
هر روز ما تغییرات انقلابی را با نوآوری در طراحی وب می بینیم. تغییراتی مثل infinite Scroll صفحه, برای همیشه صفحه بندی را تغییر دادند.
امروزه سایت های زیادی از صفحه بندی infinite scroll (اسکرول بی نهایت) در UI اصلی سایت استفاده می کنند. افکت infinite scroll صفحه بندی سنتی با شماره های صفحه و لینک های ناوبری, جایگزین شده است.
دیدن نتیجه صفحات صفحه بندی شده با لینک های ناوبری معمول, تقریبا قدیمی و منسوخ شده است.
در این آموزش قصد داریم به شما نحوه ساخت صفحه بندی infinite scroll با PHP و jQuery را نشان بدیم.
در آموزش های قبلی, مثالی از صفحه بندی با ajax و php را دیدیم. همچنین یک مثال از صفحه بندی را بدون استفاده از ajax در بارگذاری محتوای داینامیک با jQuery را مشاهده کردیم.
با داشتن کد منبع مثال ها بالا می تواینم قابلیت لود محتوا را با صفحه بندی infinite scroll پیاده سازی کنیم.
من از PHP , MySQL و jQuery در این مثال برای این نوع لود محتوای داینامیک استفاده کردم.
با انجام رویداد اسکرول صفحه, درخواست ایجکس برای دسترسی به فایل PHP برای ارسال offset صفحه اجرا می شود. در فایل PHP , انحراف (offset) و دیگر پارامترها با متد درخواست مناسب دریافت می شود.
این پارامترها و ثابت های هر صفحه برای محاسبه لیمیت کوئری به منظور دریافت داده ها بصورت داینامیک از دیتابیس محاسبه می شود.
HTML دربرگیرنده برای لود داینامیک
کد HTML زیر جی کوئری را برای اجرا اسکریپت AJAX به منظور دریافت نتیجه دیتابیس بدون رفرش صفحه, اجرا می کند.
در این HTML , یک container برای لود داینامیک داده های دریافتی از طریق درخواست AJAX است.
در شروع, اولین بلاک داده ها از دیتابیس خواهده می شود. و سپس, درخواست ایجکس بعدی محتوای دریافتی را به پایین محتوای از قبل وجود داشته اضافه (append) می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<div class="post-wall"> <div id="post-list"> <?php require_once ('db.php'); $sqlQuery = "SELECT * FROM tbl_posts"; $result = mysqli_query($conn, $sqlQuery); $total_count = mysqli_num_rows($result); $sqlQuery = "SELECT * FROM tbl_posts ORDER BY id DESC LIMIT 7"; $result = mysqli_query($conn, $sqlQuery); ?> <input type="hidden" name="total_count" id="total_count" value="<?php echo $total_count; ?>" /> <?php while ($row = mysqli_fetch_assoc($result)) { $content = substr($row['content'], 0, 100); ?> <div class="post-item" id="<?php echo $row['id']; ?>"> <p class="post-title"> <?php echo $row['title']; ?> </p> <p> <?php echo $content; ?> </p> </div> <?php } ?> </div> <div class="ajax-loader text-center"> <img src="LoaderIcon.gif"> Loading more posts... </div> </div> |
کد jQuery برای لود محتوا با اسکرول صفحه
اسکریپت AJAX به هندلر رویداد scroll روی سلکتور $(window) اضافه شده است.
این اسکریپت اولین بار زمانی که کاربر به پایین صفحه اسکرول می کند و پایین صفحه را لمس می کند, اجرا می شود.
با هر اسکرول, آفست صفحه آپدیت و در یکی فیلد مخفی قرار میگیرد. این آفست با درخواست AJAX به فایل PHP برای استفاده در کوئری SQL و دریافت داده ها از دیتابیس استفاده می شود.
در صورت موفقیت آمیز بودن درخواست AJAX , داده دریافتی به محتوای صفحه اضافه می شود.
در هنگام اجرا شدن درخواست AJAX , یک تصویر loader نیز به کاربر برای انتضار نمایش داده میشود .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<script type="text/javascript"> $(document).ready(function(){ windowOnScroll(); }); function windowOnScroll() { $(window).on("scroll", function(e){ if ($(window).scrollTop() == $(document).height() - $(window).height()){ if($(".post-item").length < $("#total_count").val()) { var lastId = $(".post-item:last").attr("id"); //getMoreData(lastId); } } }); } function getMoreData(lastId) { $(window).off("scroll"); $.ajax({ url: 'getMoreData.php?lastId=' + lastId, type: "get", beforeSend: function () { $('.ajax-loader').show(); }, success: function (data) { setTimeout(function() { $('.ajax-loader').hide(); $("#post-list").append(data); windowOnScroll(); }, 1000); } }); } </script> |
خواندن آخرین پست ها توسط PHP
در اول این کد PHP اتصال به دیتابیس را ایجاد می کنیم. در اینجا پارامترهای ارسال شده توسط AJAX را دریافت و کویری limit را با آفست صفحه و limit آن به ازای هر صفحه را محاسبه می کنیم.
