
در این بخش از سری آموزش جاوا اسکریپت قصد داریم شما را با مفهوم مدل سند شی گرا (DOM) یا همان Document Object Model آشنا کنیم.
درک مدل DOM در جاوا اسکریپت
مدل سند شی گرا (DOM) یا Document Object Model یک پلتفرم مدل مستقل از زبان است که سند های HTML یا XML را نمایش می دهد.
DOM ساختار منتطقی سندها و راه دسترسی و دستکار آن توسط برنامه را تعریف می کند.
در مدل DOM , همه بخش های سند (document) مثل المان (elements), خصوصیات (attributes), متن (text) و غیره در یک ساختار سلسله مراتبی درخت مانند مرتب شده اند; مشابه به درخت خانواده در زندگی واقعی که شامل والدین و فرزندان است.
در اصطلاح شناسی DOM این قطعات جداگانه از سند به اسم گره (nodes) شناخته می شود.
Document Object Model نشان می دهد که سند HTML به عنوان HTML DOM و همچنین XML به عنوان XML DOM معرفی شده است.
در این بخش قصد داریم مبحث مدل DOM در جاوا اسکریپت را که یک اینترفیس استاندارد برای دسترسی و دستکاری سندهای HTML توسط جاوا اسکریپت را ارایه می دهد, پوشش بدیم.
با HTML DOM می توانید از جاوا اسکریپت برای ساخت سندهای HTML , پیمایش بین ساختار آن و اضافه, حذف, ویرایش, یا حذف المان ها و خصوصیات یا محتوای آن و … استفاده کنید.
تقریبا هر چیزی که در یک سند HTML را بتوانید دسترسی, تغییر, اضافه یا حذف کنید را توسط جاوا اسکریپت و کمک گرفتن از HTML DOM می توانید انجام بدید.
برای درک بهتر, بیایید یک مثال سند ساده HTML را در نظر بگیریم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>My Page</title> </head> <body> <h1>Mobile OS</h1> <ul> <li>Android</li> <li>iOS</li> </ul> </body> </html> |
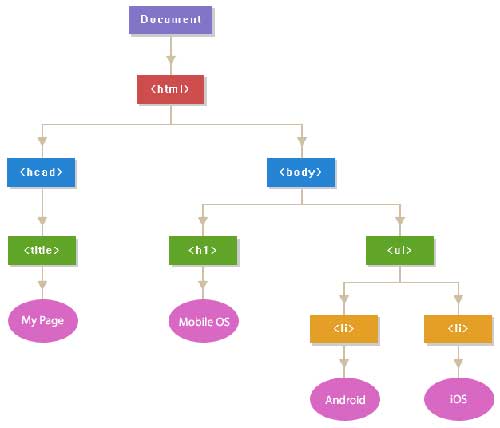
سند HTML بالا نشان دهنده درخت DOM زیر است:

دیاگرام بالا نشان دهنده رابطه والد/فرزندی بین گره (node) ها است. بالاترین گره, گره Document که ریشه درخت DOM است یک فرزند به نام المان <html> دارد و المان های <head> و <body> نیز فرزندان گره والد <html> هستند.
المان های <head> و <body> از آنجا که در یک سطح یکسان هستند پس هم نیا (sibling) هستند.
به علاوه, متن داخل یک المان گره فرزند المان والد (parent) است. بنابراین برای مثال “Mobile OS” به عنوان گره فرزند <h1> در مثال بالا است و به اینصورت ادامه می یابد…
کامنت ها در سند HTML جزء گره های درخت DOM است که هیچ تاثیری روی نمایش بصری سند ندارد.
خصوصیات HTML مثل id, class, title, style و غیره نیز جزء گره ها در DOM هستند اما در روابط والد/فرزند مثل دیگر گره ها مشارکتی ندارد.
هر المان در سند HTML مثل تصویر, لینک, فرم, دکمه, تیتر, پاراگراف و غیره با استفاده از آبجکت جاوا اسکریپت در سلسله مراتب DOM نشان داده می شوند و هر آبجکت شامل خصوصیات و متدهایی برای نمایش و دستکاری این آبجکت ها است.
برای مثال خصوصیت style از سند HTML برای دریافت یا ست کردن استایل خطی یک المان استفاده می شود.
در بخش های بعدی در مورد نحوه دسترسی به المان های یک صفحه وب و دستکاری آنها صحبت می کنیم. برای مثال تغییر استایل, محتوا و غیره توسط جاوا اسکریپت.
نکته: مدل سند شی گرا (DOM) یا Document Object Model , در واقع نماینده از اجزای مختلف مرورگر و سند فعلی وب (HTML یا XML) است که می تواند توسط زبان اسکریپت نویسی مثل جاوا اسکریپت قابل دسترس یا دستکاری باشد
امیدوارم از آموزش مدل DOM در جاوا اسکریپت نهایت استفاده را برده باشید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق باشید.




