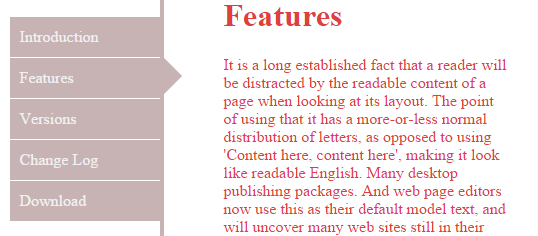
راه های متنوعی برای هایلایت کردن منو فعال(active) در هنگام مشاهده آن قسمت که به کاربر نمایش داده می شود, وجود دارد. در این آموزش, ما از جی کوئری و CSS برای افزودن استایل شفاف سازی (highlighting) به منو استفاده کردیم.
در این مثال, ما افکت هایلایت را با رویداد کلیک به منو اضافه می کنیم که می توانید فقط با تغییر رویداد مثلا اسکرول, هایلایت منوی فعال با jQuery را اضافه کنید.
ما با اضافه کردن سلکتور کلاس های مختلف بین آیتم های منو تفاوت ایجاد کردیم.

کد HTML نمایش منو
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<body> <div> <div id="scrolling-menu"> <div id="intro" class="menu-tile active-menu-tile">Introduction</div> <div id="feature" class="menu-tile">Features</div> <div id="version" class="menu-tile">Versions</div> <div id="change-log" class="menu-tile">Change Log</div> <div id="download" class="menu-tile">Download</div> </div> <div id="scroll-content"> <div id="intro-content"> <h1>Introduction</h1> Printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. Release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. And more recently with desktop publishing software like Aldus PageMaker including versions</div> <div id="feature-content"> <h1>Features</h1> It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages. And web page editors now use this as their default model text, and will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose.</div> <div id="version-content"> <h1>Versions</h1> There are many variations of passages of available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage. You need to be sure there isn't anything embarrassing hidden in the middle of text. All the generators on the Internet tend to repeat predefined chunks as necessary. Making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures.</div> <div id="change-log-content"> <h1>Change Log</h1> The standard chunk of this used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham. Comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance.</div> <div id="download-content"> <h1>Download</h1> But the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</div> </div> </div> </body> |
هایلایت منوی فعال با jQuery
این کد به شما تابع جی کوئری برای اضافه کردن حالت فعال (active) با کلیک را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$(document).ready(function (){ $(window).scroll(function(e){ if ($(window).scrollTop() > ($('#scroll-content').height() - $('#scrolling-menu').height())){ var scroll = $('#scroll-content').height() - $('#scrolling-menu').height(); $(window).scrollTop(scroll); return false; } }); $('#scrolling-menu div').click(function() { var target = $(this).attr('id'); $('html, body').animate({scrollTop: $('#'+target+'-content').offset().top}, 1000); highlight_active_menu($(this)); }); function highlight_active_menu(obj){ $('.menu-tile').removeClass("active-menu-tile"); $(obj).addClass("active-menu-tile"); } }); |
کد CSS برای هایلایت منو
ما از استایل های زیر برای نمایش منوی هایلایت شده استفاده می کنیم.
|
1 2 3 4 5 6 |
#scrolling-menu{position: fixed;width: 150px;margin-top:10px;} #scrolling-menu div{line-height:40px;padding:0px 10px;margin-bottom:1px;background: #C7B3B3;color: #F0F0F0;cursor:pointer;} .active-menu-tile:after{content:"";border-color: transparent transparent transparent #C7B3B3;border-style:solid;border-width:18px; width:0;height:0;position:absolute;right:-50px;left:154px;} #scroll-content{border-left:#C7B3B3 4px solid;margin-left:150px;padding-left:60px;color:#E0403A;} #scroll-content div{margin-bottom: 60px;} |
امیدوارم از آموزش هایلایت منوی فعال با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.