارمترهای tutorial_id و emoji_rating دریافت می شود.اینجا فایل Rate.php برای برای خواندن و آپدیت امتیاز ها در دیتابیس include می کنیم.
در این کد, تابع getRartingByTutorialForMember نتایج دیتابیس برای برای چک کردن اینکه آیا کاربر قبلا برای این آموزش لایکی را ثبت کرده است یا خیر, بررسی می کند اگر خیر, یک رکورد جدید به جدول tbl_member_rating با تابع addRating اضافه می شود.
اگر از قبل موردی توسط این کاربر برای این رکورد در دیتابیس وجود داشت, پس سطر موردنظر بروزرسانی می شود.
بعد از انجام عملیات افزودن و بروزرسانی امتیازها, داده های در فرمت HTML به سمت AJAX برای بروزرسانی UI برگشت داده می شوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php // Here the member id is harcoded. // You can integrate your authentication code here to get the logged in member id $member_id = 7; if (! empty($_POST["rating"]) && ! empty($_POST["id"])) { require_once ("Rate.php"); $rate = new Rate(); $ratingResult = $rate->getRatingByTutorialForMember($_POST["id"], $member_id); if (! empty($ratingResult)) { $rate->updateRating($_POST["rating"], $ratingResult[0]["id"]); } else { $rate->addRating($_POST["id"], $_POST["rating"], $member_id); } $postRating = $rate->getRatingByTutorial($_POST["id"]); if (! empty($postRating[0]["rating_count"])) { echo $postRating[0]["rating_count"] . " Likes"; if (! empty($postRating[0]["emoji_rating"])) { $emojiRatingArray = explode(",", $postRating[0]["emoji_rating"]); foreach ($emojiRatingArray as $emojiData) { ?> <img src="icons/<?php echo $emojiData; ?>.png" class="emoji-data" /> <?php } } } } ?> |
کلاس PHP برای دسترسی و بروزرسانی دیتابیس
ما دو کلاس برای دسترسی و انجام عملیات insert یا update برای امتیازدهی ایموجی با php ایجاد کردیم.
کلاس Rate.php شامل توابع ساخت کویری دیتابیس و فرم نوع پارامترهای کویری و آرایه مقادیر است. کلاس DBController.php هم وظیفه اتصال به دیتابیس و ساخت کویری های مرتبط به دیتابیس را دارد.
Rate.php
این فایل شامل توابع دریافت همه رکوردهای دیتابیس به همراه داده های امتیازدهی است. از تابع getAllPosts برای join زدن داده های بخش tutorial و rating استفاده کردیم. تابع group_concat نیز برای دریافت دسته جمعی امتیازها از دیتابیس استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<?php require_once "DBController.php"; class Rate extends DBController { function getAllPost() { $query = "SELECT tutorial.*, COUNT(tbl_member_rating.rating) as rating_count, group_concat(distinct rating) as emoji_rating FROM tutorial LEFT JOIN tbl_member_rating ON tutorial.id = tbl_member_rating.tutorial_id GROUP BY tutorial.id"; $postResult = $this->getDBResult($query); return $postResult; } function getRatingByTutorial($tutorial_id) { $query = "SELECT tutorial.*, COUNT(tbl_member_rating.rating) as rating_count, group_concat(distinct rating) as emoji_rating FROM tutorial LEFT JOIN tbl_member_rating ON tutorial.id = tbl_member_rating.tutorial_id WHERE tbl_member_rating.tutorial_id = ? GROUP BY tbl_member_rating.tutorial_id"; $params = array( array( "param_type" => "i", "param_value" => $tutorial_id ) ); $postResult = $this->getDBResult($query, $params); return $postResult; } function getRatingByTutorialForMember($tutorial_id, $member_id) { $query = "SELECT * FROM tbl_member_rating WHERE tutorial_id = ? AND member_id = ?"; $params = array( array( "param_type" => "i", "param_value" => $tutorial_id ), array( "param_type" => "i", "param_value" => $member_id ) ); $ratingResult = $this->getDBResult($query, $params); return $ratingResult; } function addRating($tutorial_id, $rating, $member_id) { $query = "INSERT INTO tbl_member_rating (tutorial_id,rating,member_id) VALUES (?, ?, ?)"; $params = array( array( "param_type" => "i", "param_value" => $tutorial_id ), array( "param_type" => "s", "param_value" => $rating ), array( "param_type" => "i", "param_value" => $member_id ) ); $this->updateDB($query, $params); } function updateRating($rating, $rating_id) { $query = "UPDATE tbl_member_rating SET rating = ? WHERE id= ?"; $params = array( array( "param_type" => "s", "param_value" => $rating ), array( "param_type" => "i", "param_value" => $rating_id ) ); $this->updateDB($query, $params); } } |
همچنین توابع addRating.php و updateDating.php داده های دریافتی را در فرمت آرایه ای می چینند. این آرایه برای bind کردن در کویری دیتابیس کلاس DBController استفاده می شود.
