
در آموزش HTML قبلی با ویژگی تگ ها آشنا شدید. در این بخش قصد داریم در مورد اهمیت تگ های هدینگ یا همان تیتر در HTML یاد بگیریم.
تیتر ها (heading) به شما در تعریف سلسله مراتب و ساختار صفحات وب کمک می کند.
تگ های هدینگ در HTML
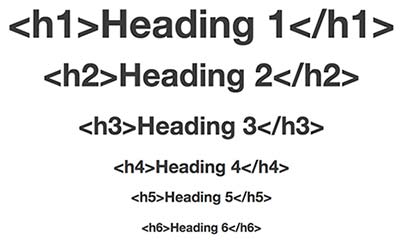
HTML از ۶ سطح از تگ های تیتر <h1> تا <h6> استفاده می کند; بالاترین شماره سطح عنوان, مهمترین تگ است. بنابراین <h1> مهمترین عنوان را تعریف می کند در حالی که <h6> کمترین اهمیت را برای سند ما دارد.
موضوع تگ های هدینگ برای سئو سایت بسیار مهم است.
|
1 2 3 4 5 6 |
<h1>This is a heading 1</h1> <h2>This is a heading 2</h2> <h3>This is a heading 3</h3> <h4>This is a heading 4</h4> <h5>This is a heading 5</h5> <h6>This is a heading 6</h6> |

نکته: هر بار که تگ های هدینگ را استفاده می کنید, استایل داخلی مرورگر وب شما بصورت خودکار یک فاصله خالی قبل و بعد هر عنوان قرار می دهد. می توانید از خاصیت margin در CSS برای حذف این پیش فرض استفاده کنید.
اهمیت تیترها (heading)
- تگ های هدینگ در HTML اطلاعات ارزشمندی را با مشخص کردن اهمیت موضوع و ساختار سند ارایه می دهند.
- از هدینگ ها برای نمایش بزرگ یا توپر متن استفاده نکنید. فقط از آن برای مشخص کردن عنوان سند و نمایش ساختار آن بهره ببرید (استفاده نابجا و زیاد باعث اسپم شدن صفحه شما در گوگل و غیراستاندارد شدن کدها می شود.)
- همانطور که موتورهای جستجو مثل گوگل از هدینگ ها برای ایندکس کردن ساختار و محتوای صفحه وب شما استفاده می کنند بنابراین از آن بسیار عاقلانه استفاده کنید.
- از تگ هدینگ
<h1>به عنوان عنوان اصلی استفاده کنید, در ادامه می توانید از هدینگ<h2>و سپس تگ کم اهمیت تر<h3>و به اینصورت در ادامه بهره ببرید.
نکته: یک سند معمولا باید یک تگ <h1> برای معرفی مهمترین عنوان صفحه داشته باشد و در ادامه آن <h2> , <h3> و غیره را به تعداد مناسب استفاده کنید
به طور مثال در صفحه اصلی سایت می توانید نام سایت و متن معرفی را در تگ <h1> قرار بدید. عنوان مطالب و محصولات را در تگ های <h2> و لینک های غیره را در تگ <h3> و .. قرار بدید.
امیدوارم در این بخش آموزش HTML , از تگ های هدینگ نهایت استفاده را برده باشید.
در بخش بعدی شروع می کنیم نحوه ایجاد پاراگرف و قوانین مربوط به استفاده از تگ پاراگرف در HTML و صفحه وب را یاد می گیریم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.






با عرض سلام و خسته نباشین
ممنون از مطلب مفیدتون
ایا میشه دو بار یا سه بار از تگ h1 استفاده کرد در یک صفحه؟ یا اینکه اسپم به حساب میاد و ارزش کمتری برای گوگل سرچ خواهد داشت؟
سلام. ممنون. خوشحالیم که مفید واقع شده.
بله میتونید ولی تاثیر منفی کمی در سیو کلمه کلیدی خواهد داشت و همچنین برای ربات موتور جستجو, اولیت به اولین تگ h1 در صفحه برا نمایش در نتایج است.
موفق باشید.