
در این آموزش , قصد داریم به شما نحوه اعتبارسنجی حجم فایل با jQuery در فرم آپلود را نشان بدیم .
در این مثال از جی کوئری, ما حجم فایل را قبل از ارسال فرم (submit) بررسی می کنیم . اگر حجم فایل بیشتر از ۲ مگابایت بود , در اینصورت تابع jQuery ما مقدار false را برگشت می دهد و یک خطا نیز برای کاربر مشخص می شود .

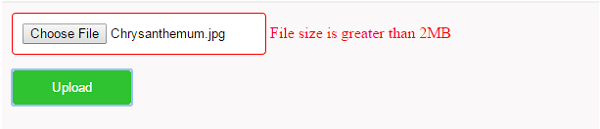
فرم آپلود فایل
کد HTML زیر شامل یک input از نوع file برای آپلود است. با ارسال این فرم , اعتبارسنجی حجم فایل با jQuery انجام می شود که برای این کار یک تابع نوشتیم.
|
1 2 3 4 |
<form name="frmFile" id="frmFile" method="post" action="" onSubmit="return validate();"> <div><input type="file" name="file" id="file" class="demoInputBox" /> <span id="file_error"></span></div> <div><input type="submit" id="btnSubmit" value="Upload"/></div> </form> |
اعتبارسنجی حجم فایل با jQuery
اسکریپت jQuery زیر بررسی می کند که حجم فایل بیشتر از ۲mb نباشد, اگر بزرگتر از ۲مگابایت بود خروجی false به همراه پیام خطا را برگشت می دهد که از ارسال فرم و بارگذاری دوباره صفحه جلوگیری می کند.
|
1 2 3 4 5 6 7 8 9 10 11 |
function validate() { $("#file_error").html(""); $(".demoInputBox").css("border-color","#F0F0F0"); var file_size = $('#file')[0].files[0].size; if(file_size>2097152) { $("#file_error").html("File size is greater than 2MB"); $(".demoInputBox").css("border-color","#FF0000"); return false; } return true; } |
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید







