
اعتبارسنجی فرم با jQuery و محدود کردن کاربر به منظور وارد کردن بیشتر از یک آدرس URL در جی کوئری بسیار ساده است . با این اعتبارسنجی , می توانیم از وارد شدن محتویات اسپم که شامل چندین لینک هستند جلوگیری کنیم.
در این آموزش , ما از تابع match() در jQuery برای چک کردن تعداد URL ها استفاده می کنیم . برای این تابع جی کوئری , ما یک الگوی باقاعده (Regex) برای پیدا کردن URL در بین رشته های وارد شده بهره می بریم.

فیلد ورودی متن HTML
کد HTML زیر یک input برای وارد کردن متن را نشان می دهد . بعد از وارد کردن محتوای متنی , regex در جی کوئری فراخوانی و به دنبال URL می گردد.
|
1 2 3 4 5 |
<textarea id="text-content" cols="80" rows="4"></textarea> <div> <input type="button" name="btnValidate" id="btnValidate" value="Submit" onClick="validate()"/> <label id="validation-message"></label> </div> |
پیدا کردن URL در jQuery
به منظور اعتبارسنجی فرم با jQuery برای جلوگیری از ارسال چند URL , این تابع تعداد لینک های وارد شده توسط کاربر را برگشت می دهد .
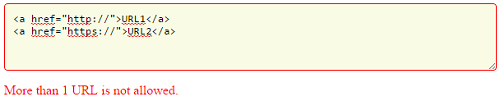
ما به دنبال URL هایی که با HTTP:// , https:// , ftp:// شروع شده اند می گردیم . اگر تعداد بیشتر از ۱ تا بود , در این صورت اسکریپت ما یک خطا را برگشت می دهد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function validate() { var num_url_match = $('#text-content').val().toLowerCase().match(/(<a href="([^"]+)">([^$|\s+]*)<\/a>)/g); if(num_url_match.length > 1) { $("#validation-message").html(" More than 1 URL is not allowed."); $("#validation-message").css("color","#FF0000"); $("#text-content").css("border-color","#FF0000"); } else { $("#validation-message").html(""); $("#validation-message").html(" " +num_url_match.length+ " URL is found."); $("#validation-message").css("color","#2FC332"); $("#text-content").css("border-color","#F0F0F0"); } } |
برای دانلود سورس کد کامل این آموزش از باکس دانلود استفاده کنید.
هر سوالی داشتید ، از قسمت نظرات ارسال کنید . سریعا ، پاسخگوی سوالات شما هستیم .
موفق و پیروز باشید





