
محتوای صفحات وب همراه با پس زمینه اسلایدشو به کاربر یک نگاه و احساس زیبا در یک صفحه زیبا را می دهد. در آموزش jQuery قبلی, نحوه ساخت اسلایدر تصویر با jQuery با تغییر سورس تگ در یک زمان مشخص را دیدیم.
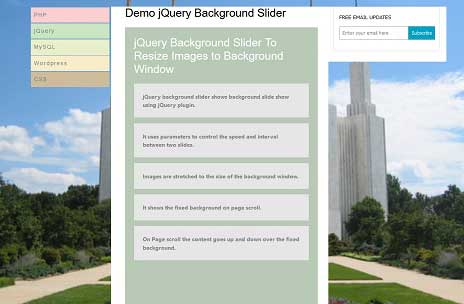
ما از پلاگین Backstretch برای ساخت اسلایدر پس زمینه در صفحه وب, بهره می بریم. این پلاگین اسلایدر تصاویر را برای هم اندازه کردن با پس زمینه, کش می دهد. این تصاویر اسلایدر پوزیشن fixed را دریافت می کنند. با اسکرول صفحه, المان های صفحه وب نیز حرکت خواهند کرد ولی پس زمینه ثابت می ماند.

کد HTML بخش محتوا
این کد به شما محتویات HTML که بر روی اسلایدر پس زمینه در حال نمایش و حرکت هستند را نمایش می دهد.
|
1 2 3 4 5 6 7 8 9 10 |
<body> <div class="demo-div"> <h1>jQuery Background Slider To Resize Images to Background Window</h1> <p>jQuery background slider shows background slide show using jQuery plugin.</p> <p>It uses parameters to control the speed and interval between two slides.</p> <p>Images are stretched to the size of the background window.</p> <p>It shows the fixed background on page scroll.</p> <p>On Page scroll the content goes up and down over the fixed background.</p> </div> </body> |
فراخوانی پلاگین اسلایدر پس زمینه
کد jQuery زیر تابع پلاگین Backstretch را برای ارسال لیست تصاویر قابل نمایش در اسلایدشو پس زمینه, را فراخوانی می کند. همچنین زمان مکث بین نمایش دو تصویر و افکت مورد نظر را نیز مشخص میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script src="jquery.backstretch.min.js"></script> <script type="text/javascript"> $.backstretch( [ "fixed_bg.jpg", "fixed_bg1.jpg", "fixed_bg2.jpg" ], { duration: 1500, fade: 700 }); </script> |
امیدوارم از آموزش ساخت اسلایدر پس زمینه با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.







