
در قالب های چند ستونه, ارتفاع ستون ها بستگی به طول و مقدار محتوا دارد. اگر محتوا متغییر باشد در اینصورت ستون ها برار نخواهند شد و یک صفحه زیبا را ایجاد نمی کنند.
ما می توانیم بصورت داینامیک با jQuery به ساخت ستون های هم اندازه بپردازیم.
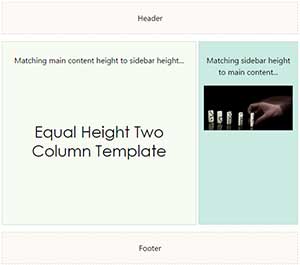
ما یک مثال از یک قالب دو-ستونه داریم. طول محتویات این دو قالب متفاوت از همدیگر هستند. ما قصد داریم این ارتفاع این ستون ها راه با جی کوئری برابر کنیم.

قالب HTML دو ستونه
این کد به شما دو ستون با ارتفاع نابرابر را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<header class="cover-box">Header</header> <div id="outer-div"> <div id="inner-div"> <p>Matching main content height to sidebar height...</p> <H1 style="padding:100px 0px;">Equal Height Two Column Template</H1> </div> <div id="menu-div"> <p>Matching sidebar height to main content...</p> <img src="equal-height.jpg"> </div> </div> <footer class="cover-box">Footer</footer> |
و استایل های CSS :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<style> #outer-div{ width:778px; } #inner-div{ background: rgba(199, 230, 175, 0.17); display: inline-block; width: 57%; padding: 10px; border: 1px solid #D1DCDA; } #menu-div{ background: rgba(138, 210, 190, 0.45); float: right; width: 37%; padding: 10; border: 1px solid #D0D8D1; } .cover-box{ padding: 30px 0; border: #D6D2D2 1px dashed; margin: 15px 0px; width: 778px; text-align: center; background: rgba(241, 229, 213, 0.25); } </style> |
کد jQuery ساخت ستون های هم اندازه بصورت داینامیک
این کد jQuery ارتفاع محتوای هر دو بخش اصلی و کناری را مقایسه و ارتفاع بزرگتر را به عنوان ارتفاع اصلی در نظر می گیرد. سپس بر روی ستون بعدی این ارتفاع بزرگتر را اعمال می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<script> $(document).ready(function(){ var common_height = 0; var content = $("#inner-div"); var sidecontent = $("#menu-div"); if($(content).height() >= $(sidecontent).height()) { common_height = $(content).height() } else { common_height = $(sidecontent).height() } $('#inner-div').css( 'min-height', common_height ); $('#menu-div').css( 'min-height', common_height ); }); </script> |
امیدوارم از آموزش ساخت ستون های هم اندازه داینامیک با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید






