
قابلیت autocomplete (تکمیل خودکار) یک مکانیزم برای نمایش مقادیر پیشنهای در هنگام تایپ در یک فیلد ورودی به کاربر است. این ویژگی , به طور معمول برای بهبود UI/UX در اپلیکشن ها استفاده می شود.
بسیار راحت خواهد بود اگر که مثلا فیلد آدرس ها بصورت یک فیلد پیشنهاد خودکار (typeahead) به نمایش داده میشد. با تایپ کردن در این فیلد, لیست قابل انتخاب بصورت پیشنهادی به کاربر نمایش داده میشود.
گوگل نیز از این قابلیت به نحو احسن در بخش جستجو استفاده می کند.
آموزش ساخت Autocomplete در jQuery با داده های XML جدا از آموزش انتخاب شهر و استان بصورت آبشاری است. قبلا, ما نحوه ساخت autocomplere با داده های دیتابیس را توسط ajax دیدیم. که یک تابع اجکس جی کویری را برای ارسال درخواست به دیتابیس و دریافت اطلاعات براساس کلمه وارد شده توسط کاربر , نوشتیم.
در این مثال, از jQuery UI برای ساخت autocomplete با خواندن داده ها از فایل منبع XML را خواهیم داشت. فایل XML مورد نظر ما شامل لیست نام کشور خواهد بود که به عنوان سورس در ابتدای فراخوانی تابع autocomplere کتابخانه jquery ui مشخص می شود.
کد HTML تکمیل خودکار
این یک صفحه فرود است که فیلد ورودی ما مشخص شده است. id این فیلد در سلکتور جی کوئری هنگام فراخوانی تابع autocomplere تعریف می شود.
با شروع تایپ در این فیلد تابع autocomplete جی کوئری برای نمایش باکس پیشنهادات به کاربر اجرا می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!Doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery UI Autocomplete - Default functionality</title> <link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <div class="ui-widget"> <label for="search-keyword">Tags: </label> <input id="search-keyword"> </div> </body> </html> |
ساخت Autocomplete در jQuery با داده های XML
با انجام رویداد keypress بر روی فیلد تکمیل خودکار, تابع autocomplete جی کوئری برای خواندن اطلاعات XML و نمایش آن در باکس پیشنهاد با گزینه های مربوطه, فراخوانی می شود.
نام فایل xml در درخواست ajax برای خواندن لیست نام کشورها در یک آرایه, مشخص شده است.
این آرایه به عنوان پارامتر source تابع autocomplete مشخص می شود. از این داده ها, گزینه های پیشنهادی تکمیل خودکار به کاربر نمایش داده میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<script> var countryResult = []; $(document).on('keyup' , '#search-keyword' ,function(){ var keyvalue = $("#search-keyword").val(); var xhttp; xhttp = new XMLHttpRequest(); xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { countryResult = []; myFunction(this , keyvalue); } }; xhttp.open("GET", "country.xml", true); xhttp.send(); }); function myFunction(xml , key) { var x, i, xmlDoc , key; xmlDoc = xml.responseXML; x = xmlDoc.getElementsByTagName("country"); var counter = 0; for (i = 0; i < x.length; i++) { var value = x[i].childNodes[0].nodeValue.trim(); var pattern = value.substring(0 , key.length); if(key.toUpperCase() == pattern.toUpperCase() && counter < 10){ countryResult.push(value); counter++; } } $("#search-keyword").autocomplete({ source: countryResult }); } $( function() { $( "#search-keyword" ).autocomplete({ source:countryResult }); }); </script> |
فایل XML – لیست کشور ها
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 |
<countries> <country>Albania</country> <country>Algeria</country> <country>American Samoa</country> <country>Andorra</country> <country>Angola</country> <country>Anguilla</country> <country>Afghanistan</country> <country>Antarctica</country> <country>Antigua And Barbuda</country> <country>Argentina</country> <country>Armenia</country> <country>Aruba</country> <country>Australia</country> <country>Austria</country> <country>Azerbaijan</country> <country>Bahamas</country> <country>Bahrain</country> <country>Bangladesh</country> <country>Barbados</country> <country>Belarus</country> <country>Belgium</country> <country>Belize</country> <country>Benin</country> <country>Bermuda</country> <country>Bhutan</country> <country>Bolivia</country> <country>Bosnia And Herzegovina</country> <country>Botswana</country> <country>Bouvet Island</country> <country>Brazil</country> <country>British Indian Ocean Territory</country> <country>Brunei Darussalam</country> <country>Bulgaria</country> <country>Burkina Faso</country> <country>Burundi</country> <country>Cambodia</country> <country>Cameroon</country> <country>Canada</country> <country>Cape Verde</country> <country>Cayman Islands</country> <country>Central African Republic</country> <country>Chad</country> <country>Chile</country> <country>China</country> <country>Christmas Island</country> <country>Cocos (Keeling) Islands</country> <country>Colombia</country> <country>Comoros</country> <country>Congo</country> <country>Cook Islands</country> <country>Costa Rica</country> <country>Cote D'Ivoire</country> <country>Croatia (Local Name: Hrvatska)</country> <country>Cuba</country> <country>Cyprus</country> <country>Czech Republic</country> <country>Denmark</country> <country>Djibouti</country> <country>Dominica</country> <country>Dominican Republic</country> <country>Ecuador</country> <country>Egypt</country> <country>El Salvador</country> <country>Equatorial Guinea</country> <country>Eritrea</country> <country>Estonia</country> <country>Ethiopia</country> <country>Falkland Islands (Malvinas)</country> <country>Faroe Islands</country> <country>Fiji</country> <country>Finland</country> <country>France</country> <country>France, Metropolitan</country> <country>French Guiana</country> <country>French Polynesia</country> <country>French Southern