DBController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php class DBController { private $host = "localhost"; private $user = "root"; private $password = "test"; private $database = "rating_example"; private static $conn; function __construct() { $this->conn = mysqli_connect($this->host, $this->user, $this->password, $this->database); } public static function getConnection() { if (empty($this->conn)) { new Database(); } } function getDBResult($query, $params = array()) { $sql_statement = $this->conn->prepare($query); if (! empty($params)) { $this->bindParams($sql_statement, $params); } $sql_statement->execute(); $result = $sql_statement->get_result(); if ($result->num_rows > 0) { while ($row = $result->fetch_assoc()) { $resultset[] = $row; } } if (! empty($resultset)) { return $resultset; } } function updateDB($query, $params = array()) { $sql_statement = $this->conn->prepare($query); if (! empty($params)) { $this->bindParams($sql_statement, $params); } $sql_statement->execute(); } function bindParams($sql_statement, $params) { $param_type = ""; foreach ($params as $query_param) { $param_type .= $query_param["param_type"]; } $bind_params[] = & $param_type; foreach ($params as $k => $query_param) { $bind_params[] = & $params[$k]["param_value"]; } call_user_func_array(array( $sql_statement, 'bind_param' ), $bind_params); } } |
اسکریپت دیتابیس
کد SQL زیر برای ساخت جداول و قرار دادن داده های مورد نیاز امتیازدهی ایموجی با php و ajax در جدول دیتابیس استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
-- -- Table structure for table `tbl_member_rating` -- CREATE TABLE `tbl_member_rating` ( `id` int(11) NOT NULL, `tutorial_id` int(11) NOT NULL, `member_id` int(11) NOT NULL, `rating` varchar(25) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `tbl_member_rating` -- INSERT INTO `tbl_member_rating` (`id`, `tutorial_id`, `member_id`, `rating`) VALUES (12, 1, 6, 'smile'), (13, 2, 6, 'love'), (14, 3, 6, 'love'), (15, 1, 7, 'wow'), (16, 2, 7, 'smile'), (17, 3, 7, 'like'); -- -------------------------------------------------------- -- -- Table structure for table `tutorial` -- CREATE TABLE `tutorial` ( `id` int(8) NOT NULL, `title` varchar(255) CHARACTER SET utf8 NOT NULL, `description` text CHARACTER SET utf8 NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; -- -- Dumping data for table `tutorial` -- INSERT INTO `tutorial` (`id`, `title`, `description`) VALUES (1, 'Favorite Star Rating with jQuery', '\0This tutorial is for doing favorite star rating using jQuery. It displays list of HTML stars by using li tags. These stars are highlighted by using CSS and jQuery based on the favorite rating selected by the user.'), (2, 'PHP RSS Feed Read and List', '\0PHP\'s simplexml_load_file() function is used for reading data from xml file. Using this function, we can parse RSS feed to get item object array.'), (3, 'jQuery AJAX Autocomplete Country Example', 'Autocomplete feature is used to provide auto suggestion for users while entering input. It suggests country names for the users based on the keyword they entered into the input field by using jQuery AJAX.'); -- -- Indexes for dumped tables -- -- -- Indexes for table `tbl_member_rating` -- ALTER TABLE `tbl_member_rating` ADD PRIMARY KEY (`id`), ADD KEY `tut_rate_id` (`tutorial_id`); -- -- Indexes for table `tutorial` -- ALTER TABLE `tutorial` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `tbl_member_rating` -- ALTER TABLE `tbl_member_rating` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=18; -- -- AUTO_INCREMENT for table `tutorial` -- ALTER TABLE `tutorial` MODIFY `id` int(8) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4; COMMIT; |
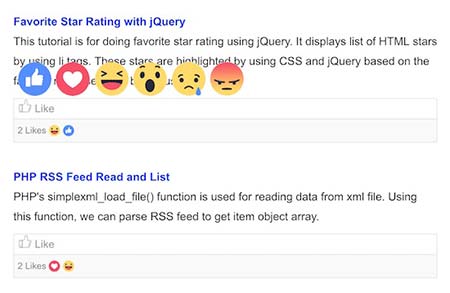
خروجی – امتیازدهی ایموجی با php و ajax
اسکرین شات زیر به شما خروجی مثال شبیه سازی امتیازدهی ایموجی با php و ajax همانند فیسبوک را نشان می دهد.

امیدوارم از آموزش ساخت امتیازدهی ایموجی با php و ajax استفاده مفید را برده باشید.
برای دانلود سورس کد از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








دست مریزاد واقعا بهترین سایتی هستین که تا حالا دیدم
سلام. ممنون و خوشحالم که مورد رضایت شما دوست عزیز قرار گرفته. موفق باشید.