با کوئری محاسبه شده, داده ها را از دیتابیس mysql واکشی (fetch) می کنیم و نتیجه را به عنوان پاسخ ajax برگشت می دهیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php require_once('db.php'); $lastId = $_GET['lastId']; $sqlQuery = "SELECT * FROM tbl_posts WHERE id < '" .$lastId . "' ORDER BY id DESC LIMIT 7"; $result = mysqli_query($conn, $sqlQuery); while ($row = mysqli_fetch_assoc($result)) { $content = substr($row['content'],0,100); ?> <div class="post-item" id="<?php echo $row['id']; ?>"> <p class="post-title"> <?php echo $row['title']; ?></p> <p><?php echo $content; ?></p> </div> <?php } ?> |
اسکریپت دیتابیس
کد SQL زیر برای ساخت جداول دیتابیس و قرار دادن داده هایی که قرار است خوانده و بصورت داینامیک با رویداد اسکرول صفحه لود شود, استفاده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
-- -- Table structure for table `tbl_posts` -- CREATE TABLE IF NOT EXISTS `tbl_posts` ( `id` int(11) NOT NULL, `title` varchar(100) NOT NULL, `link` varchar(255) NOT NULL, `content` text NOT NULL ) ENGINE=InnoDB AUTO_INCREMENT=23 DEFAULT CHARSET=latin1; -- -- Dumping data for table `tbl_posts` -- INSERT INTO `tbl_posts` (`id`, `title`, `link`, `content`) VALUES (1, 'How to reduce or compress image size while uploading using PHP', 'https://netparadis.com/header-menu-expand-collapse-jquery/', 'It is very common to upload images to the server or website by the users and admins. Users mostly upload their images for setting their profile picture or to submit documents and so on. But most of the time images are uploaded by the users are not optimized for the web, thus taking much more ...'), (2, 'Store and retrieve image from database using PHP and MySQL', 'https://netparadis.com/header-menu-expand-collapse-jquery/', 'Upload and store an image into the database and later retrieve that image from the database is very easy and simple. But before store into the database table, the image should be encoded using base64_encode() function. So, in this tutorial, I will show you how to store and retrieve image from database using PHP and MySQL ...'), (3, 'Login with Facebook using JavaScript SDK', 'https://netparadis.com/header-menu-expand-collapse-jquery/', 'Login with Facebook using JavaScript SDK provides an easy and simple way to integrate login system to your website without any registration. My earlier tutorial has shown how to login with Facebook using PHP SDK and MySQL in a website. In this tutorial, I will demonstrate you step by step process to learn how to Login with Facebook using ...'), (4, 'Login with Facebook using PHP and MySQL', 'https://netparadis.com/header-menu-expand-collapse-jquery/', 'Registration through filling a long form is a headache to any user. After seeing such big form they run away. But short registration process helps to get more subscribers for your website. Meanwhile, Facebook is the largest social network in Earth and billions of users. Facebook provides PHP SDK through which you can easily integrate registration and login system ...'), (5, 'Create a Facebook App ID for your website', 'https://netparadis.com/category/php-tutorials/', 'This article will show you how to create a Facebook app and get the app ID and app secret code from it. If you wish to use Facebook social, like, login button on your website, then you will need these app ID and secret code. In order to create a Facebook application, you will need ...'), (6, 'Simplest way to add cross browser jQuery date and time picker in web page', 'https://netparadis.com/category/php-tutorials/', 'In this tutorial, I will show you how to add cross browser jQuery date and time picker in the web page. It is a plugin, and it is very simple and easy to implement. Also, this jQuery datetimepicker plugin provides various options to customize datetimepicker as per your requirements. This tutorial helps you to add jQuery date and time ...'), (7, 'Add TinyMCE editor in PHP or HTML', 'https://netparadis.com/category/php-tutorials/', 'When you need to save formatted text or HTML content from users on your website, using any editor like TinyMCE, you need a textarea field. TinyMCE editor is web based WYSIWYG editor which enables you to convert HTML textarea field to an editor. The TinyMCE editor is converting the formatted text into HTML when the form is submitted to the ...'), (8, 'Multi-step form processing using PHP with jQuery form validation', 'https://netparadis.com/category/php-tutorials/', 'This tutorial will help you to understand how multi-step form processing will work. Here in the tutorial, we will achieve this using PHP. Apart from multi-step form processing, you will also learn how to do form validation using the help of jQuery. Multi-step form processing is very useful functionality when users have to input too much ...'), (9, 'Upload files to the server using jsp and servlet', 'https://netparadis.com/category/php-tutorials//', 'Upload files to the server using JSP and servlet is a very easy and a common task in Java. The following example will give you a clear idea about how to upload files to the server using JSP and servlet. But before start coding, you need to know some important things. Like, “enctype=multipart/form-data“, “HTTP POST“ ...'), (10, 'PHP login ', 'https://netparadis.com/category/php-tutorials/', 'In this tutorial, I will show you how to do PHP login with PDO connection. Unlike MySQL or SQL database specific. You can connect and use any database using PDO. Different databases may have slightly different connection methods, but its very easy to switch. User_Details Table Create the below table in the database ...'), (11, 'Add Google Map with multiple markers to your website', 'https://netparadis.com/category/jquery-tutorials/', 'This tutorial, will help you to integrate or add Google Map with multiple markers to your website. You can also visit the following link, if you want to add Google Map with a single marker to your website. We will use Google Maps API for displaying the Google Map with your desired locations. HTML code — Add ...'), (12, 'jQuery digital clock plugin', 'https://netparadis.com/category/jquery-tutorials/', 'Hi friends, in this tutorial, I will show you how to create a simple jQuery digital clock plugin with the help of jQuery and CSS. This clock displays dynamic time. Here is nothing hard enough to understand. Simple HTML, CSS, and jQuery codes are used here. HTML – jQuery digital clock The HTML is very ...'), (13, 'Add Google Map with a marker to your website', 'https://netparadis.com/category/jquery-tutorials//', 'The easiest way to find an address is Google Map. It shows the address with different and shortest routes. You can easily add Google Map with a marker to your website. The marker is your address. In this tutorial, I will tell you how to add Google Map to your website. We will use Google ...'); -- -- Indexes for table `tbl_posts` -- ALTER TABLE `tbl_posts` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for table `tbl_posts` -- ALTER TABLE `tbl_posts` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=23; |
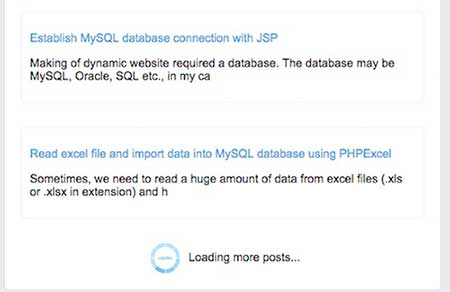
خروجی صفحه بندی infinite scroll با PHP و jQuery
اسکرین شات زیر لود داینامیک محتوا را نشان می دهد. آیکون loader نیز هنگام ارسال درخواست به فایل PHP نمایش داده می شود.
همینکه محتوا اضافه شد, این پیام مخفی میشود.

امیدوارم از آموزش ساخت preloader با جی کوئری و CSS3 نهایت استفاده را برده باشید.
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام روز بخیر ممنونم … این کد روی گوشی کار نمیکنه؟ اگه جواب منفی هستش میشه کدی رو معرفی کنید که در نسخه گوشه گوشی هم کار کنه مرسی
سلام. ممنون.
در گوشی مشکل نداره. یکبار در مرورگر دسکتاپ تست کنید اگر اوکی بود بعد روی موبایل تست کنید
سلام خیلی ممنون ، بسیار عالی و کاربردی
فقط شما هم می تونید به جای دریافت اطلاعات در javascript از html با input
از خود php استفاده کنید .
function windowOnScroll() {
“<? ; var total_count= "<? php echo $total_count
….
سلام. خوشحالیم که مفید واقع شده.
موفق باشید.
سلام
فکر کنم کد ajax و جاوا مشکل داره چون وقتی اسکرول پایین میاری مطالب جدید نمیاره و روی حالت لود میمونه
میشه راهنمایی کنید مشکل از کجا؟
سلام.
لطفا f12 رو داخل مرورگر بزنید و بعد در تب console ببینید چه اروری دریافت می کنید.
داخل console هیچ خطایی وجود نداره مرورگر هم عوض کردم ولی تغییری حاصل نشد ممکن خودتون یک بررسی بکنید
به کدش خیلی لازم دارم.
باتشکر
سلام
داخل console اصلا خطایی وجود نداره و فکر کنم یکجا کد جاوا اسکریپت مشکل داره داخل ادرس زیر اسکریپت قرار دادم:
http://sibup.ir/test
ممنونم میشم کد یک بررسی بکنید چون خیلی به این برنامه نیاز دارم
سلام. بله الان بررسی کردم تابع مربوطه داخل فایل index.php در سورس بخش باکس دانلود برای تست کامنت شده بود و برای همین اطلاعات جدید خونده نمی شد.
از ابتدا از طریق باکس دانلود فایل رو دریافت و فایل index.php رو جایگزین کنید
من کد بالا رو اجرا کردم البته تو فایر فاکس f12 زدم صفحه رو کوچیک کردم ، برنامه وارد زیر برنامه windowOnScroll() اصلا تجرا نمیشه .
میشه راهنماییم کنید البته
سلام. اگر داخل بلاک تابع موردنظر رو ببینید متوجه این شرط خواهید شد
if ($(window).scrollTop() == $(document).height() - $(window).height()){و حتما باید توجه داشته باشید که ما اسکرول رو بر اساس ارتفاع سند و ارتفاع پنجره مرورگر محاسه می کنیم.موفق باشید.