
ساخت منوی جمع شونده با jQuery می تواند توسط توابع متنوعی مثلا show() , toggle و بیشتر.. انجام شود .
در این آموزش , قصد داریم با استفاده از تابع toggle() در جی کوئری بهره ببریم. در اینجا جهت (direction) را به تابع پاس میدیم که انیمیشن جمع / باز کردن منو را کنترل می کند.

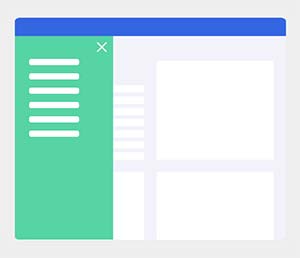
هدر با قابلیت Expand (بسط یافتن)
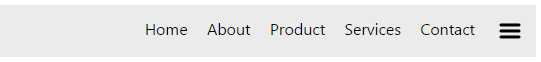
کد HTML زیر لیست آیتم های منوی هدر را نمایش می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="header-menu-list"> <div class="btn-expand"></div> <div class="collapsible"> <ul> <li>Home</li> <li>About</li> <li>Product</li> <li>Services</li> <li>Contact</li> </ul> </div> </div> |
و استایل آن بصورت زیر است :
|
1 2 3 4 5 |
.header-menu-list {background: #EBEBEB;padding: 10px;overflow: hidden;} .header-menu-list .btn-expand {float: right;background: url("expand.png") center no-repeat; width:32px;height:32px;cursor:pointer;} .collapsible{position:absolute;right:50px;top:25px;display:none;} .collapsible ul{list-style:none;padding:0px;margin:0px;float:right;} .collapsible ul li{list-style:none;display:inline-block;padding-right:15px;} |
ساخت منوی جمع شونده با jQuery
این اسکریپت جی کوئری از تابع toggle() با جهت به منظور جمع و باز کردن منو استفاده می کند .
|
1 2 3 4 5 6 7 |
$(document).ready(function (e) { $(".header-menu-list .btn-expand").click(function (e) { $('.collapsible').toggle("slide", { direction: "right" }, 2000); }); }); |
همانطور که دید به ساخت منوی جمع شونده با jQuery به چه راحتی می تواند انجام شود.
امیدوارم از این آموزش jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








تشکر مهندس. حل شد
سلام .فایل را من با کروم باز کردم متاسفانه کار نمیکنه.
سلام. ارتباطی به نوع مرورگر نداره. زمانی که فایل را بصورت لوکال باز می کنید آدرس های // برای لود شدن کتابخانه های jquery بصورت صحیح رندر نمی شوند. برای همین میتونید برای کار در سمت لوکال در خط ۵ و ۶ مقدارهای // را به https:// تغییر بدید.
موفق باشید.