
در جلسه قبلی آموزش HTML با مقدمات آشنا شدید. در این بخش با ساختاربندی فایل HTML و تگ ها آشنا می شوید.
یک فایل HTML بطور ساده یک فایل متنی (text) ذخیره شده با پسوند .html یا .htm است.
شروع کنید
حالا, یاید می گیرید که به چه سادگی یک سند HTML (صفحه وب) را ایجاد کنید. برای شروع کدنویسی HTML نیاز است که فقط دو تا چیز را داشته باشید:
- یک ویرایشگر متن ساده (نوت پد یا Notepad++)
- مرورگر وب (همین الانشم دارید)
پس مستقیما وارد کار بشیم.
ساخت اولین داکیومنت HTML
بیایید مراحل زیر را دنبال کنیم. در پایان جلسه مقدمات آموزش HTML شما یک فایل HTML که پیام “Hello World” را در مرورگر وب نمایش می دهد, خواهید داشت
مرحله اول: ساخت فایل HTML
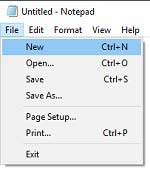
ادیتور متن notepad را باز کرده و یک فایل را ایجاد کنید

نکته: توصیه می کنیم در شروع کار آموزش HTML فقط از ساده ترین ادیتور متن مثل Notepad ویندوز یا TextEdit مک استفاده کنید. همینکه اصول پایه را کامل یاد گرفتید, می توانید از ابزار های پیشرفته تری مثل Dreamweaver یا sublimeText, brackets و.. استفاده کنید.
مرحله دوم: نوشتن کد HTML
کل کدهای زیر را داخل فایلی که ایجاد کردید کپی کنید:
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html lang="en"> <head> <title>A simple HTML document</title> </head> <body> <p>Hello World!<p> </body> </html> |
مرحله سوم: ذخیره فایل
حالا می توانید فایل را به عنوان مثلا “myfirstpage.html” در دسکتاپ ذخیره کنید.
نکته: بسیار مهم است که پسوند فایل را .html قرار بدید. بعضی از ادیتورها مانند نوت پد به طور خودکار پسوند را .txt قرار می دهند.
برای باز کردن فایل در مرورگر, دو بار روی فایل کلیک کنید(اگر باز نشد آن را کشیده و داخل مرورگر بندازید)
توضیح کدهای بالا
شاید با خودتان فکر کنید که کدهای بالا چه مفهومی دارند. پس هر بخش را توضیح می دیم.
- دستور DOCTYPE – یک خط که به مرورگر می فهماند که نوع سند ما HTML5 است.
- بخش سرتیتر (المنت HEAD) – اطلاعاتی در مورد سند ما مثل عنوان, استایل و اسکریپت ها را ارایه می دهد.
- بخش بدنه (المنت BODY) – شامل تمام محتوایی است که توسط مرورگر رندر و به کاربر نمایش داده می شود.
در مورد هر یک از این المان ها در بخش های بعدی بیشتر آشنا می شوید. پیشنهاد می کنیم همه چیزهایی را که در اینجا یاد می گیرید تست کنید.
تگ ها و المان های HTML
HTML در فرم المان های HTML که شامل تگ های نشانه گذاری است, نوشته شده است. این تگ های نشانه گذاری, مشخصه اصلی HTML هسند.
هر تگ نشانه گذاری تشکیل شده از کلید واژه, که داخل براکت های زاویه ای مانند <html>, <head>, <body>, <title> احاطه شدند.
تگ های HTML معمولا بصورت جفت مثل <html> و </html> هستند. اولین تگ از این جفت را تگ باز (یا تگ شروع) و تگ دوم را نیز تگ بسته (یا تگ پایان) می گویند.
یک تگ باز و یک تگ بسته یکسان هستند, به استثنا اینکه یک اسلش (/) بعد از اولین براکت زاویه ای تگ بسته قرار می گیرد,
این slash به مرورگر می گویند که دستور ما اینجا به پایان رسید. در بین این تگ ها شما می توانید تگ های دیگری مثل تیترها, پاراگراف, جدول, فرم, تصویر, ویدیو.. را اضافه کنید.
برای مثال, یک پاراگرف, با المنت p نمایش داده می شود که بصورت زیر می توانید ببینید.
|
1 |
<p>This is a paragraph.</p> |
همانطور که شاید متوجه شده باشید ما به <p> و یا </p> ها تگ می گیم که یکی از آنها تگ بسته و یکی تگ باز است که برای پاراگرف استفاده می شود.
در حالی که اگر آنها را کنار هم حالا مثلا همراه یک محتوا بین آنها قرار بدیم یک المان (element) بوجود می آید و تمام HTML در مورد این المنت ها است.
در مورد المنت های HTML در جلسه بعدی آموزش HTML بیشتر آشنا می شوید.
موفق باشید.






سلام
من یه سوالی داشتم در مورد سورس وبسایتها، ممنون میشم جواب بدید
سورس بعضی از وبسایتها رو که داخل مرورگر باز میکنم، تعداد خطوط کد وبسایت خیلی کمه ولی طولشون خیلی زیاده
مثلا وبسایت شما هم تقریبا همینجوریه ولی یکی از وبسایتهای معروف رو سورسشو داخل مرورگر باز کردم، کلا یه خط خیلی طولانی بود. در واقع کل کد پشت سر هم توی یک خط نوشته شده بود.
حالا سوالم اینه:
چرا این کارو میکنن؟
ممنون میشم پاسخ بدین چون تو گوگل سرچ کردم به نتیجهای نرسیدم
سلام.
کدها minify می شوند تا فضاهای خالی بین کد حذف بشه و سرعت لود وبسایت بالا برده.
خیلی ممنون آقا دمت گرم