
در این آموزش قصد داریم به شما نحوه ساخت آکاردئون با جی کوئری (jQuery) به منظور نمایش/مخفی کردن محتویات را نمایش بدیم. با اجرا شدن رویداد کلیک بر روی المنت هدر افکت نمایان/مخفی کردن در جی کوئری نیز اجرا می شود.
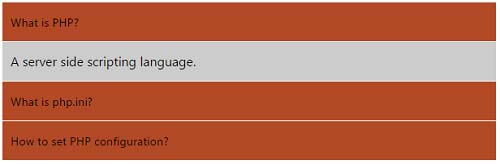
در این مثال , ما یک لیست سوال/پاسخ در یک تگ DIV را داریم . زمانی که بر روی یک سوال کلیک می شود , تگ div پاسخ همان سوال نمایان می شود.

کد HTML آکاردئون (accordion)
این کد شامل یک تگ DIV در HTML برای نمایش پاسخ/سوالات است .
|
1 2 3 4 5 6 7 8 9 10 |
<div id="accordion"> <div class="question">What is PHP?</div> <div class="answer">A server side scripting language.</div> <div class="question">What is php.ini?</div> <div class="answer">php.ini is the configuration file which contains many directives and flags.</div> <div class="question">How to set PHP configuration?</div> <div class="answer">By using php.ini configuration file.</div> </div> |
تابع آکاردئون jQuery
این اسکریپت ساده یک خطی افکت expand/collapse (نمایان/مخفی کردن) را بر روی محتوای HTML توسط تابع accodion() در جی کوئری ایجاد می کند.
|
1 2 3 4 5 |
<script> $(function() { $( "#accordion" ).accordion(); }); </script> |
امیدوارم از آموزش تغییر سایز المنت HTML با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