Territories</country> <country>Gabon</country> <country>Gambia</country> <country>Georgia</country> <country>Germany</country> <country>Ghana</country> <country>Gibraltar</country> <country>Greece</country> <country>Greenland</country> <country>Grenada</country> <country>Guadeloupe</country> <country>Guam</country> <country>Guatemala</country> <country>Guinea</country> <country>Guinea-Bissau</country> <country>Guyana</country> <country>Haiti</country> <country>Heard Island Mcdonald Islands</country> <country>Honduras</country> <country>Hong Kong</country> <country>Hungary</country> <country>Iceland</country> <country>India</country> <country>Indonesia</country> <country>Iran, Islamic Republic Of</country> <country>Iraq</country> <country>Ireland</country> <country>Israel</country> <country>Italy</country> <country>Jamaica</country> <country>Japan</country> <country>Jordan</country> <country>Kazakhstan</country> <country>Kenya</country> <country>Kiribati</country> <country>Korea, Democratic People'S Republic Of</country> <country>Korea, Republic Of</country> <country>Kuwait</country> <country>Kyrgyzstan</country> <country>Lao People'S Democratic Republic</country> <country>Latvia</country> <country>Lebanon</country> <country>Lesotho</country> <country>Liberia</country> <country>Libyan Arab Jamahiriya</country> <country>Liechtenstein</country> <country>Lithuania</country> <country>Luxembourg</country> <country>Macau</country> <country>Macedonia, The Former Yugoslav Republic Of</country> <country>Madagascar</country> <country>Malawi</country> <country>Malaysia</country> <country>Maldives</country> <country>Mali</country> <country>Malta</country> <country>Marshall Islands</country> <country>Martinique</country> <country>Mauritania</country> <country>Mauritius</country> <country>Mayotte</country> <country>Mexico</country> <country>Micronesia, Federated States Of</country> <country>Moldova, Republic Of</country> <country>Monaco</country> <country>Mongolia</country> <country>Montserrat</country> <country>Morocco</country> <country>Mozambique</country> <country>Myanmar</country> <country>Namibia</country> <country>Nauru</country> <country>Nepal</country> <country>Netherlands</country> <country>Netherlands Antilles</country> <country>New Caledonia</country> <country>New Zealand</country> <country>Nicaragua</country> <country>Niger</country> <country>Nigeria</country> <country>Niue</country> <country>Norfolk Island</country> <country>Northern Mariana Islands</country> <country>Norway</country> <country>Oman</country> <country>Pakistan</country> <country>Palau</country> <country>Panama</country> <country>Papua New Guinea</country> <country>Paraguay</country> <country>Peru</country> <country>Philippines</country> <country>Pitcairn</country> <country>Poland</country> <country>Portugal</country> <country>Puerto Rico</country> <country>Qatar</country> <country>Reunion</country> <country>Romania</country> <country>Russian Federation</country> <country>Rwanda</country> <country>Saint Helena</country> <country>Saint Kitts And Nevis</country> <country>Saint Lucia</country> <country>Saint Pierre And Miquelon</country> <country>Saint Vincent And The Grenadines</country> <country>Samoa</country> <country>San Marino</country> <country>Sao Tome And Principe</country> <country>Saudi Arabia</country> <country>Senegal</country> <country>Seychelles</country> <country>Sierra Leone</country> <country>Singapore</country> <country>Slovakia (Slovak Republic)</country> <country>Slovenia</country> <country>Solomon Islands</country> <country>Somalia</country> <country>South Africa</country> <country>Spain</country> <country>Sri Lanka</country> <country>Sudan</country> <country>Suriname</country> <country>Svalbard And Jan Mayen Islands</country> <country>Swaziland</country> <country>Sweden</country> <country>Switzerland</country> <country>Syrian Arab Republic</country> <country>Taiwan, Province Of China</country> <country>Tajikistan</country> <country>Tanzania, United Republic Of</country> <country>Thailand</country> <country>Togo</country> <country>Tokelau</country> <country>Tonga</country> <country>Trinidad And Tobago</country> <country>Tunisia</country> <country>Turkey</country> <country>Turkmenistan</country> <country>Turks And Caicos Islands</country> <country>Tuvalu</country> <country>Uganda</country> <country>Ukraine</country> <country>United Arab Emirates</country> <country>United Kingdom</country> <country>United States</country> <country>United States Minor Outlying Islands</country> <country>Uruguay</country> <country>Uzbekistan</country> <country>Vanuatu</country> <country>Vatican City State (Holy See)</country> <country>Venezuela</country> <country>Viet Nam</country> <country>Virgin Islands (British)</country> <country>Virgin Islands (U.S.)</country> <country>Wallis And Futuna Islands</country> <country>Western Sahara</country> <country>Yemen</country> <country>Yugoslavia</country> <country>Zaire</country> <country>Zambia</country> <country>Zimbabwe</country> </countries> |
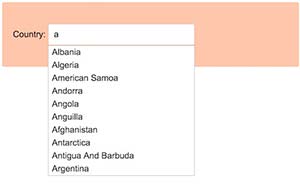
خروجی – ساخت Autocomplete در jQuery با داده های XML
اسکرین شات زیر به شما خروجی ساخت Autocomplete در jQuery با تابع autocomplete را با خواندن داده ها از XML بوسیله AJAX را نمایش می دهد.

امیدوارم از آموزش ساخت Autocomplete در jQuery با داده های XML نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید




