
در جلسه قبلی آموزش HTML با نحوه قرار دادن تصاویر در HTML آشنا شدیم. در این بخش قصد داریم نحوه ایجاد یا ساخت جدول در HTML را یاد بگیرید
ساخت جدول در HTML به شما اجازه می دهد که داده های مانند متن, تصویر, لینک, فرم, فیلدهای فرم و غیره را در سطرها و ستون های سلول مرتب سازی کنید.
ساخت جدول در HTML با تگ table
جداول در HTML با تگ <table> تعریف می شوند. سطرها بصورت افقی و ستون ها بصورت عمودی هستند.
یک جدول با تگ <tr> به سطرها تقسیم می شود که مخفف (table row) یا سطر جدول است و هر سطر نیز با تگ <td> به سلول های داده (table data) تقسیم می شوند.
یک <td> می تواند شامل متن, لینک ها, تصاوی, لیست ها, فرم ها, دیگر جداول و غیره… باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
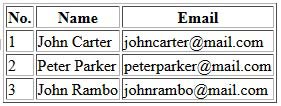
<table border="1"> <thead> <tr> <th>No.</th> <th>Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>John Carter</td> <td>johncarter@mail.com</td> </tr> <tr> <td>2</td> <td>Peter Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John Rambo</td> <td>johnrambo@mail.com</td> </tr> </tbody> </table> |

از <th> به جای <td> برای نمایش heading یا در واقع نام ستون استفاده کنید که بصورت bold نمایش داده می شود.
همچنین می توانید هر یک از بخش های جدول را با <thead> , <tbody> , <tfoot> به ترتبیب به تیتر , بدنه , فوتر تقسیم کنید. این تگ ها جز تگ های مفهموی هستند و تاثیری در نحوه نمایش جدول ندارند.
نکته: مروگر ها استایل های داخلی برای نمایش متن داخل المان <th> بصورت توپر و وسط چین دارند اما شما می توانید این استایل های پیش فرض را با CSS تغییر بدید.
فاصله داخلی و خارجی سلول های جدول
خصوصیات cellpadding و cellspacing برای تنظیم فضاهای خالی در یک جدول استفاده می شود.
- با cellpadding می توانید فاصله خط دور بین سلول جدول و محتوای آن را تنظیم کنید
- با cellspacing می توانید فاصله خالی بین سلول های حذول را تنظیم کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<table border="1" cellpadding="10" cellspacing="5"> <thead> <tr> <th>No.</th> <th>Name</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>John Carter</td> <td>johncarter@mail.com</td> </tr> <tr> <td>2</td> <td>Peter Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John Rambo</td> <td>johnrambo@mail.com</td> </tr> </tbody> </table> |
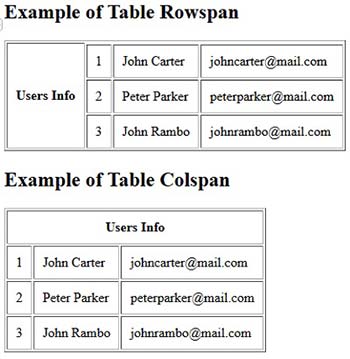
پوشش چندگانه سطر و سلول ها
این قابلیت به شما اجازه می دهد که ستون ها و سطرها را بین چند سطر یا ستون گسترش بدید.
بطور پیش فرض, زمان ساخت جدول در HTML , یک سلول نمی تواند فضای زیر یا بالای یک سلول دیگر از جدول را بگیرید. اما, با خصوصیت colspanمی توانید چندین ستون و با rowspan چندین سطر از جدول را اختیار کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table border="1"> <tr> <th rowspan="4">Users Info</th> </tr> <tr> <td>1</td> <td>John Carter</td> <td>johncarter@mail.com</td> </tr> <tr> <td>2</td> <td>Peter Parker</td> <td>peterparker@mail.com</td> </tr> <tr> <td>3</td> <td>John Rambo</td> <td>johnrambo@mail.com</td> </tr> </table> |

امیدوارم در این بخش آموزش HTML , از ساخت جدول در HTML نهایت استفاده را برده باشید.
در بخش بعدی در مورد نحوه ساخت لیست ها در صفحه وب را یاد می گیریم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.





