
در یک فرم HTML , فیلدهایی با نوع چک باکس (CheckBox) مقادیری به صورت آرایه دارند . در این آموزش قصد داریم به شما نحوه دریافت مقادیر چک باکس در jQuery را نشان بدیم .
در این مثال , ما از تابع each() در جی کویری برای دریافت تک تک مقادری یک آرایه استفاده می کنیم . بعد از آن , این مقادیر آرایه در یک باکس Alert جاوااسکریپت نمایش داده می شود.
ما از این قابلیت برای اعتبارسنجی فیلدهای Checkbox استفاده می کنیم.

ساخت فرم HTML با Checkbox ها
کد HTML زیر یک فرم شامل لیستی از زبان ها در یک چک باکس را نمایش می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<form name="matching_Form" id="matching_Form" action="" method="post"> <table border="0" cellpadding="10" cellspacing="1" width="500" align="center"> <tr class="tableheader"> <td>Languages Known</td> </tr> <tr class="tablerow"> <td> <input type="checkbox" name="language" id="language1" value="English" >English<br/> <input type="checkbox" name="language" id="language2" value="French" >French<br/> <input type="checkbox" name="language" id="language3" value="German" >German<br/> <input type="checkbox" name="language" id="language4" value="Latin" >Latin<br/> </td> </tr> <tr class="tableheader"> <td><input id="btnSubmit" type="button" value="Submit" /></td> </tr> </table> </form> |
دریافت مقادیر چک باکس در jQuery
اسکریپت jQuery زیر برای دریافت مقادیر چک باکس های انتخاب شده با تابع each در جی کویری استفاده شده است . با این تابع jQuery یک حلقه برای دریافت مقادیر چک باکس و قرار دادن آن ها در یک آرایه , اجرا می کنیم.
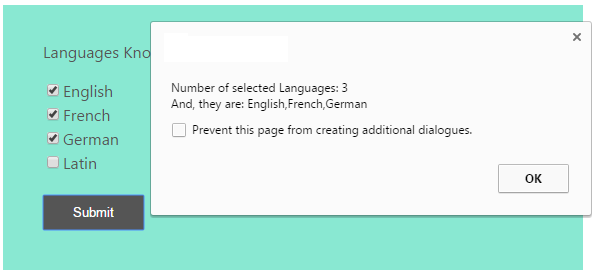
بعد از آن , مقادیر انتخاب شده با تعداد آن ها در یک باکس Alert نمایش داده خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script language="javascript" type="text/javascript"> $(document).ready(function () { $("#btnSubmit").click(function(){ var selectedLanguage = new Array(); $('input[name="language"]:checked').each(function() { selectedLanguage.push(this.value); }); alert("Number of selected Languages: "+selectedLanguage.length+"\n"+"And, they are: "+selectedLanguage); }); }); </script> |
در اسکریپت jquery بالا , کدها جی کویری را در ready قرار دادیم تا اینکه مطمین شویم صفحه ما به درستی load شده باشد .
بعد ان یک رویداد click بر روی سلکتور با آی دی BtnSubmit اجرا کردیم . برای این رویداد یک تابع anonymous تعریف کردیم که داخل آن عملیات مربوط به دریافت مقادیر چک باکس در jQuery انجام می شود.
پس از آن یک آبجکت آرایه ای را ایجاد و با هر بار خواندن چک باکس های انتخابی آن را با استفاده از push به داخل آرایه اضافه می کنیم.
و در نهایت تعداد و مقادیر را alert می می کنیم.
امیدوارم مقاله آموزشی دریافت مقادیر چک باکس در jQuery برای شما عزیزان مفید واقع شده باشد.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.






