
در این آموزش php , قصد داریم به شما نحوه ساخت اپلیکیشن PHP برای نمایش اطلاعات پیش بینی آب و هوا (weather) توسط API در PHP را نشان بدیم.
من از سرویس OpenWeatherMap برا پیاده سازی سیستم نمایش وضعیت آب و هوا با PHP استفاده می کنم و فقط اطلاعات آب و هوا را از API دریافت و در اپ خودمان نشان می دهیم.
این سرویس یکی از بهترین API ها را برای پیش بینی آب و هوا ارایه می دهد. و شامل حجم عظیمی از داده های منظم شده آب و هوا را دارد.
همچنین این سرویس رایگان و البته با دسترسی محدود است. برای استفاده های ساده, می توانید کافی باشد و برای موارد پیشرفته نیاز است که یک اشتراک را تهیه کنید.
ادغام این API با اپلیکیشن PHP ما بسیا ساده اس چرا که ما فقط باید کار با curl در PHP و همچنین داده json را بلد باشیم.
مراحل زیر برای پیاده سازی نمایش وضعیت آب و هوا با PHP استفاده شده است.
- دریافت کلید API
- مشخص کردن آی دی شهر
- ارسال درخواست پیش بینی آب و هوا با ارسال کلید API و id شهر
دریافت کلید API سرویس OpenWeatherMap
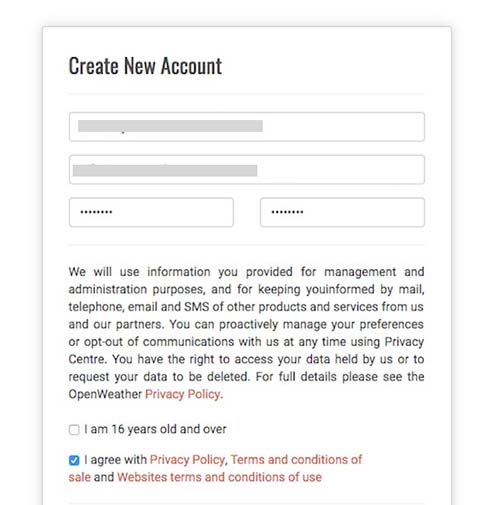
- برای دریافت API نیاز است در سایت OpenWeatherMap ثبت نام کنید. بعد شما به صفحه تنظیمات پروفایل هدایت (redirect) خواهید شد.
- بالای فرم تنظیمات پروفایل, یک منو با چندین تب وجود دارد. روی API Keys کلیک و کلید api را کپی کنید.
- در ادامه آموزش, از این API برای ارسال درخواست پیش بینی آب و هوا استفاده می کنیم.

دریافت id شهر
با کلیک روی لینک زیر, می توانید لیست شهرها را در فرمت فشرده دریافت کنید. فایل را unzip و id شهر را یاداشت کنید.
http://bulk.openweathermap.org/sample/city.list.json.gz
بعد از unzip کردن, یک فایل با فرمت داده ای json خواهید داشت که شامل آرایه مکان ها است. هر آرایه شامل مقادیر جغرافیایی, کشور, شهر و id شهر است.
کد PHP برای دریافت پیش بینی آب و هوا
این کد php درخواست را را به سرویس OpenWeatherMap برای دریافت پیش بینی آب و هوا ارسال می کند.هنگام ارسال درخواست, کلید API و id شهر نیز بصورت query string در url ارسال می شود.
من از curl در PHP برای ارسال درخواست API استفاده می کنم. پاسخ curl بصورت json برگشت داده می شود.
با دیکد کردن پاسخ JSON , می توانیم وضعیت آب و هوا را در مرورگر نمایش بدیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php $apiKey = "API KEY"; $cityId = "CITY ID"; $googleApiUrl = "http://api.openweathermap.org/data/2.5/weather?id=" . $cityId . "&lang=en&units=metric&APPID=" . $apiKey; $ch = curl_init(); curl_setopt($ch, CURLOPT_HEADER, 0); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_URL, $googleApiUrl); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1); curl_setopt($ch, CURLOPT_VERBOSE, 0); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); $response = curl_exec($ch); curl_close($ch); $data = json_decode($response); $currentTime = time(); ?> |
کد HTML نمایش وضعیت آب و هوا
این کد HTML برای نمایش وضعیت آب و هوا با PHP و دیکد کردن آبجکت پاسخ JSON استفاده شد است.
در این بخش, ما دسترسی به مکان, توضیحات آب و هوا, آیکون, محدوده (range) بالا و پایین دما, رطوبت و سرعت وزش باد را داریم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <head> <title>Forecast Weather using OpenWeatherMap with PHP</title> </head> <body> <div class="report-container"> <h2><?php echo $data->name; ?> Weather Status</h2> <div class="time"> <div><?php echo date("l g:i a", $currentTime); ?></div> <div><?php echo date("jS F, Y",$currentTime); ?></div> <div><?php echo ucwords($data->weather[0]->description); ?></div> </div> <div class="weather-forecast"> <img src="http://openweathermap.org/img/w/<?php echo $data->weather[0]->icon; ?>.png" class="weather-icon" /> <?php echo $data->main->temp_max; ?>°C<span class="min-temperature"><?php echo $data->main->temp_min; ?>°C</span> </div> <div class="time"> <div>Humidity: <?php echo $data->main->humidity; ?> %</div> <div>Wind: <?php echo $data->wind->speed; ?> km/h</div> </div> </div> </body> </html> |
خروجی – نمایش وضعیت آب و هوا با PHP
این یک خروجی از اجرا مثال بالا می باشد. که اطلاعات آب و هوا را با دیکد کردن پاسخ JSON از API را نمایش می دهد.

امیدوارم از آموزش نمایش وضعیت آب و هوا با PHP استفاده مفید را برده باشید.
برای دانلود سورس کد کامل از باکس دانلود زیر استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام دوباره مهندس شفیعی این رو میدونم وقتی قسمت free پنل مربوطه روی get api key کلیک میکنم یه صفحه میاد تو ضیحاتی داده ولی دکمه ای برای گرفتن api key مربوطه نیست این رو اگه میشه یه توضیحی بفرمائید
عکس شو تو چت میفرستم ممنون از راهنمایی تون موفق باشید
سلام مهندس شفیعی خسته نباشید من وقتی که تو سایت open weather map ثبت نام میکنم خودش یه api key میده برنامه شما هم خلاصه و هم کاربردیه بهترینه تو این زمینه
اما مشکل من با این سایت اینه چطور api key مربوط به پیش بینی چند روزه رو درست کنیم وقتی پنل مربوط رو subscribe میکنم صفحه ای میاد و دکمه خاصی برای این موضوع نداره
تو بخش api های خودم هم دکمه generate رو که میزنم اون api key که تو لید میشه اصلا معلوم نیست مربوط به چه پنلی هست و با بر نامه شما هم جواب نمیده در واقع با ثبت نام کردن همون api key که خودش داده با برنامه شما کار میکنه میشه راهنمایی کنید برای پیش بینی چند روز آینده چیکار باید کرد ؟
سلام ممنون.
در بخش https://openweathermap.org/api پلن های مختلف رو نشون میده
با سلام و خسته نباشین
اگه بخایم اطلاعات هواشناسی رو با استفاده از مختصات یه مکان دریافت کنیم به جای آی دی چی؟؟
چون این کد خیلی محدوده و مثلا فقط برای تهران رو به صورت کلی میگه.اگه بخام چهل تا نقطه ی تهران رو که مختصات هاش رو دارم اطلاعات آب و هواشناسیش رو به عنوان مثال دریافت کنم باید از چه کدی استفاده کنم. ممنون از راهنماییتون.
سلام ممنون.
کاری که در این اسکریپت انجام می دهیم استفاده از وب سرویس است. متاسفانه api خاصی برای این مورد سراغ نداریم و می توانید از طریق گوگل api مورد نیاز را جستجو کنید و این وب سرویسی که ارایه دادیم مناطق تهران رو شامل نمیشه.
موفق باشید.
سلام دوباره.خیلی ممنونم از جوابتون.
من یه سوال دیگه ام دارم که از دیروز باهاش درگیرم و راه های مختلفی رو امتحان کردم.این داده های آب و هوا شناسی رو چجوری میتونم هر کدوم رو به تنهایی اکو کنم تا تو پایگاه داده ام ذخیره بشه
این نتیجه ی داده های منه:
{“coord”:{“lon”:51.4,”lat”:35.65},”weather”:[{“id”:800,”main”:”Clear”,”description”:”clear sky”,”icon”:”01d”}],”base”:”stations”,”main”:{“temp”:281.32,”feels_like”:276.8,”temp_min”:277.15,”temp_max”:283.15,”pressure”:1029,”humidity”:46},”visibility”:6000,”wind”:{“speed”:3.1,”deg”:140},”clouds”:{“all”:0},”dt”:1582011440,”sys”:{“type”:1,”id”:7464,”country”:”IR”,”sunrise”:1581995940,”sunset”:1582035484},”timezone”:12600,”id”:110791,”name”:”Ostan-e Tehran”,”cod”:200}
سلام. خوشحالیم که مفید واقع شده.
این داده های json است که با آموزش زیر می توانید آن ها را واکشی و بعد که خروجی بصورت آبجکت یا آرایه شد می توانید به هر کدام از خانه ها به راحتی دسترسی و عملیاتی مثل ذخیره سازی در دیتابیس را انجام بدید.
مدیریت داده jSON در php
همچنین می توانید از این ابزار آنلاین برای مشاهده ساختار داده خود بصورت درختی استفاده کنید : http://jsonviewer.stack.hu
موفق باشید.
من در حال حاضر یک فایل جیسون دارمو یک فایل php الان ادغام این ذو به چه صورت است میشه کامل تر بگین لطفا فایل اجرا نمیشه key رو تئقسمت کی کپی کردیم حال باید چه کنیم
ببخشی. چجوری باید کد رو جایگزین کنیم میشه دقیق تر بگین و بهد نصبxampp چجوری اجرا کنیم دقیقا برنامه رو تطبیق فاید جیسون و فایل php چجوریه
سلام.
برای کار با اسکریپت نیاز است بصورت مقدماتی با php آشنا باشید وگرنه راهنمایی بیشتر باعث ایجاد سوالات بیشتری برای شما می کند و طبیعتا به جواب نخواهید رسید.
آموزش xampp و آموزش اجرای فایل php در xampp را در گوگل جستجو کنید. بعد از قرار دادن فایل ها در جای مشخص شده طبق این آموزش پیش برید و خروجی بگیرید.
موفق باشید.
بعد از نصب xampp چجوری بلید خروحی ببینیم و چگونه باید کد رو جایگزین کتیم
من می تونم به عنوان کار خودم که کد رو نوشتم ارایه بدم ؟
ببخشید میشه دقیق توصیح بدین چطوری باید برناما رو اجرا کنیمممم و به چه نرم افزاری نیاز داریم
سلام.
ابتدا باید مطابق آموزش در سایت مورد نظر ثبت نام و کد مربوطه رو دریافت کنید
بعد نرم افزار xampp را دانلود و نصب کنید و سورس کامل را از باکس دانلود دریافت و مطابق این آموزش نصب و راه اندازی کنید تا بتونید نتیجه رو ببینید.
راه اندازی لوکال هاست
البته بعد نصب باید مطابق آموزش کدی که از سایت مورد نظر دریافت کردید را باید در سورس جایگزین کنید تا بشه نتیجه رو دید.
موفق باشید.
ببهشید من می تونم به عنوان کار ارایه بدم این کد رو ؟ و اینکه چجوری باید در سورس جایگزینش کنیم
وچگونه باید اجرا شه بعد نصب xampp
CURLOPT_VERBOSE برای چیه ؟؟
سلام.
برای دریافت یک سری اطلاعات بیشتر از سروری که ریکویست ارسال می کنید استفاده میشه و معمولا هم در حالت دیباگ برا خطایابی استفاده می کنیم.