
در این آموزش jQuery , قصد داریم به شما نحوه فعال / غیرفعال کردن دکمه submit بر اساس نتیجه اعتبارسنجی فرم را به شما نمایش بدیم.
در مثال های قبلی, نحوه اعتبارسنجی فرم ها در php با کلیک روی دکمه سابمیت را دیدم.
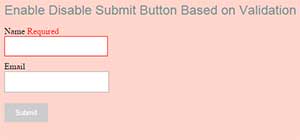
در اینجا, ما یک فرم HTML به همراه دکمه غیرفعال را داریم. و سپس, آن را با در بر اساس اعتبارسنجی در jQuery فعال می کنیم.

فرم HTML با دکمه غیرفعال
این کد به شما یک فرم HTML با دکمه ارسال از قبل غیرفعال شده را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<form id="frm" method="post"> <div class="input-group">Name <span class="name-validation validation-error"></span></div> <div> <input type="text" name="name" id="name" class="input-control" onblur="validate()" /> </div> <div class="input-group">Email <span class="email-validation validation-error"></span></div> <div> <input type="text" name="email" id="email" class="input-control" onblur="validate()" /> </div> <div> <button type="submit" name="btn-submit" id="btn-submit" disabled="disabled">Submit</button> </div> </form> |
فعال / غیرفعال کردن دکمه بر اساس اعتبارسنجی در jQuery
این اسکریپت jQuery , مقدار متنی وارد شده در فیلدهای نام و ایمیل را اعتبارسنجی می کند. در ابتدا بررسی می کند که هر دو از فیلدها خالی نباشند.
و همچنین با الگوی regex (آموزش regular Expression) چک می کند که آیا فیلد ایمیل شامل آدرس ایمیل معتبر است یا خیر. همین که فرم اعتبارسنجی شد یک مقدار true برای فعال سازی دکمه سابمیت برگشت داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<script> function validate() { var valid = true; valid = checkEmpty($("#name")); valid = valid && checkEmail($("#email")); $("#btn-submit").attr("disabled",true); if(valid) { $("#btn-submit").attr("disabled",false); } } function checkEmpty(obj) { var name = $(obj).attr("name"); $("."+name+"-validation").html(""); $(obj).css("border",""); if($(obj).val() == "") { $(obj).css("border","#FF0000 1px solid"); $("."+name+"-validation").html("Required"); return false; } return true; } function checkEmail(obj) { var result = true; var name = $(obj).attr("name"); $("."+name+"-validation").html(""); $(obj).css("border",""); result = checkEmpty(obj); if(!result) { $(obj).css("border","#FF0000 1px solid"); $("."+name+"-validation").html("Required"); return false; } var email_regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,3})+$/; result = email_regex.test($(obj).val()); if(!result) { $(obj).css("border","#FF0000 1px solid"); $("."+name+"-validation").html("Invalid"); return false; } return result; } </script> |
امیدوارم از آموزش اعتبارسنجی در jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.





