در این آموزش به شما نحوه ساخت انتخابگر رنگ در jQuery را به شما نشان بدیم .
در آموزش jQuery قبلی , نحوه ایجاد انتخاب گر تاریخ را با استفاده از کتابخانه jQuery را دیدیم.
پلاگین های زیادی برای افزودن قابلیت انتخابگر رنگ در جی کوئری که آنها را Color Picker می نامیم, وجود دارند.
در این آموزش قصد داریم یک نمونه کد از مثال ساده برای ساخت پلاگین Color Picker شخصی خود, در اختیار شما قرار بدیم.
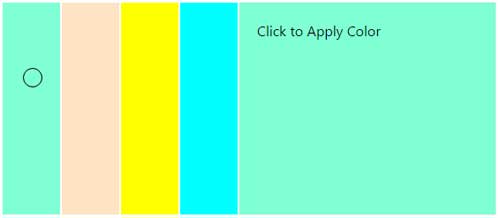
در این مثال, ما از سلکتور های CSS برای نمایش پالت های رنگی استفاده می کنیم. با کلیک بر روی هر یک از این پالت ها (palette), ما رنگ انتخاب شده را در یک اشاره گر (EventListener) که روی تگ DIV اعمال شده, ذخیره می کنیم.
ما از متد CSS جی کوئری برای انتخاب و اعمال رنگ به DIV هدف استفاده می کنیم.

خب سناریوی کار مشخص شد, شروع می کنیم به ساخت انتخابگر رنگ در جی کوئری :
کد HTML برای پالت رنگ
این کد HTML برای نمایش پالت های رنگی به منظور انتخاب رنگ ها استفاده شده است. این کد به شما چهار رنگ را در تگ های DIV جداگانه نمایش می دهد.
|
1 2 3 4 5 6 |
<div class="circular-div" id="aquamarine" onClick="pickColor(this.id);"></div> <div class="circular-div" id="bisque" onClick="pickColor(this.id);"></div> <div class="circular-div" id="yellow" onClick="pickColor(this.id);"></div> <div class="circular-div" id="aqua" onClick="pickColor(this.id);"></div> <div id="target" onClick="applyColor();">Click to Apply Color</div> <div id="pointer"></div> |
و استایل های مورد نظر :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style type="text/css"> #pointer { position: absolute; top: 0; left: 0; height: 20px; width: 20px; border:#000 1px solid; border-radius:50%; } .circular-div{padding:20px;width:25px;height:200px;float:left;margin:1px;} #aqua{background:aqua;} #yellow{background:yellow;} #bisque{background:bisque;} #aquamarine{background:aquamarine;} #target{float:left;padding:20px;height:200px;width:250px;border:#F0F0F0 1px solid;} </style> |
اسکریپت انتخابگر رنگ در جی کوئری (Color Picker)
کد jQuery زیر شامل چند خط کد بسیار ساده برای پیاده سازی انتخابگر رنگ در جی کوئری است. ما یک اشاره گر (EventListener) برای ردیابی حرکت ماوس (mousemove) داریم.
با کلیک بر روی پالت رنگی, ما کد رنگ را انتخاب و در آبجکت اشاره گر ذخیره می کنیم. این کد رنگی بر روی پس زمینه تگ Divی که روی آن کلیک می شود, اعمال خواهد شد.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<script type="text/javascript"> var demoContent = document.getElementById("demo-content"); demoContent.addEventListener('mousemove',function(event) { $("#pointer").css({'top':event.pageY+'px','left':event.pageX+'px'}); }); function applyColor(){ $("#target").css('background-color',$("#pointer").css('background-color')); } function pickColor(id){ $("#pointer").css('background-color',id); } </script> |
امیدوارم از آموزش اسلاید متن روی عکس با jQuery نهایت استفاده را برده باشید .
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید.