
در آموزش HTML قبلی با لینک ها در HTML آشنا شدید. در این بخش قصد داریم به شما نحوه استفاده از تگ های فرمت دهی متن را یاد بدیم.
با استفاده از تگ های فرمت دهی متن در HTML می توانید بعضی از متن (text) ها در صفحات وب را بصورت کاملا متفاوت تر از محتوای متنی دیگر نمایش بدید
تگ های فرمت دهی متن در HTML
تگ های زیادی برای استایل دادن به متن مثل <b>,<i> وجود داردند. این تگ های فرمت دهی متن می توانند متن را به توپر(bold), مورب(italic) و غیره تبدیل کنید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
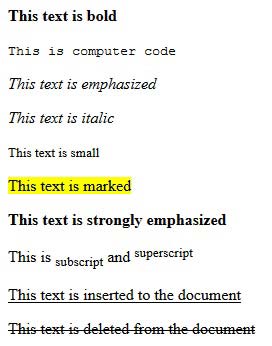
<p><b>This text is bold</b></p> <p><code>This is computer code</code></p> <p><em>This text is emphasized</em></p> <p><i>This text is italic</i></p> <p><small>This text is small</small></p> <p><mark>This text is marked</mark></p> <p><strong>This text is strongly emphasized</strong></p> <p>This is <sub>subscript</sub> and <sup>superscript</sup></p> <p><ins>This text is inserted to the document</ins></p> <p><del>This text is deleted from the document</del></p> |

تگ <strong> بصورت عادی مثل <b> , همچنین تگ <em> بصورت <i> عمل می کند. به هر حال یک تفاوت معنایی بین این تگ ها وجود دارد.
نکته: تگ های <strong> و <em> جز تگ های “منطقی logical ” هستند. از این تگ ها زمانی استفاده می کنیم که محتوای صفحه نیامند کلمات یا جمله های تاکیدشده باشند و اگر نیاز دارید که کلمه صرفا یک افکت خاصی بگیرید می توانید از <b> و <i> استفاده کنید.
تگ های فرمت دهی متن در HTML
<b>– توپر کردن متن<del>– نمایش خط از وسط متن (علامت حذف)<em>– تاکید روی متن (مناسب موتورهای جستجو)<i>– مورب کردن متن<ins>– قرار دادن خط زیر متن<small>– نمایش کوچکتر متن<strong>– توپر کردن متن برای افزایش اهمیت کلمه (مناسب موتورهای جستجو)<sub>– زیرنویس دار کردن متن (کمی پایین تر از خط اصلی)<sup>– بالانویس دار کردن متن (کمی بالا تر از خط اصلی)
تگ های نقل قول, عبارات, تعریف ها در HTML
<abbr>– قرار دادن مخفف یک کلمه<address>– قرار دادن اطلاعات تمایس صاحب/نویسنده سند/مقاله<bdo>– مشخص کردن جهت نمایش متن<blockqoute>– قرار دادن نقل قول طولانی<q>– قرار دادن نقل قول کوتاه<cite>– قرار دادن نقل قول<dfn>– قرار دادن تعریف اصطلاح
تگ های خروجی فونت کامپیوتر
<code>– نمایش متن با فونت کد کامپیوتر<kbd>– نمایش متن کیبوردمانند<samp>– نمایش متن نمونه کد کامپیوتر<var>– نمایش یک متغییر<pre>– نمایش متن به همان صورتی که نوشته شده (بدون حذف اینتر, خط فاصله ها)
امیدوارم در این بخش آموزش HTML , از تگ های فرمت دهی متن نهایت استفاده را برده باشید.
در بخش بعدی در مورد نحوه استفاده از استایل ها در صفحه وب یاد می گیریم.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.





