
در این آموزش قصد داریم به شما نحوه انجام عملیات اضافه/ویرایش را با استفاده از فرم مودال در jQuery نشان بدیم.
modal همان پنجره های پاپ آپ است که تفاوت آن به جای باز کردن یک صفحه و پنجره جدید از مروگر یک حالت پنجره مانند را در خود همان مرورگر نمایش می دهد.
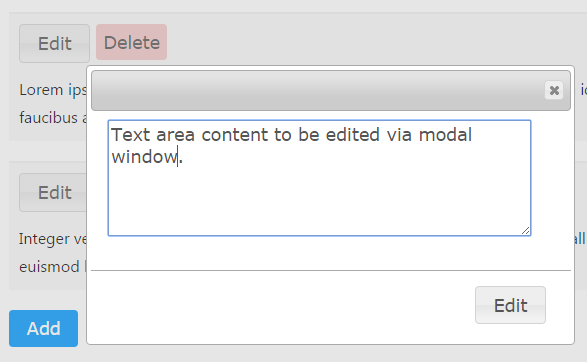
در این مثال, ما فرم افزودن و ویرایش را در یک پنجره modal نمایش می دهیم. بعد از انجام عملیات, این فرم بصورت خودکار بسته می شود. همچنین این فرم دارای یک آیکون close(x) برای انصراف از اجرای عملیات است.

کد HTML فرم Modal
کد زیر , CSS , javascript و کد HTML مورد نیاز برای نمایش فرم جی کوئری modal را نشان می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<style> body{width:40%;} .message-box{margin-bottom:20px;border-top:#F0F0F0 2px solid;background:#FAF8F8;padding:10px;} .btnDeleteAction{background-color: #F3C6C6;border: 0; padding: 7px; color: #555555; margin-bottom: 15px; font-family: Verdana,Arial,sans-serif;font-size: 1.1em;vertical-align: top;border-radius: 4px;} #btnAddAction{background:#09F;border:0;color:#FFF;} </style> <?php require_once("dbcontroller.php"); $db_handle = new DBController(); $comments = $db_handle->runQuery("SELECT * FROM comment"); ?> <link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"> <script src="https://code.jquery.com/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="modal_window.js"></script> <script src="crud.js"></script> <div class="form_style"> <div id="comment-list-box"> <?php if(!empty($comments)) { foreach($comments as $k=>$v) { ?> <div class="message-box" id="message_<?php echo $comments[$k]["id"];?>"> <div> <button class="btnEditAction" name="edit" id="<?php echo $comments[$k]["id"];?>">Edit</button> <button class="btnDeleteAction" name="delete" onClick="callCrudAction('delete',<?php echo $comments[$k]["id"]; ?>)">Delete</button> </div> <div class="message-content"><?php echo $comments[$k]["message"]; ?></div> </div> <?php } } ?> </div> <div id="frmAdd"><textarea name="txtmessage" id="txtmessage" cols="40" rows="5"></textarea></div> <div id="frmEdit"><textarea name="edit-message" id="edit-message" cols="40" rows="5"></textarea></div> <p><button id="btnAddAction" name="submit">Add</button></p> <img src="LoaderIcon.gif" id="loaderIcon" style="display:none" /> </div> |
نمایش فرم modal جی کوئری
این اسکریپت ویژگی های پنجره مودال را مشخص می کند. با ارسال (submit) این فرم, کد AJAX برای ارسال درخواست به PHP اجرا می شود. در آموزش قبلی, ما ایجاد پاپ آپ با tickbox را دیدیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
$(document).ready(function() { var comment_id; var edit_window = $("#frmEdit").dialog({autoOpen: false, height: 280, width: 480, modal: true}); var add_window = $("#frmAdd").dialog({ autoOpen: false, height: 280, width: 480, modal: true, buttons: { "Post": addComment }, close: function() { add_window.dialog( "close" ); } }); function addComment() { add_window.dialog( "close" ); callCrudAction('add',''); } $( "#btnAddAction" ).button().on( "click", function() { add_window.dialog( "open" ); }); $( ".btnEditAction").button().on( "click", function() { openEditBox($(this).attr("id")); }); }); function openEditBox(id) { edit_window = $("#frmEdit").dialog({ buttons: { "Edit": editComment }, close: function() { edit_window.dialog( "close" ); } }); edit_window.dialog( "open" ); comment_id = id; var message = $("#message_" + comment_id + " .message-content").html(); $("#edit-message").val(message); } function editComment() { edit_window.dialog( "close" ); callCrudAction('edit',comment_id); } |
امیدوارم از آموزش ساخت پنجره modal برای اضافه/ویرایش با php و ajax نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.








سلام خسته نباشین
میشه تکه کدی واسم بفرستین واسه کار با modal در فریمورک zend2 البته کامل
مرسی
سلام. ممنون.
همانطور که قبلا خدمتتون توضیح داده شد باید یک روت بسازید و ان را وصل کنید به یک کنترلر و آدرس این روت رو داخل کد ایجکس جی کویری قرار بدید